Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
mapboxgl 中插值表达式的应用场景分析
【其它综合】interpolate是mapboxgl地图样式中用于插值的表达式,能对颜色和数字进行插值,这篇文章就把 mapboxgl 中interpolate插值工具的常见应用场景介绍一下,感兴趣的朋友一起看看吧
mapboxgl 插值表达式mapboxgl地图 -
一文详解Redis中的持久化
【Redis】这篇文章主要介绍了一文详解Redis中的持久化,持久化功能有效地避免因进程退出造成的数据丢失问题,当下次重启时利用之前持久化的文件即可实现数据恢复
Redis中的持久化Redis持久化 -
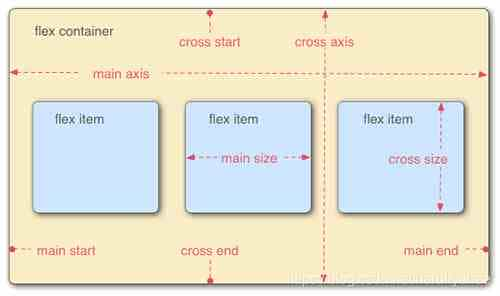
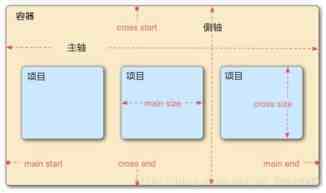
flex弹性布局详解
【Flex】flex 就是flexible box的缩写,意为弹性布局,用来为盒装模型提供最大的灵活性,今天通过本文给大家详细介绍下flex弹性布局的相关知识,感兴趣的朋友一起看看吧
flex弹性布局flex 布局 -
一篇文章理解阻塞、非阻塞、同步、异步
【其它综合】这篇文章主要介绍了阻塞、非阻塞、同步、异步的意义以及他们之间存在的区别,该如何学会他们,文中讲解的很细致,需要的小伙伴可以自己看一下
阻塞非阻塞同步异步 -
通过CSS数学函数实现动画特效
【CSS/HTML】本文通过图片以及代码,详细讲解了CSS数学函数如何实现一些有趣的动画效果,非常的有趣,感兴趣的小伙伴可以借鉴一下这篇文章
CSS动画特效 -
uniapp封装小程序雷达图组件的完整代码
【JavaScript】组件是一个单独且可复用的功能模块的封装,每个组件,包括如下几个部分:以组件名称为标记的开始标签和结束标签、组件内容、组件属性、组件属性值,这篇文章主要给大家介绍了关于uniapp封装小程序雷达图组件的相关资料,需要的朋友可以参考下
uniapp封装小程序uniapp组件库uniapp支持的组件 -
基于p5.js 2D图像接口的扩展(交互实现)
【JavaScript】这篇文章主要为大家详细介绍了基于p5.js 2D图像接口的扩展,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
p5.js2D图像接口 -
flex是什么及flex布局语法教程详解

【CSS】Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。这篇文章给大家介绍flex布局语法的相关知识,感兴趣的朋友跟随小编一起看看吧
flex布局语法flex是什么 -
git使用教程(最详细、最傻瓜)
【相关技巧】这篇文章主要介绍了git使用教程(最详细、最傻瓜),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
git使用教程git使用 -
Flex布局做出自适应页面(语法和案例)

【CSS】这篇文章主要介绍了Flex布局做出自适应页面,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Flex布局自适应页面 -
人工智能机器学习常用算法总结及各个常用算法精确率对比
【相关技巧】这篇文章主要介绍了人工智能机器学习常用算法总结及各个常用算法精确率对比,需要的朋友可以参考下
人工智能机器学习常用算法总结机器学习算法精确率对比决策树K最近邻算法聚类算法K-均值算法逻辑回归算法朴素贝叶斯算法 -
Fireworks8怎么用线条组立方体? fw长方体的画法

【Fireworks教程】Fireworks8怎么用线条组立方体?Fireworks8中想要绘制一个长方体图形,该怎么绘制呢?我们用线条来组合成长方体就可以了,下面我们就来看看fw长方体的画法,需要的朋友可以参考下
Fireworks立方体

