Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
如何使用Numpy创建三维矩阵
【python】这篇文章主要介绍了如何使用Numpy创建三维矩阵问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
Numpy创建三维矩阵Numpy三维矩阵创建三维矩阵 -
numpy多维数组索引问题
【python】这篇文章主要介绍了numpy多维数组索引的问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
numpy多维数组索引numpy多维数组numpy索引 -
深进理解z-index的工作原理和应用技巧
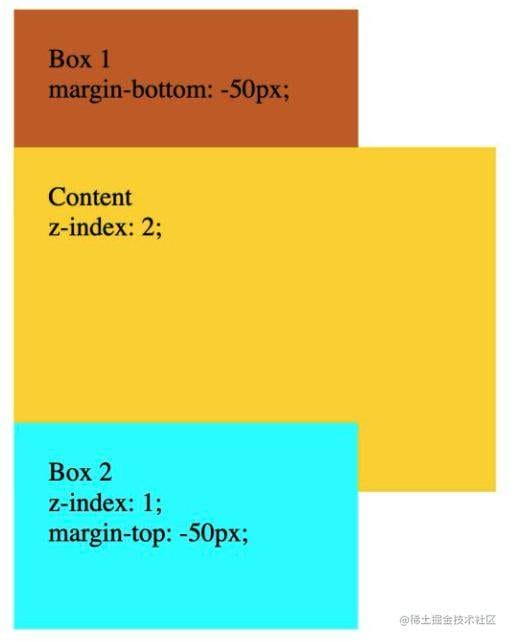
【CSS/HTML】z-index是CSS中控制元素层级的属性,但其工作原理并不简朴。本文将深进探讨z-index的工作原理,包括堆叠上下文、层叠顺序和层叠上下文等概念,并介绍z-index的应用技巧,如如何避免z-index的陷阱、如何使用z-index实现复杂布局等。
z-index属性z-index的用法网页制作中层的z-index -
Python利用plotly绘制正二十面体详解
【python】plotly的Python软件包是一个开源的代码库,是一款擅长交互的Python绘图库。本文就来用plotly绘制正二十面体,需要的可以参考一下
Python plotly绘制正二十面体Python绘制正二十面体Python plotly -
Python利用GDAL模块实现读取栅格数据并对指定数据加以筛选掩膜
【python】这篇文章主要为大家具体介绍了如何基于Python语言中gdal模块,对远感影像数据入行栅格读取与计算,同时基于QA波段对像元加以筛选、掩膜的操作,需要的可以参考一下
Python GDAL读取栅格数据Python GDAL读取数据Python GDALPython读取栅格数据 -
MATLAB plot函数功能及用法详解
【其它综合】plot函数语法使用plot绘制二维线图,这篇文章主要介绍了MATLAB plot函数详解,本文给大家介绍的非常具体,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
MATLAB plot函数MATLAB plot函数用法MATLAB中plot函数怎么用 -
InDesign全局光在哪里设置? ID透明度添加全局光的技巧

【Indesign】InDesign全局光在哪里设置?InDesign调透明度的时候,想要调节全局光,该怎么设置呢?下面我们就来看看ID透明度添加全局光的技巧,详细请看下文介绍
InDesign全局光透明度ID -
浅谈为什么我的 z-index 又不生效了

【CSS】z-index 似乎是一个很简单的属性,你给它设置哪个值,元素就会位于 z 轴的哪个位置。但它实际上并没有我们想象的这么简单,这个属性背后是一系列决定元素所在层级的规则,感兴趣的可以了解一下
z-index不生效z-index失效 -
Fireworks图片怎么添加放射模糊效果? Fireworks模糊滤镜的使用技巧

【Fireworks教程】Fireworks图片怎么添加放射模糊效果?Fireworks中想要添加放射模糊效果,这个效果在哪来呢?下面我们就来看看Fireworks模糊滤镜的使用技巧
Fireworks模糊效果 -
Three.js实现脸书元宇宙3D动态Logo效果
【JavaScript】本文主要讲述通过 Three.js + Blender 技术栈,实现 Meta 公司炫酷的 3D 动态 Logo,内容包括基础模型圆环、环面扭结、管道及模型生成、模型加载、添加动画、添加点击事件、更换材质等
Three.js3D动态LogoThree.js脸书元宇宙3D动态Logo -
JavaScript面试之如何实现数组拍平(扁平化)方法
【JavaScript】数组扁平化是指将一个多维数组变为一维数组,下面这篇文章主要给大家介绍了关于JavaScript面试之如何实现数组拍平(扁平化)方法的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下
数组扁平化处理js对象扁平化js数组扁平化 -
使用three.js 绘制三维带箭头线的详细过程
【JavaScript】遇到一个需求,在一个地铁场景里展示逃生路线,为了画这个箭头,我花费了很多时间精力,下面基于使用three.js 绘制三维带箭头线的详细过程分享给大家,感兴趣的朋友一起看看吧
three.js三维带箭头线three.js三维线

