Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
详解CSS中postion和opacity及cursor的特性
【CSS】background-postion接收多个值在浏览器中已经兼容,我们可以用background-position来代替calc()函数,从而去实现左方向或右方向的定位,这篇文章主要介绍了详解CSS中postion和opacity及cursor的特性,需要的朋友可以参考下
cssopacitycursor特性csspostion和opacity -
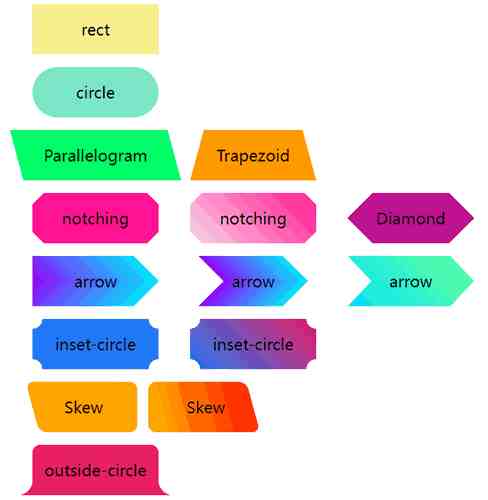
使用 CSS 轻松实现一些高频出现的奇形怪状按钮

【CSS】本文基于一些高频出现在设计稿中的,使用 CSS 实现稍微有点难度和技巧性的按钮,讲解使用 CSS 如何尽可能的实现它们,让我们一起看看使用 CSS 轻松实现一些高频出现的奇形怪状按钮,感兴趣的朋友跟随小编一起看看吧
CSS奇形怪状按钮CSS按钮 -
8个JS的reduce使用实例和reduce操作方式
【JavaScript】reduce方法是JavaScript中一个比较强大的方法,可能在平时开发中,有人根本没用过,通过下面的8个例子,学会reduce的用法以及它的常用场景,需要的朋友可以参考一下
JSreduce的使用实例JSreduce的操作方式 -
Electron点击穿透不规则窗体的透明区域的实现
【JavaScript】本文主要介绍了Electron点击穿透不规则窗体的透明区域的实现,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Electron点击穿透Electron点击穿透不规则 -
HTML基础知识总结
【CSS/HTML】本文主要介绍了HTML基础知识,HTML指的是超文本标记语言,它不是一种编程语言,而是一种标记语言。需要具体了解HTML的小伙伴可以参考一下这篇文章哦
HTML基础知识HTML -
HTML基础知识总结
【CSS/HTML】本文主要介绍了HTML基础知识,HTML指的是超文本标记语言,它不是一种编程语言,而是一种标记语言。需要具体了解HTML的小伙伴可以参考一下这篇文章哦
HTML基础知识HTML -
CSS中Single Div 绘图技巧的实现

【CSS】本文就将介绍一些使用单标签绘图的技巧,并且使用这些技巧,借用单个标签去实现一些复杂图形,本文通过实例代码给大家介绍的非常详细,需要的朋友参考下吧
csssinglediv绘图 -
CSS几步实现赛博朋克2077风格视觉效果

【CSS】这篇文章主要介绍了CSS几步实现赛博朋克2077风格视觉效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
CSS赛博朋克2077 -
浅谈CSS不规则边框的生成方案
【CSS/HTML】本文将介绍一种CSS配合SVG滤镜实现各种不规则图形添加边框的小技巧,感兴趣的同学,可以参考下。
CSS边框 -
JS canvas实现画板和签字板功能
【JavaScript】这篇文章主要为大家详细介绍了JS canvas实现画板和签字板功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js画板签字板 -
ps怎么画磨砂质感的图标效果? ps设计iocn图标的技巧

【标志logo】ps怎么画磨砂质感的图标效果?ps中想要设计一款可爱清新的图标,该怎么制作磨砂质感的图标呢?下面我们就来看看设计iocn图标的技巧,需要的朋友可以参考下
ps透明磨砂质感图标 -
一篇推文可以配两张头图?教你制作封面图

【平面其它】对于新媒体er来说,公众号文章的点击量和阅读量就像命根子一样重要,封面图的好坏与否将直接影响到你的点击率。那么如何能巧妙的将一张封面图,本文就来一起了解一下
制作封面图推文配图封面图Fotor懒设计

