Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
ps怎么画磨砂质感的图标效果? ps设计iocn图标的技巧

【标志logo】ps怎么画磨砂质感的图标效果?ps中想要设计一款可爱清新的图标,该怎么制作磨砂质感的图标呢?下面我们就来看看设计iocn图标的技巧,需要的朋友可以参考下
ps透明磨砂质感图标 -
高级色彩从哪来? 如何运用到自己的海报设计中

【平面其它】色彩是一种神秘的语言。一张色彩丰富的照片,有的吸引你的目光,有的唤起某种特定的情绪或情感。今天我们一起来学习关于颜色获取和颜色使用的小技巧
海报设计高级色彩色彩的运用 -
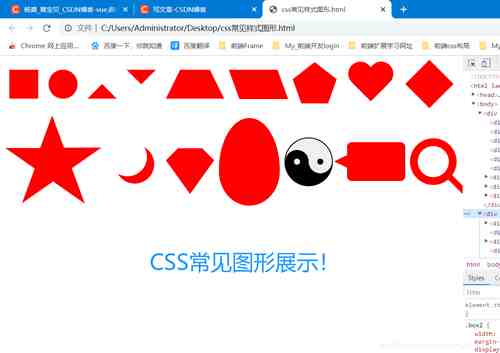
css样式常见图形效果展示的实例代码

【CSS】这篇文章主要介绍了css样式常见图形效果展示的实例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css样式图形效果展示css图形效果展示 -
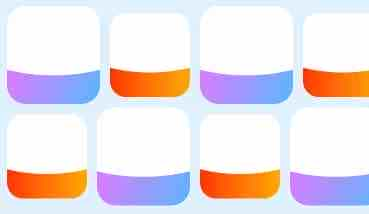
CSS线性渐变的凹面矩形过渡动效的实现

【CSS】这篇文章主要介绍了CSS线性渐变的凹面矩形过渡动效的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS线性渐变凹面矩形过渡 -
使用Html5中的cavas画一面国旗
【html5】这篇文章主要介绍了使用Html5中的cavas画一面国旗的相关资料,需要的朋友可以参考下
htmlcanvas国旗 -
HTML5印章绘制电子签章图片(中文英文椭圆章、中文英文椭圆印章)

【html5】这篇文章主要介绍了HTML5印章绘制电子签章图片(中文英文椭圆章、中文英文椭圆印章),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML5印章HTML5电子签章 -
详解CSS实现仿Windows10鼠标照亮边框效果

【CSS】安装最新 Windows 10 update 之后,注意到系统 UI 里有一个很棒的细节效果,在开始菜单的磁贴里或者 UWP 风格的设置界面中,元素的高亮边框是可以感知鼠标的,本文就来介绍一下这个功能,有兴趣的可以了解一下
CSS鼠标照亮边框鼠标边框 -
ai五角星边缘怎么添加锯齿?

【Illustrator】ai五角星边缘怎么添加锯齿?ai中绘制的五角星,想要给平滑的五角星边缘添加锯齿效果,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下
ai五角星锯齿 -
canvas线条的属性详解

【html5】这篇文章主要介绍了canvas线条的属性详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas线条canvas线条属性 -
ps怎么设计欧式盾牌标志的logo?

【标志logo】ps怎么设计欧式盾牌标志的logo?ps中想要设计一款精致的欧式商业图标,该怎么设计呢?下面我们就来看看ps设计盾牌标志的教程,需要的朋友可以参考下
ps盾牌logo -
ps怎么设计星星标志? ps同心五角星的设置方法

【标志logo】ps怎么设计星星标志?ps中想要设计一个带有星星的图标,该怎么设计呢?下面我们就来分享两种星星组成的标志,很简答,请看下文详细介绍,需要的朋友可以参考下
ps五角星标志 -
详解HTML5 canvas绘图基本使用方法

【html5】这篇文章主要介绍了详解HTML5 canvas绘图基本使用方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
HTML5canvas绘图canvas绘图

