Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
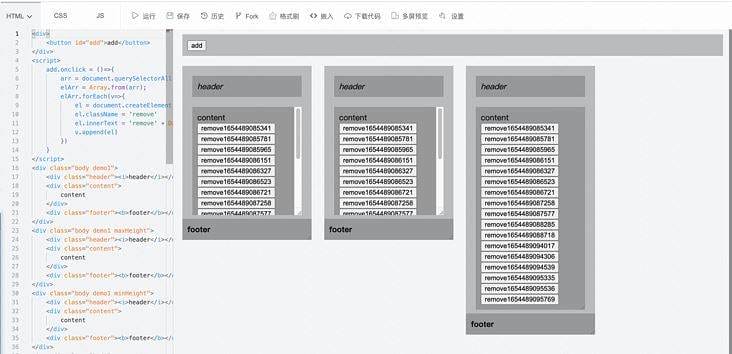
css如何把元素固定在容器底部的四种方式

【CSS】本文主要介绍了css如何把元素固定在容器底部的四种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css元素固定底部css元素固定容器底部 -
Element-UI 10个奇淫技巧小结
【JavaScript】本文主要介绍了Element-UI 10个奇淫技巧小结,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Element奇淫技巧Element技巧 -
Vue2 的12种组件通讯
【JavaScript】之前文章我们描述给过Vue3 的七通信使用,今天中五篇文章我们再来看看Vue2 的通信使用写法的相关资料,需要的朋友可以参考下面文章的具体内容
Vue2组件通讯Vue2 -
详解在CSS中解决内容过长的问题

【CSS】当内容的长度超过了我们的期望值,我们也无法解释其中的可能性,页面的设计很可能会因此而崩掉。这篇文章主要介绍了详解在CSS中解决内容过长的问题,感兴趣的小伙伴们可以参考一下
CSS内容过长 -
Windows7环境下鼠标最实用小技巧整理
【Windows系列】Windows7与WindowsXP有着本质内核区别,在这里为大家总结了一下Windows7环境下,鼠标最实用的各种小技巧
Win7鼠标技巧 -
ASP.NET MVC Web API HttpClient简介
【ASP.NET】依稀还记得那个时候用WebClient,HttpWebRequest来发送一个请求,现在ASP.NET MVC4中自带了一个类HttpClient;需要的朋友可以参考下
HttpClient -
DIV+CSS网页另类上下布局的实例代码
【CSS/HTML】在论坛里看到一位朋友在问一个上下2个内容框的,宽度为100%的布局方式,然后自己也就尝试了一下,发现了几个问题的存在
DIV+CSS网页布局 -
内容网页中关于图片预览的设计

【心得技巧】之前有写过《内容页页码的预览导航》跟《照片预览导航分析》两个文章,想说明的是预览这一功能在用户心理所占有的比重是很大的,如果仅仅只是给出一排顺序数字做为链接的标题,用户的心理会产生不安全感。虽然给出一排顺序数字做为链接几乎是整个互联网的默认分页链接模
预览设计图片关于网页内容新闻用户&rdquo -
网页内容的浏览设计方式探讨

【心得技巧】对于一个内容页的文章来说,如果这个文章内容过长或是其中有分类(排行),那么进行分页阅读无疑是最好的选择。如果一个文章内容不涉及分类,比如小说类等,那么页码按正常方式显示即可,因为内容是连贯的,不太可能存在说跳过中间内容直接阅读后面内容的可能性:
方式探讨设计浏览内容网页用户文章一个这个

