Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
InDesign全局光在哪里设置? ID透明度添加全局光的技巧

【Indesign】InDesign全局光在哪里设置?InDesign调透明度的时候,想要调节全局光,该怎么设置呢?下面我们就来看看ID透明度添加全局光的技巧,详细请看下文介绍
InDesign全局光透明度ID -
HTML相关知识点总结
【CSS/HTML】本文详细总结了HTML的相关知识点,有助于大家初步的学习或之后的复习,感兴趣的小伙伴一起来看看吧,可以参考一下
HTML总结HTML基础知识 -
ps制作被烧红的立体金属字 红通通的金属字体

【文字特效】PS金属字教程之制作被烧红的立体金属字,红通通的金属字体,本教程主要用到铜版雕刻及剪切蒙版的使用,让我们来看一下
金属字立体 -
canvas多重阴影发光效果实现

【html5】这篇文章主要介绍了canvas多重阴影发光效果实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas多重阴影canvas阴影发光 -
值得推荐的Idea十几大优秀插件(小结)
【相关技巧】这篇文章主要介绍了值得推荐的Idea十几大优秀插件,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Idea优秀插件Idea插件 -
ps怎么设计配色干净扁平化按钮? ps按钮矢量图的设计方法

【按钮制作】ps怎么设计配色干净扁平化按钮?很多时候我们会看到各种按钮,想要设计一款颜色干净清爽的扁平化按钮,该怎么操作呢?下面我们就来看看ps按钮矢量图的设计方法,需要的朋友可以参考下
ps扁平化按钮按钮设计 -
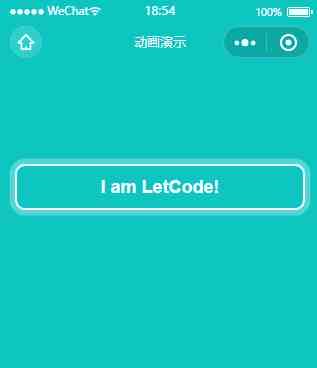
使用JavaScript 实现时间轴与动画效果的示例代码(前端组件化)
【JavaScript】这篇文章主要介绍了使用JavaScript 实现时间轴与动画效果的示例代码(前端组件化),本文重点给大家介绍基础的动画类实现时间轴,通过示例代码给大家介绍的很详细,需要的朋友可以参考下
js实现时间轴动画js时间轴组件js时间轴 -
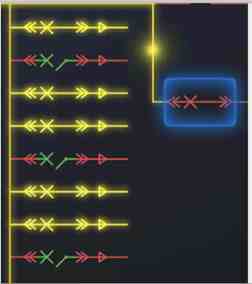
css animation配合SVG制作能量流动效果

【CSS】这篇文章主要介绍了css animation配合SVG制作能量流动效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
cssanimationSVG -
css实现快速炫酷抖动动画效果

【CSS】这篇文章主要介绍了css实现快速炫酷抖动动画效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css抖动效果css动画效果 -
怎么制作弥撒图标 ps制作弥撒图标案例教程

【标志logo】怎么制作弥撒图标?弥撒,亦称感恩祭,是天主教的宗教仪式。下文中为大家带来了ps制作弥撒图标案例教程。感兴趣的朋友不妨阅读下文内容,参考一下吧
PS弥撒图标 -
PS怎么设计手型logo图标? PS手掌logo的画法

【标志logo】PS怎么设计手型logo图标?想要利用手掌制作一个logo,该怎么设计呢?下面我们就来看看PS手掌logo的画法,需要的朋友可以参考下
PSlogo图标手掌logo -
C、C++、Java到Python,编程入门学习什么语言比较好
【其它综合】这篇文章主要介绍了C、C++、Java到Python,编程入门学习什么语言比较好,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
C、C++、JavaPython哪个语言好学习编程JavaPythonc++哪个语言

