Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
一文详解VSCode安装配置使用(最新版超具体保姆级含插件)
【相关技巧】安装VScode就很简朴了,一路NEXT就可以了,重点是配置使用以及插件推荐,这篇文章主要给大家介绍了关于VSCode安装配置使用的相关资料,本文是最新版超具体保姆级含插件,需要的朋友可以参考下
vscode安装教程(windows)VScode安装vscode使用技巧 -
一步步教你安装VSCode(附带图解步骤)
【其它综合】VScode全称是微软推出的一个跨平台的编辑器,能够在windows、Linux、IOS等平台上运行,通过安装一些插件可以让这个编辑器变成一个编译器,下面这篇文章主要给大家介绍了关于如何安装VSCode的相关资料,需要的朋友可以参考下
VScode安装教程vscode安装配置vscode使用教程 -
使用TeXLive2022和VSCode安装配置步骤(LaTeX写论文)
【相关技巧】这篇文章主要介绍了使用TeXLive2022和VSCode的安装配置步骤,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
使用TeXLive2022和VSCodeTeXLive2022和VSCode配置 -
总结高并发下Nginx性能如何优化

【服务器】这篇文章主要为大家介绍了在高并发下Nginx性能如何优化的总结分析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步
高并发下Nginx性能优化Nginx性能优化 -
JavaScript中Webpack的使用教程
【JavaScript】Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源,这篇文章主要介绍了JavaScript中Webpack的使用,需要的朋友可以参考下
JavaScriptWebpack使用JavaScriptWebpack -
在IDEA中Debug调试VUE项目的详细步骤
【JavaScript】idea竟然有一个神功能很多朋友都不是特别清楚,下面小编给大家带来了在IDEA中Debug调试VUE项目的详细步骤,感兴趣的朋友一起看看吧
idea调试vue项目 -
vue前端HbuliderEslint实时校验自动修复设置
【JavaScript】这篇文章主要为大家介绍了vue前端中Hbulider中Eslint实时校验自动修复设置操作过程,有需要的朋友可以借鉴参考下希望能够有所帮助
vue前端开发HbuliderEslint实时校验自动修复设置 -
使用Docker安装SonarQube的详细教程

【服务器】这篇文章主要介绍了Docker安装SonarQube的教程,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
Docker安装SonarQubeDockerSonarQube -
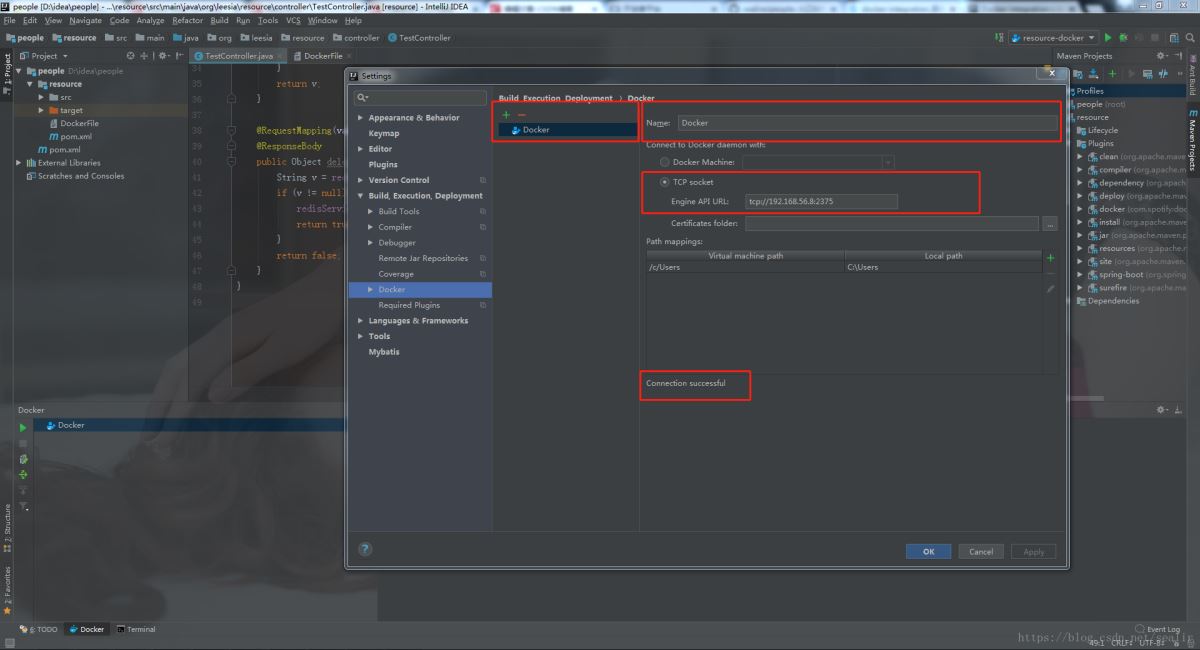
IntelliJ IDEA(2018版)安装docker插件的详细过程

【服务器】这篇文章主要介绍了IntelliJ IDEA安装docker插件的详细过程,开发工具使用的是IDEA2018.16版,本文通过图文实例相结合给大家介绍的非常详细,需要的朋友可以参考下
IDEA安装docker插件IDEA安装docker -
docker-compose安装Jenkins的实践笔记

【服务器】jenkins是一个比较强大的自动构建工具, Jenkins是开源CI&CD软件领导者,提供超过1000个插件来支持构建、部署、自动化,本文给大家介绍docker-compose安装Jenkins的实践笔记,感兴趣的朋友一起看看吧
docker-compose安装Jenkinsdocker-compose安装 -
最新idea2021最新激活超详细教程
【其它综合】最近有朋友向小编反应idea激活码失效的问题,今天小编给大家推荐使用通过无限重置试用期持续激活,需要的朋友参考下吧
IDEA2020永久激活码idea激活码失效idea2020激活码idea2021激活 -
如何为老vue项目添加vite支持详解
【JavaScript】Vite是一个开发环境工具,旨在提高我们的开发速度,下面这篇文章主要给大家介绍了关于如何为老vue项目添加vite支持的相关资料,需要的朋友可以参考下
vue添加vite支持vuevite教程vue实例教程

