Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
使用feDisplacementMap+feImage滤镜实现水波纹效果(计算动态值)

【html5】这篇文章主要使用feDisplacementMap滤镜实现水波纹效果(计算动态值),水波特效,是通过<feImage>标签 x,y,width,height四个属性和<feDisplacementMap>标签scale动态变化实现,主要记录动效过程中各点的计算,需要的朋友可以参考下
feDisplacementMap滤镜水波纹feDisplacementMap滤镜 -
基于CSS实现MaterialUI按钮点击动画并封装成 React 组件
【JavaScript】笔者先后开发过基于vue,react,angular等框架的项目,碧如vue生态的elementUI, ant-design-vue, iView等成熟的UI框架, react生态的ant-design, materialUI等,这些第三方UI框架极大的降低了我们开发一个项目的成本和复杂度,使开发者更专注于实现业务逻辑和服务化
cssMaterialUI按钮点击动画React组件封装 -
vue实现水波涟漪效果的点击反馈指令
【JavaScript】鼠标移入时的小手、鼠标点击时按钮下压弹起的动画、触屏应用点击时的屏幕震动,这些效果也被统称为点击反馈,虽然看似是应用中的细枝末节,但是只要稍微投入一点点心思,带来的用户体验提升是十分明显的,这里作者为小伙伴们推荐一种作者最喜欢的点击反馈效果。
vue水波涟漪效果vue点击反馈 -
ps怎么设计泳池效果的文字? ps字体添加水纹的教程

【文字特效】ps怎么设计泳池效果的文字?ps中想要制作一个有水纹的文字,看上去像游泳池字体该怎么制作呢?下面我们就来看看ps文字添加水纹的教程,需要的朋友可以参考下
ps文字字体 -
canvas三角函数模拟水波效果的示例代码

【html5】这篇文章主要介绍了canvas三角函数模拟水波效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas三角函数水波效果 -
painter怎么使用钢笔画笔绘制图形?

【Painter教程】painter怎么使用钢笔画笔绘制图形?painter中有很多画笔,想要使用钢笔画笔绘制图形,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下
painter钢笔画笔 -
ps cs6怎么给图片添加水花喷溅效果?

【照片处理】ps cs6怎么给图片添加水花喷溅效果?ps中想要给图片中的鸭子添加一个喷溅的动画效果,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下
ps图片 -
Photoshop合成唯美朦胧月夜渔舟轻荡场景

【合成特效】这篇教程是向脚本之家的朋友分享Photoshop合成唯美朦胧月夜渔舟轻荡场景方法,教程合成出来的场景非常场景非常漂亮,难度不是很大,值得大家学习,推荐到脚本之家,喜欢的朋友可以参考本文
月夜渔舟场景 -
ps制作水波纹gif动画效果

【入门实例】这篇教程是向脚本之家的朋友分享ps制作水波纹gif动画效果方法,教程制作出来的水纹动画效果非常不错,难度不是很难,很值得大家学习,推荐到脚本之家,一起来学习吧
ps水波纹gif动画 -
PS简单制作倒影的水波纹效果

【入门实例】这篇教程是向脚本之家的朋友分享PS简单制作倒影的水波纹效果方法,教程制作出来的水波纹效果非常漂亮,难度不是很大,很值得大家学习,推荐过来,一起来学习吧
PS倒影水波纹 -
PS图片合成真实漂亮的水波

【合成特效】这篇教程是向脚本之家的朋友分享PS图片合成真实漂亮的水波方法,教程合成出来的水波非常真实,难度不是很大,推荐过来,一起来学习吧
PS图片合成图片合成 -
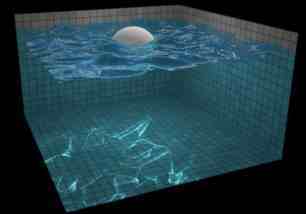
多视角3D逼真HTML5水波动画

【html5】这篇文章主要介绍了多视角3D逼真HTML5水波动画,它的效果非常逼真,水池中的石头在水中沉浮,泛起了一层层水波。同时我们可以拖拽鼠标从不同的视角来浏览水池,3D效果非常不错,感兴趣的小伙伴们可以参考一下
HTML53D水波动画

