Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
Kettle下载与安装保姆级教程(最新)
【其它综合】Kettle是一个实现ETL开发的一款开发工具,Spoon是Kettle工具提供的图形化界面,它由Java开发,支持跨平台运行,本文给大家分享Kettle下载与安装配置教程,感爱好的朋友一起观观吧
Kettle的安装配置教程Kettle下载安装Kettle安装配置 -
Kettle下载安装pdi-ce-7.1.0.0-12教程
【其它综合】Kettle中有两种脚本文件,transformation和job,transformation完成针对数据的基础转换,job则完成整个工作流的控制,今天通过本文给大家分享Kettle下载安装pdi-ce-7.1.0.0-12的过程,感爱好的朋友一起观观吧
Kettle安装Kettle安装pdi-ce-7.1.0.0-12Kettle下载安装 -
PostgreSQL逻辑复制解密原理解析
【PostgreSQL】逻辑复制,是基于复制标识复制数据及其变化的一种方法,区别于物理复制对页面操作的描述,逻辑复制是对事务及数据元组的一种描述,这篇文章主要介绍了PostgreSQL逻辑复制解密原理解析,需要的朋友可以参考下
PostgreSQL逻辑复制解密PostgreSQL逻辑复制 -
鸿蒙系统3.0什么时候更新呢 鸿蒙3.0更新时间以及内容介绍

【鸿蒙系统】鸿蒙系统发布之后很多小伙伴都迫不及待地安装了,大家对鸿蒙系统还算比较满意的,在最近华为官方放出来鸿蒙系统3.0的版本,咱们就来看看鸿蒙3.0什么时候更新吧
鸿蒙3.0更新时间更新内容 -
Javascript Echarts空气质量地图效果详解
【JavaScript】这篇文章主要介绍了详解Javascript利用echarts画空气质量地图,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
JavascriptEcharts空气质量地图 -
JavaScript 中的文档对象模型 DOM
【JavaScript】DOM,即文档对象模型,前端开发工程师必学的基础知识,在本文将介绍如何在 HTML 文档中选择元素、如何创建元素、如何更改内联 CSS 样式以及如何监听事件,需要的朋友可以参考一下
JavaScript文档对象模型DOMJavaScriptDOM -
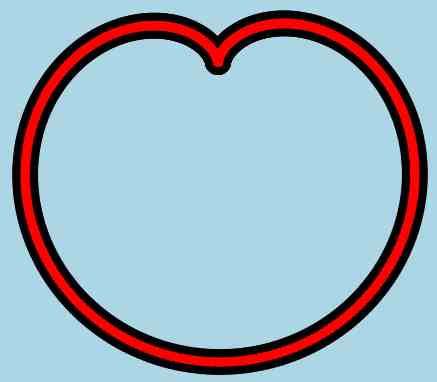
html5笛卡尔心形曲线的实现

【html5】本文主要介绍了html5笛卡尔心形曲线的实现,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
html5笛卡尔心形曲线html5笛卡尔心形笛卡尔心形曲线 -
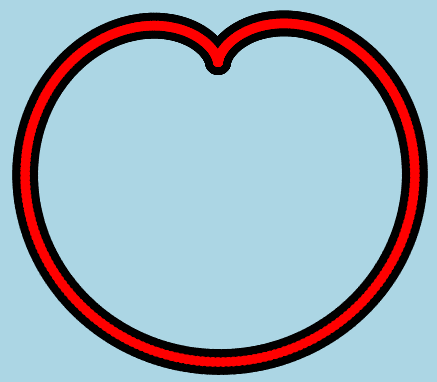
html5笛卡尔心形曲线的实现

【html5】本文主要介绍了html5笛卡尔心形曲线的实现,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
html5笛卡尔心形曲线html5笛卡尔心形笛卡尔心形曲线 -
JavaScript数据可视化:ECharts制作地图
【JavaScript】这篇文章主要介绍了Echarts实现可视化地图,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
JavaScript数据可视化ECharts制作地图 -
一篇文章教你学会js实现弹幕效果
【JavaScript】弹幕效果随着b站的越做越强,出现了越来越多的仿照b站的视频站点。然而这些视频站仿照的最多的只有一点!那就是弹幕,现在也越来越多的人喜欢上了弹幕本文就教你如何制作
js实现弹幕js效果 -
Vue指令工作原理实现方法
【JavaScript】自定义指令是 vue 中使用频率仅次于组件,其包含 bind 、 inserted 、 update 、 componentUpdated 、 unbind 五个生命周期钩子,接下来通过本文给大家详细介绍Vue指令工作原理实现方法,需要的朋友参考下吧
Vue指令原理Vue指令工作原理 -
JS面试题之forEach能否跳出循环详解
【JavaScript】js中经常会使用foreach这个方法来遍历数组,这篇文章主要给大家介绍了关于JS面试题之forEach能否跳出循环的相关资料,需要的朋友可以参考下
jsforeach跳出循环foreach如何跳出循环javascript跳出循环

