Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
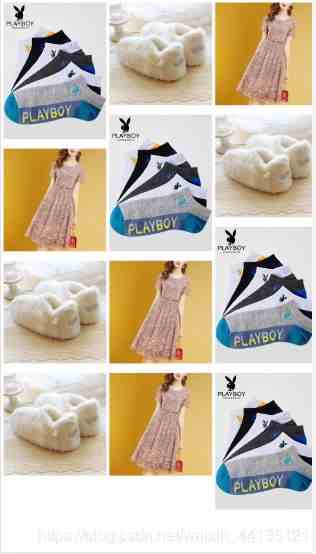
js实现瀑布流触底动态加载数据
【JavaScript】这篇文章主要为大家详细介绍了js实现瀑布流触底动态加载数据,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js瀑布流触底动态加载数据js瀑布流动态加载数据js动态加载数据 -
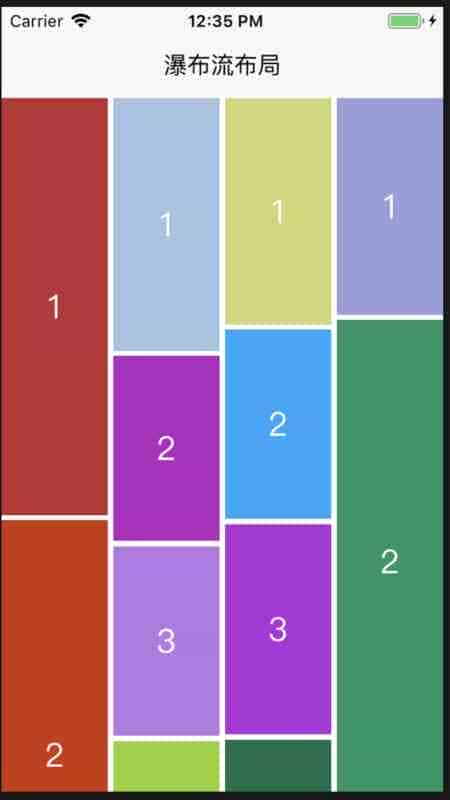
js实现瀑布流布局(无限加载)
【JavaScript】这篇文章主要为大家详细介绍了js实现瀑布流布局,无限加载,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js瀑布流布局 -
使用CSS3实现按钮悬停闪烁动态特效代码

CSS3按钮悬停闪烁动态CSS3按钮悬停动态
Warning: Illegal string offset 'id' in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/cczh004/wwwroot/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/cczh004/wwwroot/search.php on line 71
【】这篇文章主要介绍了使用CSS3实现按钮悬停闪烁动态特效,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下 -
如何用JS实现网页瀑布流布局
【JavaScript】这篇文章主要介绍了如何用JS实现网页瀑布流布局,帮助大家更好的利用JavaScript制作网页,感兴趣的朋友可以了解下
js瀑布流布局js网页布局 -
HTML+CSS+JS实现图片的瀑布流布局的示例代码

【html5】这篇文章主要介绍了HTML+CSS+JS实现图片的瀑布流布局的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML瀑布流瀑布流布局 -
uniapp小程序实现瀑布流布局的思路与代码
【JavaScript】这篇文章主要给大家介绍了关于uniapp小程序实现瀑布流布局的思路与代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
小程序瀑布流布局微信小程序布局技巧微信小程序无限加载 -
waterfall瀑布流布局+动态渲染的实现

【CSS】这篇文章主要介绍了waterfall瀑布流布局+动态渲染的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
waterfall瀑布流布局动态渲染 -
JavaScript实现瀑布流布局的3种方式
【JavaScript】这篇文章主要为大家详细介绍了JavaScript实现瀑布流布局的3种方式,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js瀑布流布局 -
一行JavaScript代码如何实现瀑布流布局
【JavaScript】这篇文章主要给大家介绍了如何通过一行JavaScript代码实现瀑布流布局的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
js瀑布流效果代码原生js实现自适应瀑布流js瀑布流布局 -
3种方式实现瀑布流布局小结

【html5】这篇文章主要介绍了3种方式实现瀑布流布局小结,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
瀑布流布局 -
uni-app项目瀑布流布局的实现

【CSS】这篇文章主要介绍了uni-app项目瀑布流布局的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
uni-app瀑布流布局

