Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
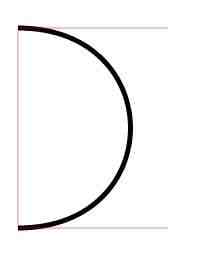
html5 Canvas画图教程(11)—使用lineTo/arc/bezierCurveTo画椭圆形
【html5】canvas中根本没有画椭圆的方法,我们要用其他方法来模拟,我们首先要明确画一个椭圆需要那些参数,基本的几何知识告诉我们,椭圆需要圆心坐标,宽度,高度——或者还有旋转角度,接下来将介绍使用lineTo画椭圆,使用arc画圆,然后把他缩放成一个椭圆,使用贝赛尔曲线bezie
canvas画椭圆形arc -
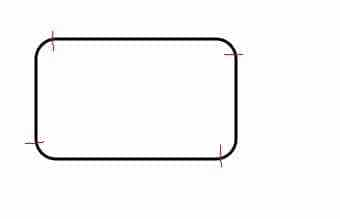
html5 Canvas画图教程(10)—把面拆成线条模拟出圆角矩形

【html5】上一篇文章我讲了画矩形和圆形的方法,他们都有原生的canvas绘图函数可完成。而本文讲的圆角矩形则只有通过其他方法模拟出来,我们动用把面拆成线条的能力,很容易就能发现圆角矩形其实是由4条钩子般的曲线组成,感兴趣的朋友可以了解下
canvas圆角矩形模拟 -
html5 Canvas画图教程(9)—canvas中画出矩形和圆形

【html5】本文讲一下在canvas中画出矩形和圆形的办法,他们属于基础图形。当然,基础图形本来不止他们,但在canvas中,只有画矩形与圆形不需要用其他方法模拟,感兴趣的朋友可以了解下
canvas矩形圆形 -
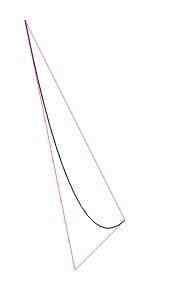
html5 Canvas画图教程(8)—canvas里画曲线之bezierCurveTo方法

【html5】arc,arcTo以及quadraticCurveTo.他们都有一个共同点,就是他们画的曲线都只能偏向一边,今天讲的bezierCurveTo与他们最大的不同点就是有两个控制点,即可以画出S形的曲线了,感兴趣的朋友可以了解下哦
Canvas画曲线 -
html5 Canvas画图教程(7)—canvas里画曲线之quadraticCurveTo方法

【html5】今天讲quadraticCurveTo方法画曲线,quadratic的意思是二次,即数学中二次元方程那个二次,接下来详细介绍quadraticCurveTo方法的使用,感兴趣的朋友可以了解下哦
Canvas画曲线quadraticCurveTo -
html5 Canvas画图教程(6)—canvas里画曲线之arcTo方法

【html5】arc与arcTo,从名字都能看出来相似。arcTo也是画曲线的方法,而且他画出的曲线也是正圆的一段弧线。但他的参数和arc简直是不共戴天~,感兴趣的朋友可以了解下哦,接下来详细介绍arcTo方法的应用
Canvas画曲线arcTo -
html5 Canvas画图教程(5)—canvas里画曲线之arc方法

【html5】anvas里画曲线的难点之一,就在于他连曲线的函数就有4个!分别是arc,arcTo,quadraticCurveTo,bezierCurveTo.我从最简单的arc方法讲起吧,感兴趣的朋友可以了解下哦
canvas画曲线arc方法 -
html5 Canvas画图教程(4)—未闭合的路径及渐变色的填充方法

【html5】一般绘图的方式有两种,即填充和描边,前面的文章已经讲了描边的方法stroke,本文就讲一下Canvas中填充图形的方法
Canvas未闭合的路径渐变色 -
html5 Canvas画图教程(3)—canvas出现1像素线条模糊不清的原因

【html5】上次我们讲到,canvas有时候会出现1像素的线条模糊不清且好像更宽的情况,这样的线条显然不是我们想要的。这篇文章的目的就是弄清楚里面的原理,以及解决它,感兴趣的朋友可以了解下哦
canvas1像素线条模糊 -
html5 Canvas画图教程(2)—画直线与设置线条的样式如颜色/端点/交汇点

【html5】在学画画的时候,线条是最基本的了,而线条的连接可以组成任何图形。在Canvas中也是如此,接下来为您详细介绍最简单的线条的画法
画直线线条Canvas -
html5 Canvas画图教程(1)—画图的基本常识
【html5】Canvas,意为画布也。而Html5中的Canvas也真的跟现实生活中的画布非常相似。所以,把他看成一块实实在在的画布可以加快理解;如果你想学习Canvas画图,你必须要有Javascript基础,不多说了,切入正题
Canvas画图教程 -
html5 canvas 画图教程案例分析
【html5】Canvas,意为画布也,虽然大家都称Canvas为html5的新标签,看起来好像Canvas属于html语言的新知识,但其实Canvas画图是通过javascript来做的。所以,如果你想学习Canvas画图,你必须要有Javascript基础
html5canvas画图教程

