Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
用纯CSS实现镂空效果的示例代码

【CSS】这篇文章主要介绍了用纯CSS实现镂空效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS镂空 -
如何设计富有创意性的杂志平面广告?

【平面其它】如何设计富有创意性的杂志平面广告?在设计杂志平面广告时,您需要牢记一些特定的设计规则,它们是1.创建独特的图像、2.页面空间的使用、3.利用色彩等等
创意性杂志广告平面广告广告设计 -
怎么善用对比度来提升网页内容的可读性?

【网站策划】良好的设计应该都是可读的设计,如果信息都无法正常而清晰的传达,那么设计就失去了意义,怎么善用对比度来提升网页内容的可读性?对此,本文就为大家进行解答
对比度网页内容 -
怎么善用对比度来提升网页内容的可读性?

【网站策划】良好的设计应该都是可读的设计,如果信息都无法正常而清晰的传达,那么设计就失去了意义,怎么善用对比度来提升网页内容的可读性?对此,本文就为大家进行解答
对比度网页内容 -
Win10预览版10540图赏:开始菜单配色新增白底黑字效果

【Windows系列】WIN10预览版10537下载已经泄露,外媒体验了该版本,并放出了截图。从截图上看,这个版本和日志上提到的差不多,增加了Windows应用动画效果,个别应用有些小幅改进。下面小编就为大家带来Win10预览版10540图赏,一起来看看吧
Win1010540开始菜单白底黑字 -
Win10预览版10532酷黑界面怎么设置?

【Windows系列】Win10预览版10532酷黑界面怎么设置?Win10预览版10532的界面改动还是较为明显的,主要体现在右键菜单上面。总体来看,该版本的右键菜单间距更宽,视觉上更大气,操作上更便于触
Win1010532 -
Win10 10074最新预览版用户界面新特性概览

【Windows系列】win10最新预览版10074到底有哪些变化?伴随着微软 Build 2015 开发者大会,Windows 10 insider Preview Build 10074 不期而至,新的版本在用户界面上改动很大,请跟随笔者共同体验
Win1010074 -
WinXP如何将Word/WPS字体变得更清晰默认是灰蒙蒙的

【Windows系列】经常使用Word或Wps来编辑文字,发现白底黑字的屏幕上显示的仿宋字体和楷体都是灰蒙蒙的,这样对眼睛的伤害有些大,只要设置边缘平滑就可以的,修改步骤如下
WinXPWordWPS字体 -
win7任务栏常用终极技巧小结(以备不时之需)
【Windows系列】在win7系统下的任务栏,遇到一些问题是无从下手,下面小编给大家讲解下一些常用的技巧,以备不时之需
win7任务栏 -
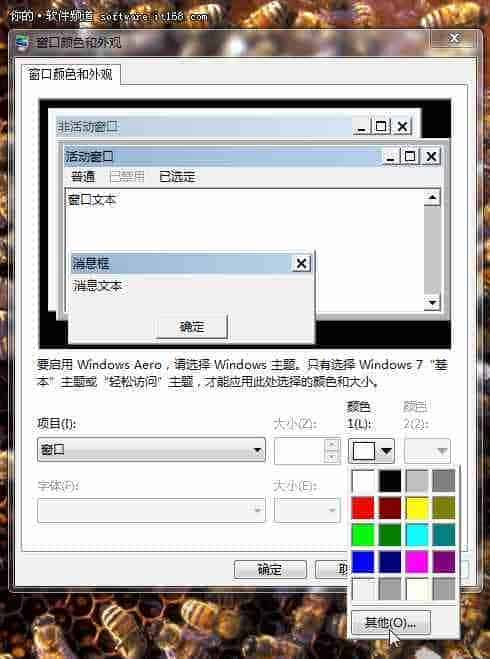
如何设置Win7颜色让你保护视力健康

【Windows系列】电脑与我们是不是越来越息息相关了?办公、娱乐,不少人一天主要的工作就是与电脑接触,一块小小的屏幕,就是我们每天看的最多的。所以,不少人也感叹,随着使用电脑的时间越来越长,身体健康状况受到威胁,尤其是视力已经是大不如从前了。
Win7颜色 -
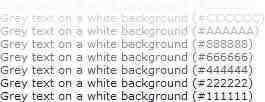
提升网站质量教程(4):可读性

【网站策划】正确使用字体和颜色可使您的网站更易阅读。 正确使用字体和颜色可使您的网站更易阅读。留意颜色的对比对于视力不太好的人或者对于不太好的显示设备来说,黑地白字或者白底黑字是最佳的。在亮色背景上的灰色文
教程质量网站提升阅读间距字体对于留意字母 -
提升网站质量教程(4):可读性

【网站策划】正确使用字体和颜色可使您的网站更易阅读。 正确使用字体和颜色可使您的网站更易阅读。留意颜色的对比对于视力不太好的人或者对于不太好的显示设备来说,黑地白字或者白底黑字是最佳的。在亮色背景上的灰色文
教程质量网站提升阅读间距字体对于留意字母

