Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
HTML5 Canvas实现放大镜效果示例

【html5】这篇文章主要介绍了HTML5 Canvas实现放大镜效果示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML5Canvas放大镜 -
canvas学习总结三之绘制路径-线段

【html5】这篇文章主要介绍了canvas学习总结三之绘制路径-线段的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas绘制路径绘制线段 -
canvas学习笔记之绘制简单路径

【html5】这篇文章主要介绍了canvas学习笔记之绘制简单路径,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas简单路径 -
canvas 如何绘制线段的实现方法

【html5】这篇文章主要介绍了canvas 如何绘制线段的实现方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas绘制线段 -
详解HTML5 canvas绘图基本使用方法

【html5】这篇文章主要介绍了详解HTML5 canvas绘图基本使用方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
HTML5canvas绘图canvas绘图 -
HTML5 canvas基本绘图之绘制线段

【html5】<canvas></canvas>是HTML5中新增的标签,用于绘制图形,这篇文章主要为大家详细介绍了HTML5 canvas基本绘图之绘制线段方法,感兴趣的小伙伴们可以参考一下
HTML5canvas绘图线段 -
HTML5之SVG 2D入门2—图形绘制(基本形状)介绍及使用

【html5】SVG提供了很多的基本形状,这些元素可以直接使用,这一点比canvas好多了,在这里就不多说了,感兴趣的朋友可以了解下,或许本文对你的了解SVG的图形绘制有所帮助
SVG2D图形绘制 -
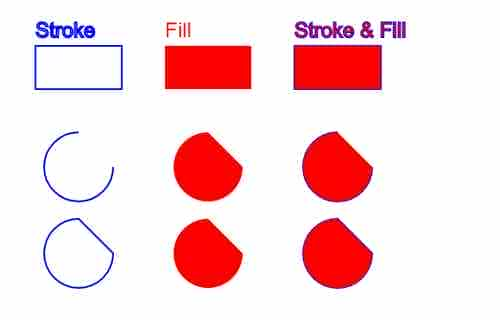
HTML5 Canvas的常用线条属性值总结

【html5】这篇文章主要介绍了HTML5 Canvas的常用线条属性值总结,包括对lineCap属性、lineJoin属性、线宽和笔触样式四种属性的各种值的实例讲解,整理得非常给力,需要的朋友可以参考下
HTML5Canvas

