Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
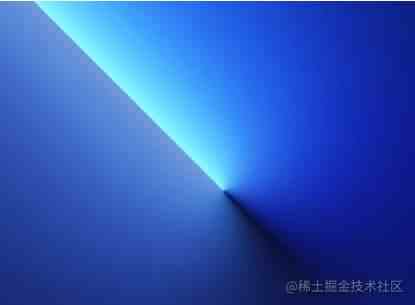
CSS巧用渐变实现高级感背景光动画

【CSS】本文主要介绍了利用CSS中的conic-gradient()以及box-shadow模拟出光源阴影效果,从而实现一个充满高级感的背景光动画,感兴趣的小伙伴可以跟随小编一起学习一下
css背景动画css渐变背景动画 -
利用CSS制作3D动画
【CSS/HTML】本文从各方面详细讲解了如何利用CSS的特性,从而实现各种有趣的3D动画效果,需要学习的小伙伴一起来看看吧,可以参考一下本篇文章
CSS3D动画 -
利用CSS制作3D动画
【CSS/HTML】本文从各方面详细讲解了如何利用CSS的特性,从而实现各种有趣的3D动画效果,需要学习的小伙伴一起来看看吧,可以参考一下本篇文章
CSS3D动画 -
CSS几步实现赛博朋克2077风格视觉效果

【CSS】这篇文章主要介绍了CSS几步实现赛博朋克2077风格视觉效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
CSS赛博朋克2077 -
巧用 -webkit-box-reflect 倒影实现各类动效(小结)

【CSS】这篇文章主要介绍了巧用 -webkit-box-reflect 倒影实现各类动效(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
-webkit-box-reflect倒影 -
纯CSS实现酷炫的霓虹灯效果(附demo)

【CSS】这篇文章主要介绍了纯CSS实现酷炫的霓虹灯效果(附demo),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS霓虹灯 -
js实现筛选功能
【JavaScript】这篇文章主要为大家详细介绍了js实现筛选功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js筛选 -
CSS八种让人眼前一亮的HOVER效果的示例代码

【CSS】这篇文章主要介绍了CSS八种让人眼前一亮的HOVER效果的示例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSSHOVER效果 -
介绍四款Linux操作系统,总有一款适合你

【Linux】这篇文章主要介绍了介绍四款​linux​操作系统,总有一款适合你,小编觉得还是挺不错的,这里分享给大家,需要的朋友可以参考。
Linux操作系统 -
html5利用canvas绘画二级树形结构图的示例

【html5】这篇文章主要介绍了html5利用canvas绘画二级树形结构图的示例的相关资料,非常具有实用价值,需要的朋友可以参考下
canvas树形html5树形结构图html树形结构图 -
Win10第二次重大更新将在9月 代号红石3

【Windows系列】微软宣布,win10每年将有两次重大升级,时间分别为9月和3月,今年三月已经更新了,九月份的更新代号红石3(Redstone 3),详细内容请看下文介绍
Win10 -
Win10 RS3开始菜单和屏幕截图曝光 NEON透明毛玻璃华丽丽

【Windows系列】Win10 RS3开始菜单和屏幕截图曝光,在Win10 RedStone 3系统上,Project NEON设计语言也将覆盖开始菜单和屏幕部分,今天外媒曝光了一份Win10 RS3开始菜单设计,详细请看下文介绍
Win10

