Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
一篇文章带你学会css变量(推荐!)
【CSS】css全局变量定义方法很简朴,其实就是在根元素上先定义声明,下面这篇文章主要给大家介绍了关于如何通过一篇文章带你学会css变量的相关资料,文中通过实例代码介绍的非常具体,需要的朋友可以参考下
css声明变量css局部变量css全局变量 -
css实现文字充电效果的示例代码

【CSS】本文主要介绍了css实现文字充电效果的示例代码,文中通过示例代码介绍的非常具体,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css文字充电css充电 -
详解CSS中postion和opacity及cursor的特性
【CSS】background-postion接收多个值在浏览器中已经兼容,我们可以用background-position来代替calc()函数,从而去实现左方向或右方向的定位,这篇文章主要介绍了详解CSS中postion和opacity及cursor的特性,需要的朋友可以参考下
cssopacitycursor特性csspostion和opacity -
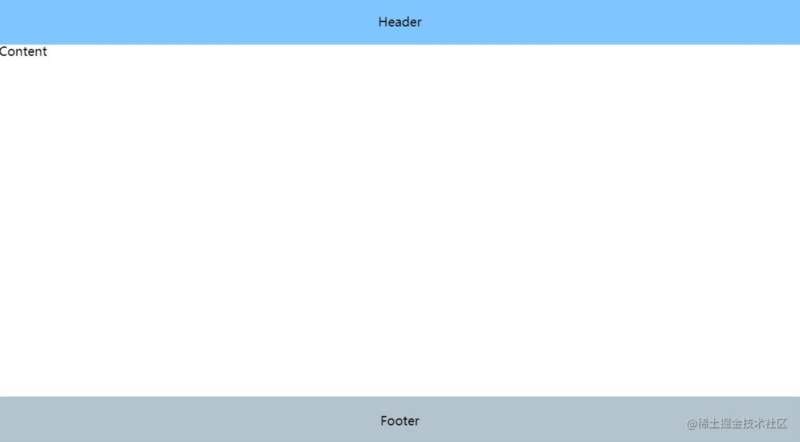
css让页脚保持在底部位置的四种方案

【CSS】本文主要介绍了css让页脚保持在底部位置的四种方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css页脚保持底部css页脚在底部 -
在CSS中映射鼠标位置并实现通过鼠标移动控制页面元素效果(实例代码)

【CSS】这篇文章主要介绍了在CSS中映射鼠标位置并实现通过鼠标移动控制页面元素效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
CSS映射鼠标位置css鼠标移动控制页面元素 -
CSS实现漂亮的时钟动画效果的实例代码

【CSS】这篇文章主要介绍了CSS实现漂亮的时钟动画效果的实例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css时钟动画css漂亮时钟 -
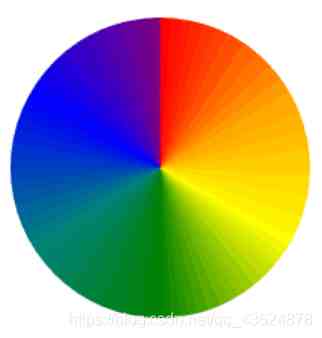
探索CSS属性*-gradient的实用价值

【CSS】这篇文章主要介绍了探索CSS属性*-gradient的实用价值,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS属性gradientCSSgradient -
CSS使用calc()获取当前可视屏幕高度的实现
【CSS】这篇文章主要介绍了CSS使用calc()获取当前可视屏幕高度的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSScalc()屏幕高度 -
CSS Viewport 单位 实现快速布局

【CSS】这篇文章主要介绍了使CSS Viewport 单位 实现快速布局的相关知识,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSSViewport单位css布局 -
html5移动端自适应布局的实现
【html5】这篇文章主要介绍了html5移动端自适应布局的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html5移动端自适应布局 -
面试官提问之CSS如何实现固定宽高比

【CSS】这篇文章主要介绍了面试官提问之CSS如何实现固定宽高比,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS固定宽高比CSS宽高比 -
深入理解CSS中的数学表达式calc()
【CSS】数学表达式calc()是CSS中的函数,主要用于数学运算。这篇文章给大家介绍了CSS中的数学表达式calc()的相关知识,感兴趣的朋友一起看看吧
css数学表达式csscalc()

