Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
JS Canvas接口和动画效果大全
【JavaScript】这篇文章主要介绍了JS Canvas接口和动画效果大全,对Canvas感兴趣的同学,可以参考下
JSCanvasCanvas动画效果 -
使用canvas实现雪花飘动效果的示例代码

【html5】这篇文章主要介绍了使用canvas实现雪花飘动效果的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas雪花飘动canvas雪花飘落 -
CSS样式书写顺序和命名规范及注意事项
【CSS】这篇文章主要介绍了CSS样式书写顺序和命名规范,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS样式书写顺序css命名规范css书写顺序 -
rgba中的a是什么意思 CSS之RGBA颜色指南
【心得技巧】今天看到一个网页使用了rgba不知道这个a是什么意思,原来是因为了忘了下面的颜色比上面的浅一些特别用rgba确实很方便,页面也不突兀,特分享一下需要的朋友可以参考下
rgba -
vscode常用插件整理汇总
【相关技巧】本文给大家整理汇总了17个常用的vscode装B插件,都是作者费心整理出来的,希望大家能够喜欢
vscode常用插件vscode必备插件vscode常用插件推荐 -
canvas 阴影和图形变换的示例代码

【html5】这篇文章主要介绍了canvas 阴影和图形变换的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas阴影图形变换 -
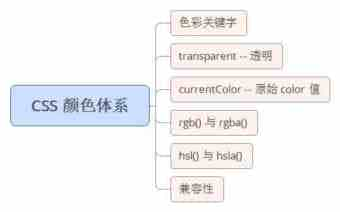
CSS颜色体系学习小结(推荐)

【CSS】下文通过图文并茂的方式给大家介绍CSS颜色体系,非常不错,具有参考借鉴价值,感兴趣的朋友一起学习吧
css颜色 -
css border属性的使用方法和技巧
【CSS】下面小编就为大家带来一篇css border属性的使用方法和技巧。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
cssborder属性 -
基于HTML5 Canvas:字符串,路径,背景,图片的详解

【html5】HTML5中新增了画布标签,通过它,可以使用JavaScript在网页中绘制图像。标签在网页中得到的是一个矩形空白区域,可以通过width和height属性来调整其宽和高
字符串路径背景图片 -
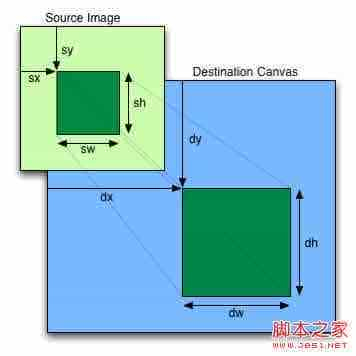
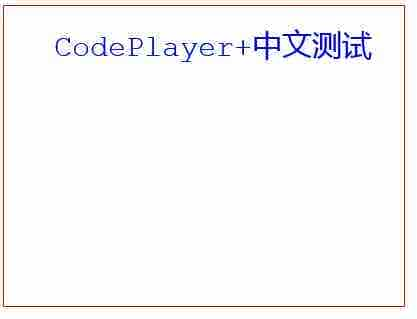
HTML5 Canvas绘制文本及图片的基础教程

【html5】这篇文章主要介绍了HTML5 Canvas绘制文本及图片的基础教程, 通过Canvas我们就可以用JavaScript制作出程序代码可以轻松控制的文本和图片数据,需要的朋友可以参考下
HTML5Canvas文本图片 -
借助HTML5 Canvas来绘制三角形和矩形等多边形的方法

【html5】这篇文章主要介绍了借助HTML5 Canvas来绘制三角形和矩形等多边形的方法,通过文章开头给的一些属性及下面三角形和矩形的例子,同理便可得出其他多边形的画法,需要的朋友可以参考下
HTML5Canvas三角形矩形 -
使用HTML5 Canvas绘制直线或折线等线条的方法讲解

【html5】这篇文章主要介绍了使用HTML5 Canvas绘制直线或折线等线条的方法讲解,通过Canvas API我们便可以轻松地使用JavaScript来操作图形的位置坐标,需要的朋友可以参考下
HTML5Canvas

