Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
前端使用svg图片改色实现示例
【其它综合】这篇文章主要为大家介绍了前端使用svg实现图片改色的示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
前端svg图片改色svg图片改色 -
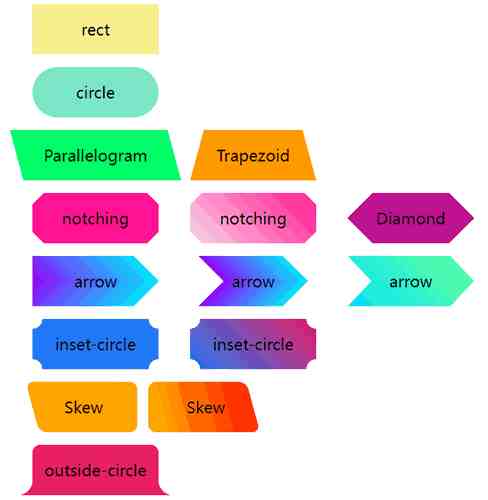
使用 CSS 轻松实现一些高频出现的奇形怪状按钮

【CSS】本文基于一些高频出现在设计稿中的,使用 CSS 实现稍微有点难度和技巧性的按钮,讲解使用 CSS 如何尽可能的实现它们,让我们一起看看使用 CSS 轻松实现一些高频出现的奇形怪状按钮,感兴趣的朋友跟随小编一起看看吧
CSS奇形怪状按钮CSS按钮 -
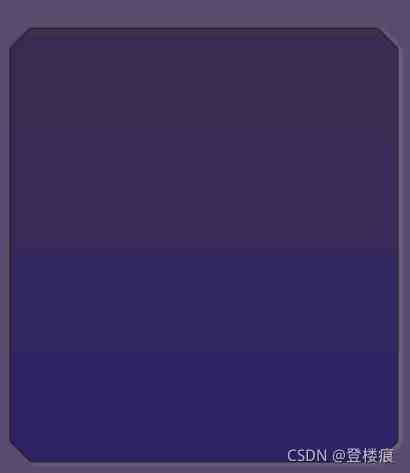
CSS实现切角+边框+投影+内容背景色渐变效果

【CSS】这篇文章主要介绍了CSS实现切角+边框+投影+内容背景色渐变效果,单纯用css实现切角+边框+投影+内容背景色渐变所有效果,因为UI没给背景切图,寻思这个理论上用css就能实现,具体实例代码跟随小编一起看看吧
css背景色渐变css内容背景色渐变 -
openlayers6之地图覆盖物overlay三种常用用法(popup弹窗marker标注text文本)
【JavaScript】这篇文章主要介绍了openlayers6之地图覆盖物overlay三种常用用法(popup弹窗marker标注text文本),主要讲overlay三种最常用的案例,感兴趣的朋友一起看看吧
vueopenlayerpopup地图标注vueoverlay地图 -
CSS filter 有什么神奇用途

【CSS】CSS filter属性将模糊或颜色偏移等图形效果应用于元素形成滤镜,滤镜通常用于调整图像,背景和边框的渲染。本文给大家分享CSS filter 有什么神奇用途,感兴趣的朋友跟随小编一起看看吧
CSSfilter神奇用途CSSfilter -
浅谈CSS不规则边框的生成方案
【CSS/HTML】本文将介绍一种CSS配合SVG滤镜实现各种不规则图形添加边框的小技巧,感兴趣的同学,可以参考下。
CSS边框 -
CSS 实现多彩、智能的阴影效果

【CSS】这篇文章主要介绍了CSS 实现多彩、智能的阴影效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css实现阴影css阴影 -
详解如何愉快的在微信小程序中使用SVG图标
【JavaScript】这篇文章主要介绍了详解如何愉快的在微信小程序中使用SVG图标,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
小程序使用SVG图标小程序SVG -
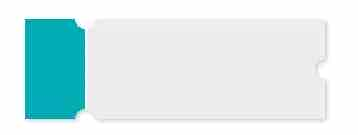
css圆形镂空(优惠券背景图)的实现

【CSS】这篇文章主要介绍了css圆形镂空(常用做优惠券背景图),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css圆形镂空优惠券背景图 -
css中filter属性和backdrop-filter的应用与区别详解

【CSS】这篇文章主要介绍了css中filter属性和backdrop-filter的应用与区别详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
cssfilterbackdrop-filter -
CSS 中使用径向渐变实现卡券效果

【CSS】这篇文章主要介绍了CSS 中使用径向渐变实现卡券效果,需要的朋友可以参考下
css径向渐变css实现卡券效果css径向渐变卡券 -
使用SVG实现提示框功能的示例代码

【html5】这篇文章主要介绍了使用SVG实现提示框功能的示例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
svg提示框

