Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
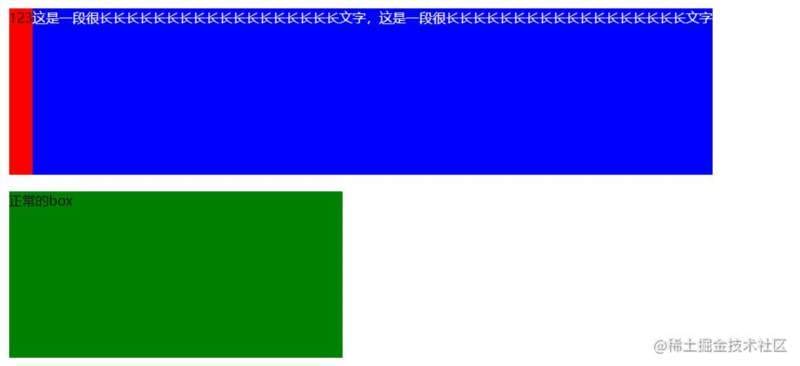
如何解决flex文本溢出问题小结

【CSS】本文主要介绍了如何解决flex文本溢出问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
flex文本溢出flex溢出 -
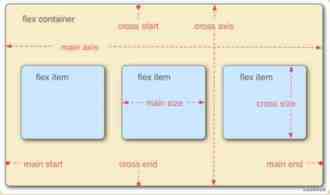
flex弹性布局详解
【Flex】flex 就是flexible box的缩写,意为弹性布局,用来为盒装模型提供最大的灵活性,今天通过本文给大家详细介绍下flex弹性布局的相关知识,感兴趣的朋友一起看看吧
flex弹性布局flex 布局 -
nodejs结合Socket.IO实现websocket即时通讯
【JavaScript】websocket 是一种网络通信协议,一般用来进行实时通信会使用到。本文主要介绍了nodejs结合Socket.IO实现websocket即时通讯 ,感兴趣的可以了解一下
nodewebsocket即时通讯node即时通讯 -
微信小程序彩票号码生成器
【JavaScript】这篇文章主要为大家详细介绍了微信小程序彩票号码生成器,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信小程序彩票生成器小程序彩票号码生成器微信小程序号码生成器 -
js实现省市区三级联动非select下拉框版
【JavaScript】这篇文章主要为大家详细介绍了js实现省市区三级联动非select下拉框版,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js省市区三级联动js三级联动js省市区下拉框 -
vue实现百分比占比条效果
【JavaScript】这篇文章主要为大家详细介绍了vue实现百分比占比条效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue百分比占比条vue百分比占比vue百分比 -
Vue 可拖拽组件Vue Smooth DnD的使用详解
【JavaScript】最近需要有个拖拽列表的需求,发现一个简单好用的 Vue 可拖拽组件,本文主要介绍了可拖拽组件Vue Smooth DnD的使用,感兴趣的可以了解一下
Vue可拖拽组件VueSmoothDnD -
Vue Element UI自定义描述列表组件
【JavaScript】这篇文章主要为大家详细介绍了Vue Element UI自定义描述列表组件,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
VueElementUI列表组件 -
CSS 制作波浪效果的思路

【CSS】一直以来使用纯 CSS 实现波浪效果都是十分困难的。本文介绍了CSS 制作波浪效果的思路,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
CSS波浪 -
原生js封装无缝轮播功能
【JavaScript】这篇文章主要为大家详细介绍了原生js封装无缝轮播功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js无缝轮播 -
css flex布局超长自动换行的示例代码

【CSS】这篇文章主要介绍了css flex布局超长自动换行的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
cssflex自动换行 -
CSS弹性布局FLEX,媒体查询及移动端点击事件的实现

【CSS】这篇文章主要介绍了CSS弹性布局FLEX,媒体查询及移动端点击事件的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS弹性布局css媒体查询

