Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
html+css设计两个摆动的大灯笼

【CSS】本文主要介绍了html+css设计两个摆动的大灯笼,文中通过示例代码介绍的非常具体,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
htmlcss大灯笼css摆动大灯笼 -
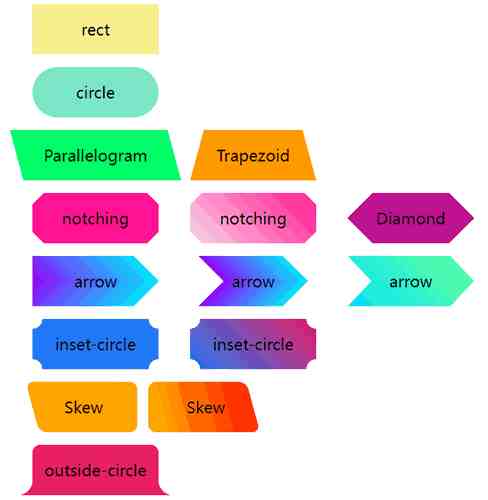
使用 CSS 轻松实现一些高频出现的奇形怪状按钮

【CSS】本文基于一些高频出现在设计稿中的,使用 CSS 实现稍微有点难度和技巧性的按钮,讲解使用 CSS 如何尽可能的实现它们,让我们一起看看使用 CSS 轻松实现一些高频出现的奇形怪状按钮,感兴趣的朋友跟随小编一起看看吧
CSS奇形怪状按钮CSS按钮 -
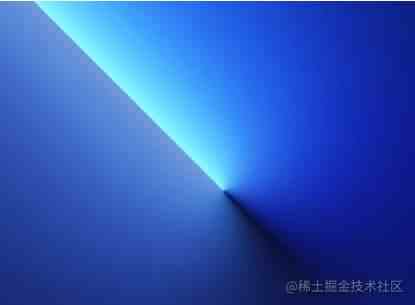
CSS巧用渐变实现高级感背景光动画

【CSS】本文主要介绍了利用CSS中的conic-gradient()以及box-shadow模拟出光源阴影效果,从而实现一个充满高级感的背景光动画,感兴趣的小伙伴可以跟随小编一起学习一下
css背景动画css渐变背景动画 -
vue element 表头添加斜线的实现代码
【JavaScript】这篇文章主要介绍了vue element 表头添加斜线的实现代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
vueelement表头添加斜线vueelement表头 -
Vue大屏数据展示示例
【JavaScript】公司的大数据工作组就需要通过数据大屏展示一些处理过后有价值的信息,本文主要介绍了Vue大屏数据展示示例,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Vue大屏数据Vue数据大屏 -
vue3 teleport的使用案例详解
【JavaScript】这篇文章主要介绍了vue3 teleport的使用demo,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
vue3teleport使用vue3teleport -
JavaScript实现简单钟表时钟
【JavaScript】这篇文章主要为大家详细介绍了JavaScript实现简单钟表时钟,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js钟表时钟 -
vue大屏展示适配的方法
【JavaScript】这篇文章主要为大家详细介绍了vue大屏展示适配,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue大屏展示适配vue适配vue大屏适配 -
Echats图表大屏自适应的实现方法
【JavaScript】很多时候我们需要用图表来制作我们统计的数据直观的分析,所以我们可以用Echarts来制作图表,这篇文章主要给大家介绍了关于Echats图表大屏自适应的实现方法,需要的朋友可以参考下
echats图表大屏自适应echarts图表自适应屏幕大小echarts图表实现流程 -
原生JS实现翻书特效
【JavaScript】这篇文章主要为大家详细介绍了原生JS实现翻书特效,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js翻书 -
Vue实现动态圆环百分比进度条
【JavaScript】这篇文章主要为大家详细介绍了Vue实现动态圆环百分比进度条,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Vue动态圆环百分比进度条Vue圆环百分比进度条Vue百分比进度条 -
js实现简单圆盘时钟
【JavaScript】这篇文章主要为大家详细介绍了js实现简单圆盘时钟,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js时钟

