Notice: Undefined variable: bid in /home/wwwroot/cczh004/wwwroot/public/class.php on line 3
搜索列表
-
css圆角三角形的实现代码

【CSS】今天给大家带来一个如何实现圆角三角形的方案,这个方案虽然可以实现,但是也是借助拼凑等方式来实现的,如果想一个div来实现圆角三角形,还是比较困难的。之前文章讲了如何实现对话框,里面介绍了三角形的实现方式。今天讲讲如何实现圆角三角形
css圆角css三角形 -
前端使用svg图片改色实现示例
【其它综合】这篇文章主要为大家介绍了前端使用svg实现图片改色的示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
前端svg图片改色svg图片改色 -
前端SVG样式颜色等开发注意事项
【其它脚本】这篇文章主要介绍了前端SVG样式颜色等开发注意事项,需要的朋友可以参考下
SVG样式SVG颜色前端SVG开发 -
关于WPF WriteableBitmap类直接操作像素点的问题
【ASP编程】WPF是微软新一代图形系统,运行在.NETFramework3.0及以上版本下,为用户界面、2D/3D图形、文档和媒体提供了统一的描述和操作方法,本文重点给大家介绍WPF WriteableBitmap类直接操作像素点的问题,感兴趣的朋友一起看看吧
WPF WriteableBitmap类WPF WriteableBitmap类操作像素点 -
Vue3使用icon的两种方式实例
【JavaScript】vue开发网站的时候,往往图标是起着很重要的作用,下面这篇文章主要给大家介绍了关于Vue3使用icon的两种方式,文中通过示例代码介绍的非常详细,需要的朋友可以参考下
vue3使用iconvue图标vue3icon -
图文详解如何在vue3+vite项目中使用svg
【JavaScript】SVG指可伸缩矢量图形,用来定义用于网络的基于矢量的图形,下面这篇文章主要给大家介绍了关于如何在vue3+vite项目中使用svg的相关资料,需要的朋友可以参考下
vue3vite使用svgvue3vitevitevue -
react实现页面水印效果的全过程
【JavaScript】大家常常关注的是网站图片增加水印,而很少关注页面水印,其实这个需求也是比较常见的,比如公文系统、合同系统等,这篇文章主要给大家介绍了关于react实现页面水印效果的相关资料,需要的朋友可以参考下
react页面水印react实现水印效果react水印组件 -
CSS 实现Chrome标签栏的技巧

【CSS】这篇文章主要介绍了CSS 实现Chrome标签栏的技巧,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSSChrome标签栏CSS标签栏 -
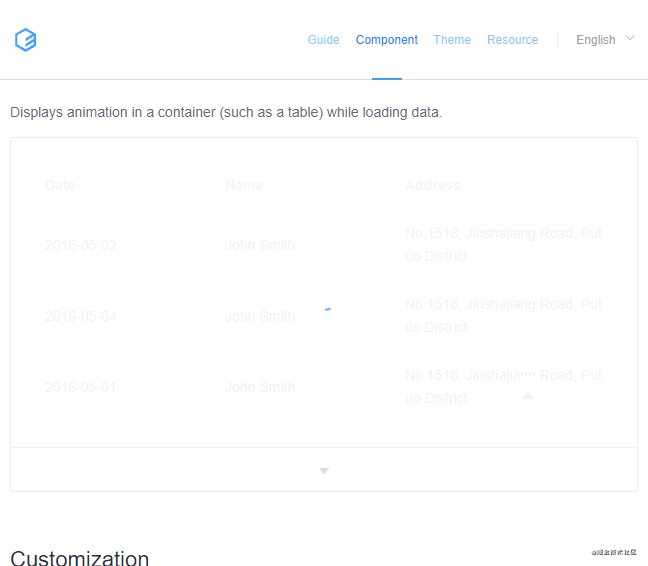
纯html+css实现Element loading效果

【HTML/Xhtml】本文主要介绍了纯html+css实现Element loading效果,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
htmlcssloading效果 -
面试最常问的13种Vue修饰符
【JavaScript】修饰符也是Vue的重要组成成分之一,利用好修饰符可以大大地提高开发的效率,接下来给大家介绍一下面试官最喜欢问的13种Vue修饰符,感兴趣的可以了解一下
Vue修饰符 -
vue引入iconfont图标库的优雅实战记录
【JavaScript】使用组件库时,图标往往不能满足需求,所以我们常常需要用到第三方图标库,这篇文章主要给大家介绍了关于vue引入iconfont的相关资料,需要的朋友可以参考下
vue引入iconfontvue引入iconfont.jsvue引入第三方js文件 -
vue中多附件上传的实现示例
【JavaScript】这篇文章主要介绍了vue中多附件上传的实现示例,帮助大家更好的理解和学习使用vue框架,感兴趣的朋友可以了解下
vue上传vue多附件上传

