您当前所在位置:首页 > 平面设计 > photoshop教程 > 文字特效
文字特效
Photoshop 潮流的彩色立体字
本教程的立体字制作得非常有创意。虽然立体效果不太明显,不过作者在渲染方面制作的非常好。用了一些云彩及笔刷素材装饰文字,再经过精心的调色,效果看上去非常经典。
最终效果1

最终效果2

1、新建一个文件,大小自己定,本教程的大小是 800*600。 2、把前景色和背景色的颜色设为:#F2F2F2和#E3E3E3,利用渐变工具拉一条(也可以自己设一个背景渐变色)

3、在画布上输入一个字,字体用粗体。

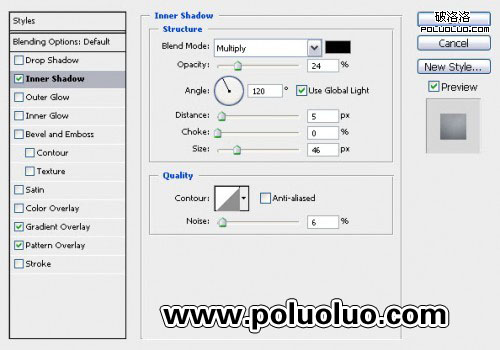
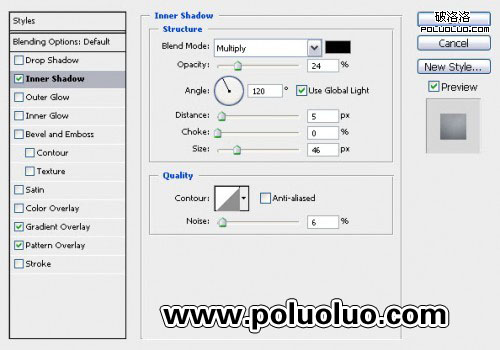
4、在刚输入文字的图层,打开图层混合选项,各种效果数值如图设置。 内阴影:

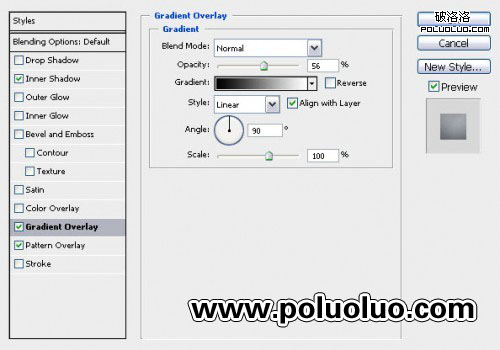
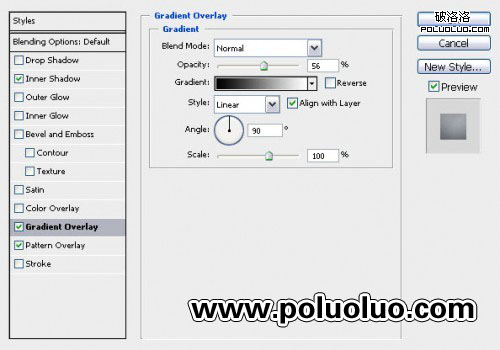
渐变叠加:

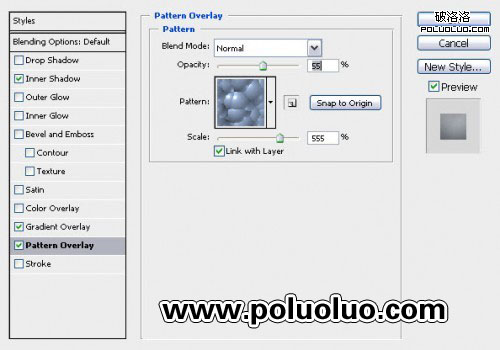
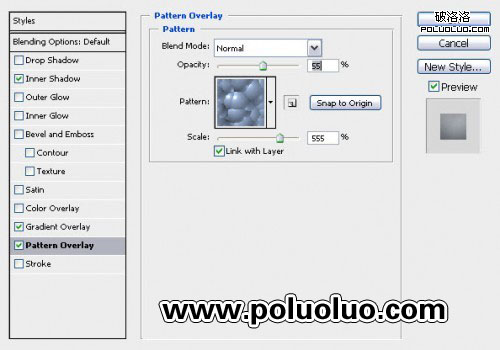
图案叠加:

调好的效果图如下:

5、复制三个文字图层,移动排出如下图的效果,提示:降低透明度,底部那S可以隐藏:

6、在每个文字复制图层,添加图层蒙板,用软笔刷涂抹相应位置 ,效果如下。这步的目的是融合周围:

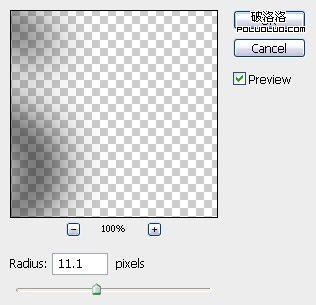
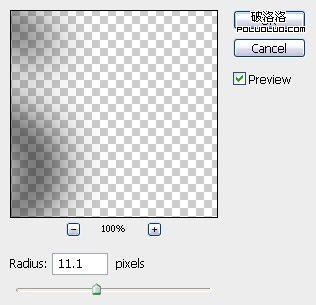
7、在任何文本复制图层的副本,再复制一层,这个复制图层拉到原文本图层的上面,利用滤镜-模糊-高斯模糊-数值11.1%。

模糊后的效果:


最终效果2

1、新建一个文件,大小自己定,本教程的大小是 800*600。 2、把前景色和背景色的颜色设为:#F2F2F2和#E3E3E3,利用渐变工具拉一条(也可以自己设一个背景渐变色)

3、在画布上输入一个字,字体用粗体。

4、在刚输入文字的图层,打开图层混合选项,各种效果数值如图设置。 内阴影:

渐变叠加:

图案叠加:

调好的效果图如下:

5、复制三个文字图层,移动排出如下图的效果,提示:降低透明度,底部那S可以隐藏:

6、在每个文字复制图层,添加图层蒙板,用软笔刷涂抹相应位置 ,效果如下。这步的目的是融合周围:

7、在任何文本复制图层的副本,再复制一层,这个复制图层拉到原文本图层的上面,利用滤镜-模糊-高斯模糊-数值11.1%。

模糊后的效果:

很赞哦!()
大图广告(830*140)



