您当前所在位置:首页 > 平面设计 > photoshop教程 > 文字特效
文字特效
Photoshop设计制作出简洁具有纹理效果的文字海报
效果图大致由主体文字及背景装饰两大部分构成。主体文字选择的是水晶字效果,可以按照自己的喜好设置成不同效果的文字。然后再配合主体文字添加一些纹理背景及装饰即可。
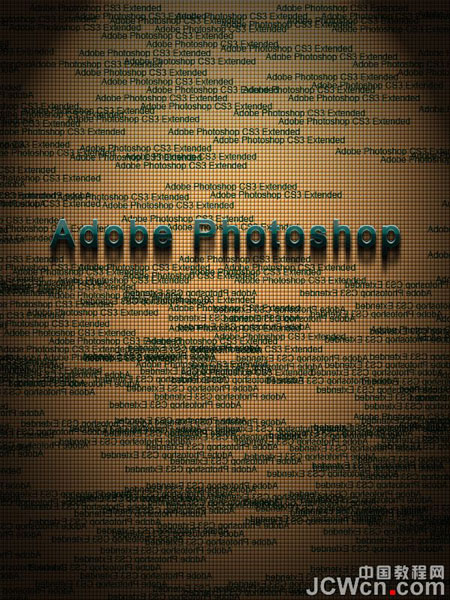
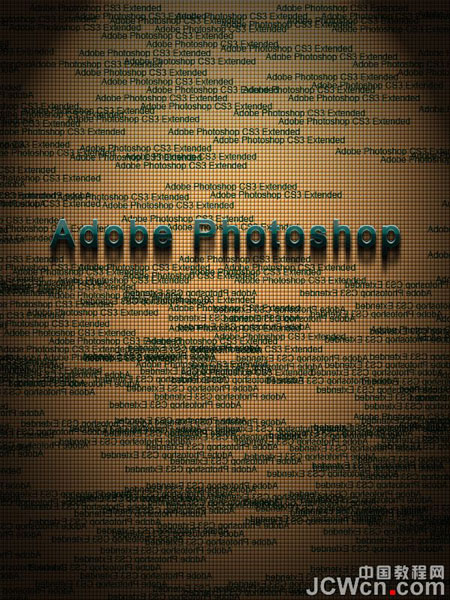
最终效果

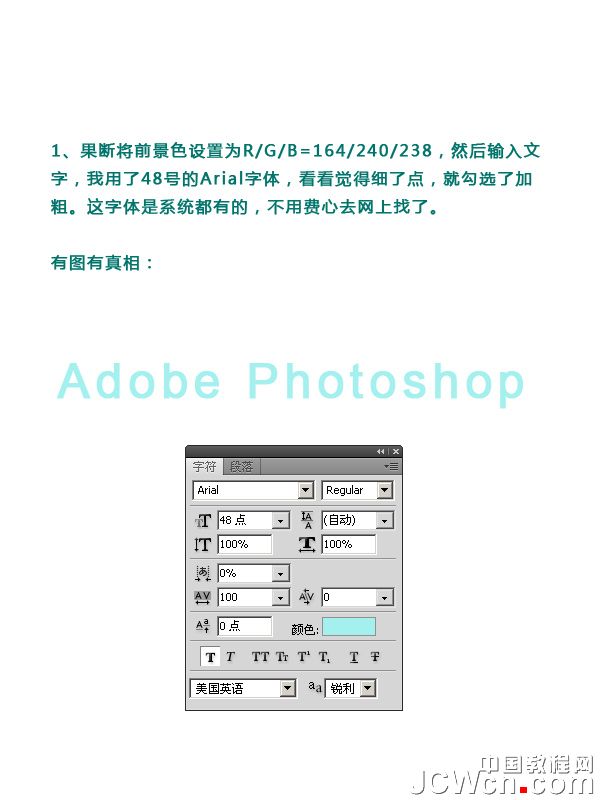
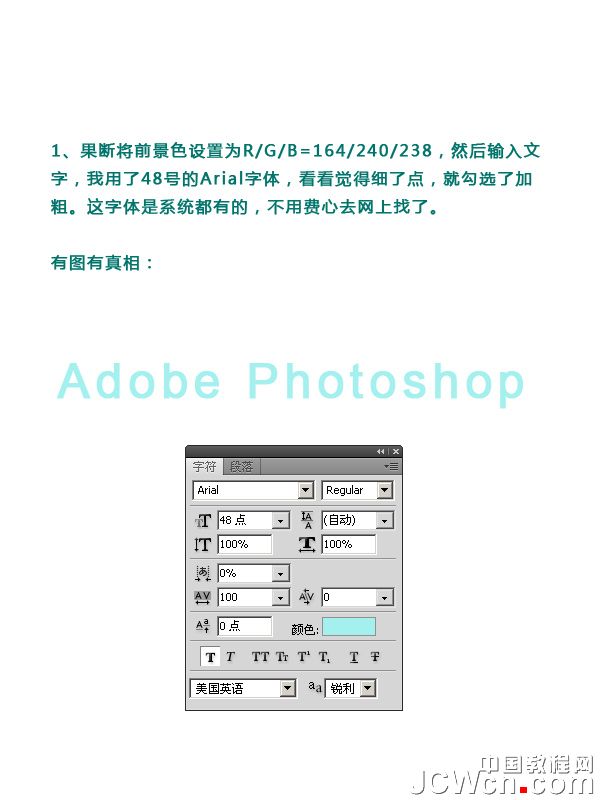
1、果断将前景色设置为R/G/B=164/240/238,然后输入文字,我用了48号的Arial字体,然后觉得细了点,就勾选了加粗。这字体是系统都有的,不用费心去网上找了。

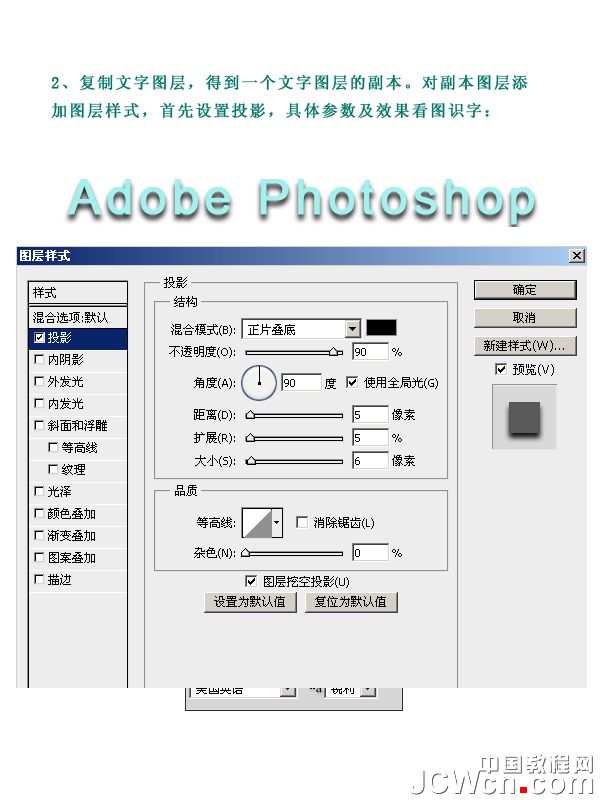
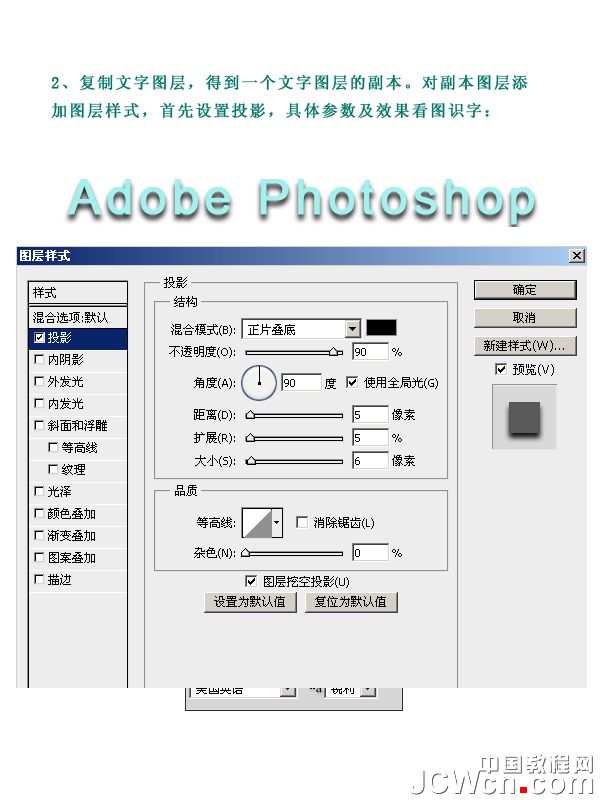
2、复制文字图层,得到一个文字图层的副本。对副本图层添加图层样式,首先设置投影,具体参数看图识字。

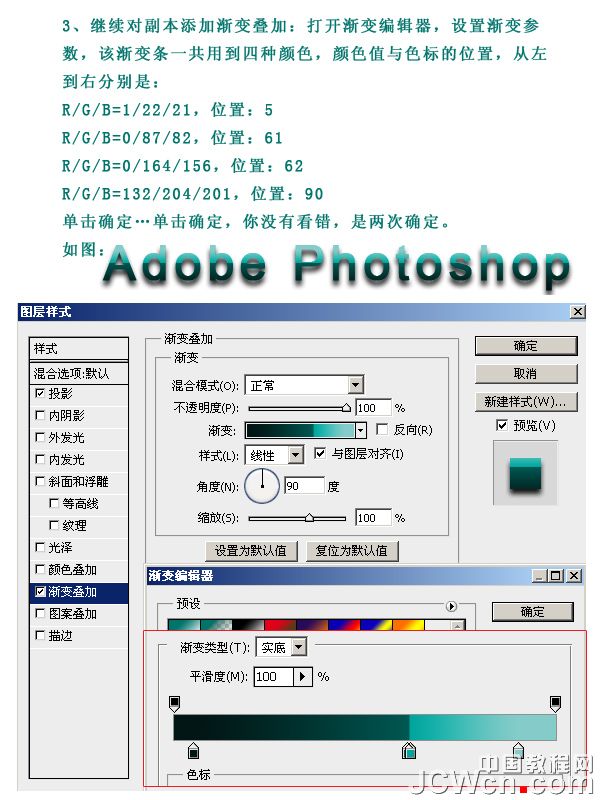
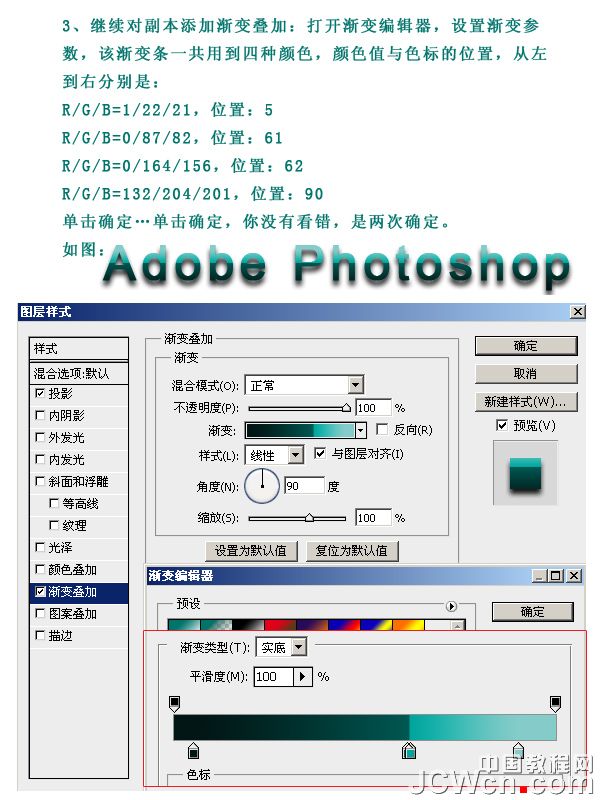
3、继续对副本添加渐变叠加:打开渐变编辑器,设置渐变参数,该渐变条一共用到四种颜色,颜色值与色标的位置,从左到右分别如下图。

4、接下来,将副本图层按键盘上的方向键,向下移动2个像素。

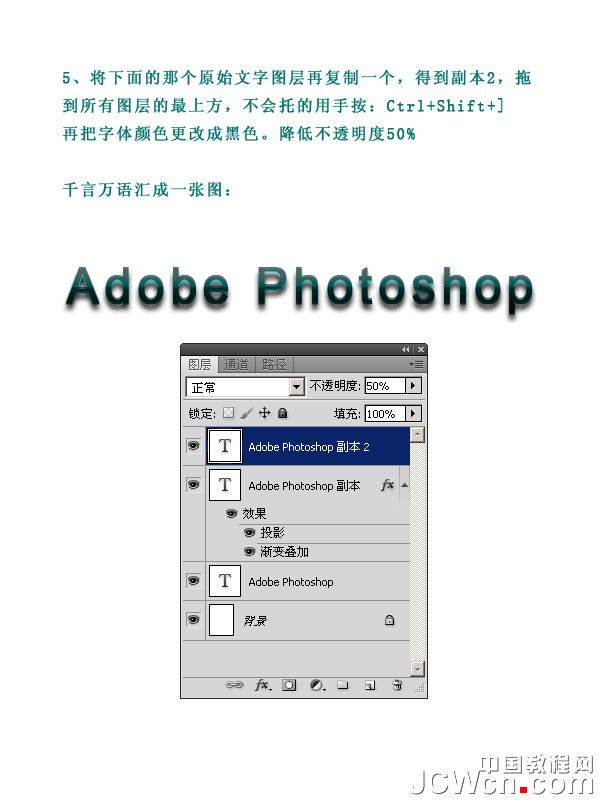
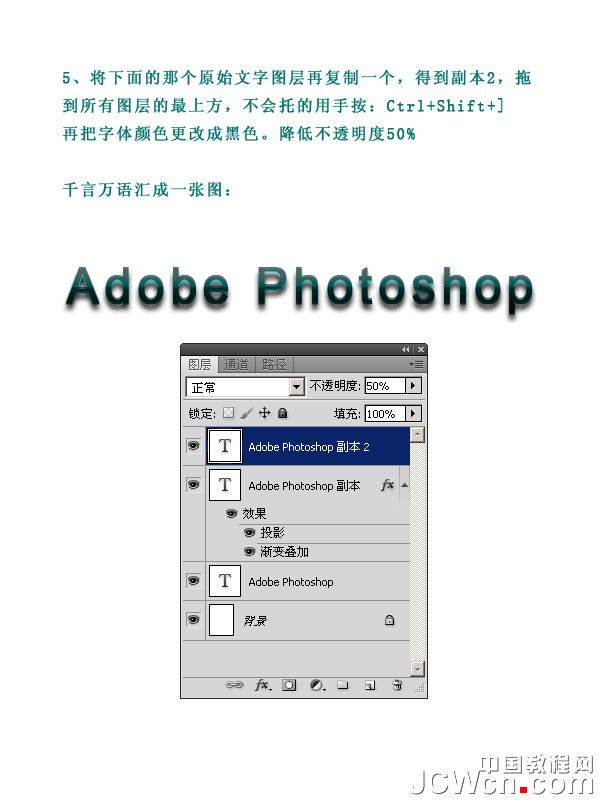
5、将下面的那个原始文字图层再复制一个,得到副本2,拖到所有图层的最上方,不会托的用手按:Ctrl+Shift+] 再把字体颜色更改成黑色。降低不透明度50%。

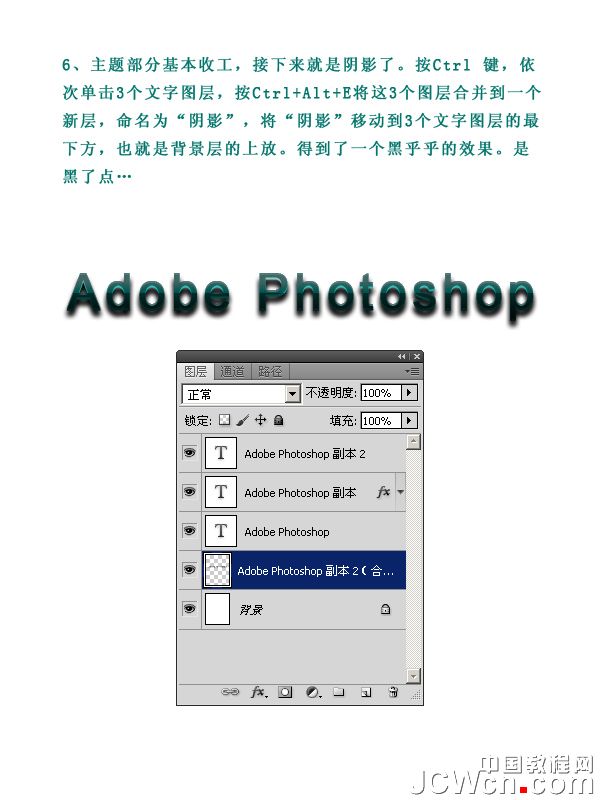
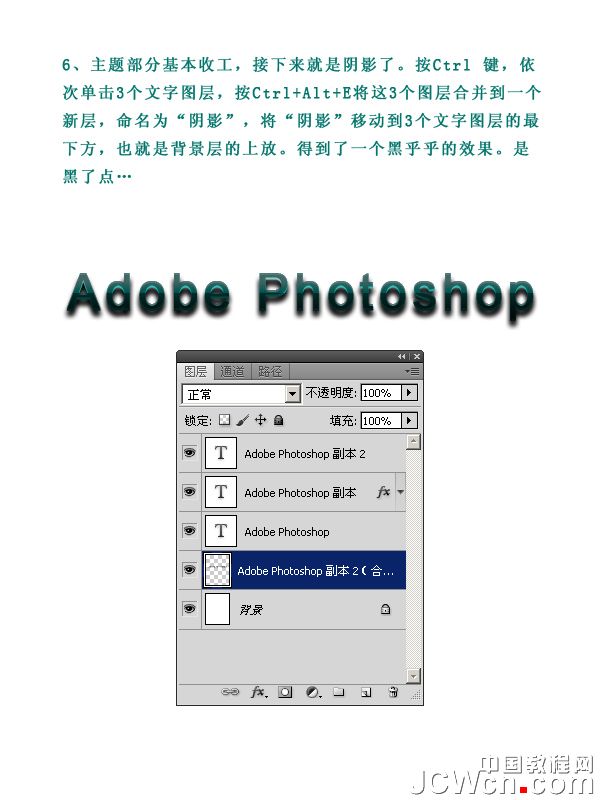
6、主题部分基本收工,接下来就是阴影了。按Ctrl 键,依次单击3个文字图层,按Ctrl+Alt+E将这3个图层合并到一个新层,命名为“阴影”,将“阴影”移动到3个文字图层的最下方,也就是背景层的上放。

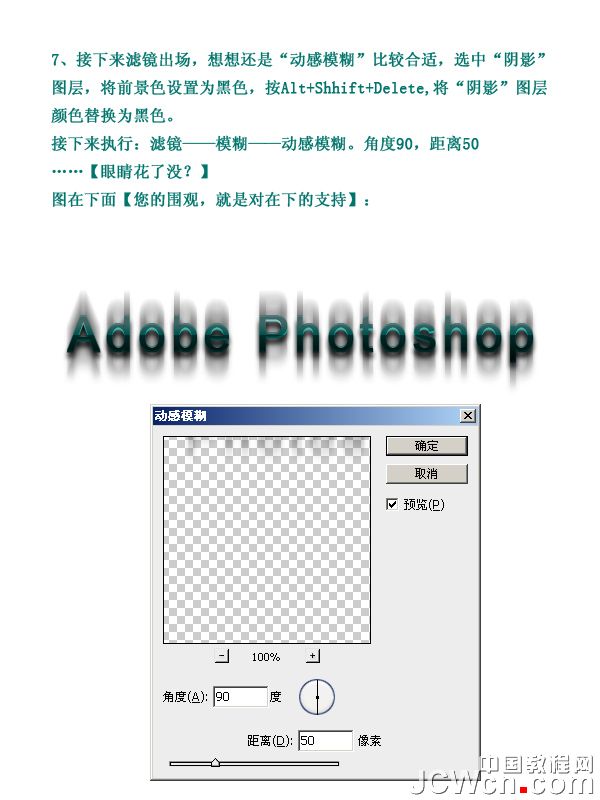
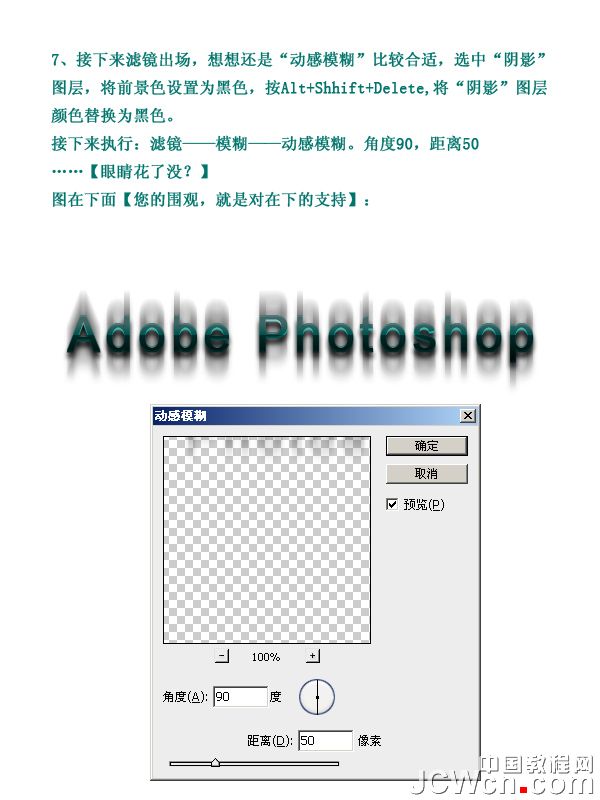
7、接下来滤镜出场,想想还是“动感模糊”比较合适,选中“阴影”图层,将前景色设置为黑色,按Alt+Shift+Delete,将“阴影”图层颜色替换为黑色。
接下来执行:滤镜——模糊——动感模糊。角度90,距离50。

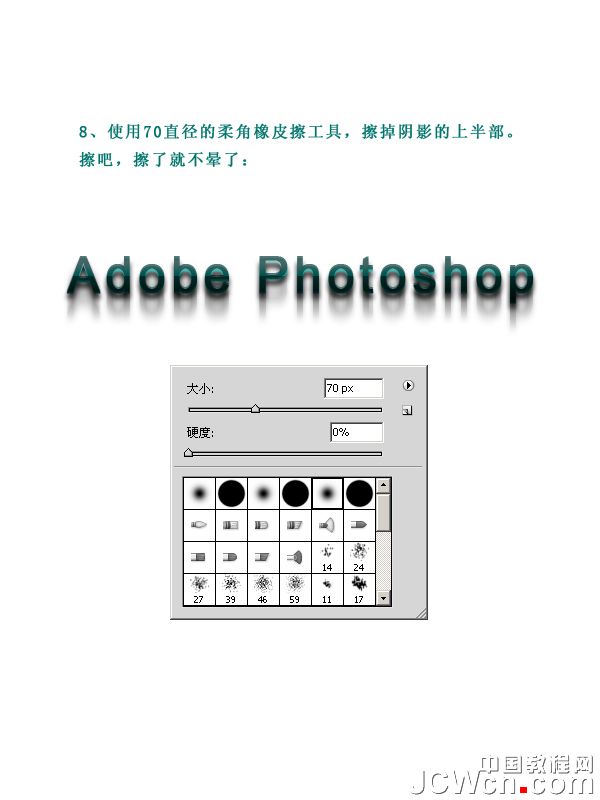
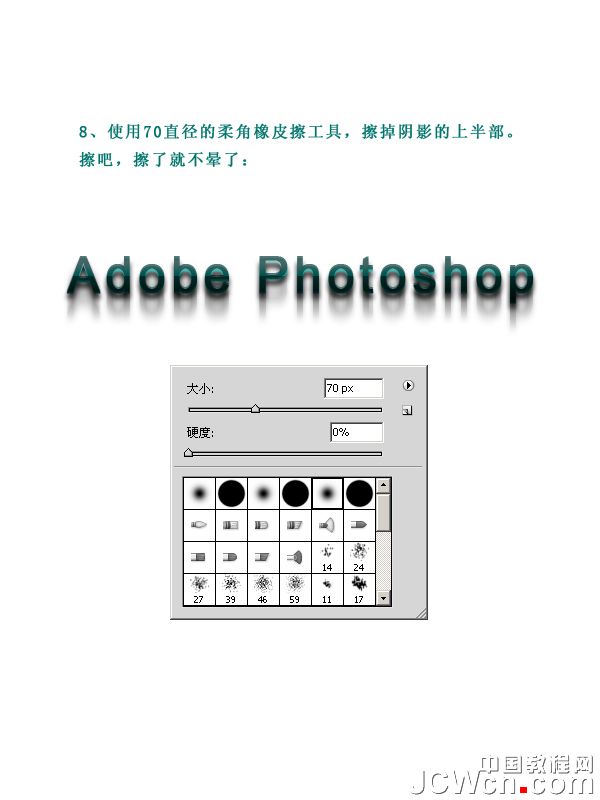
8、使用70直径的柔角橡皮擦工具,擦掉阴影的上半部。

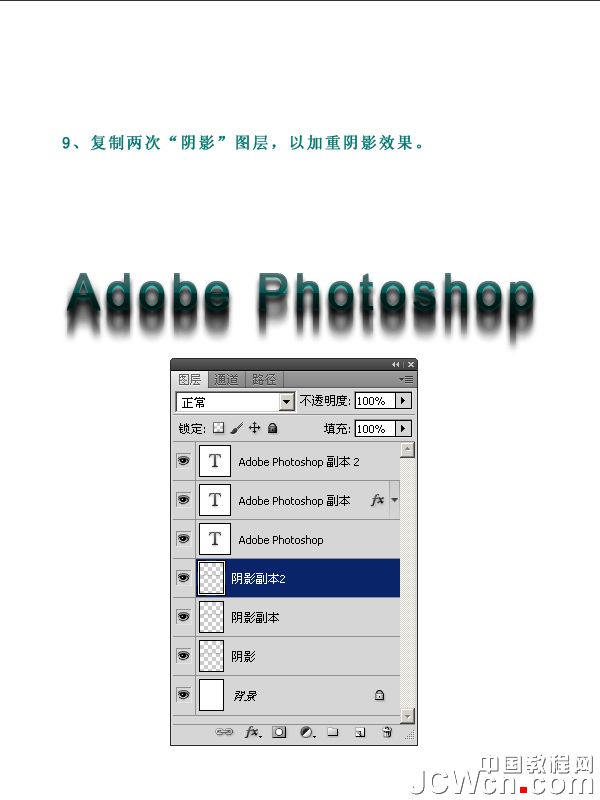
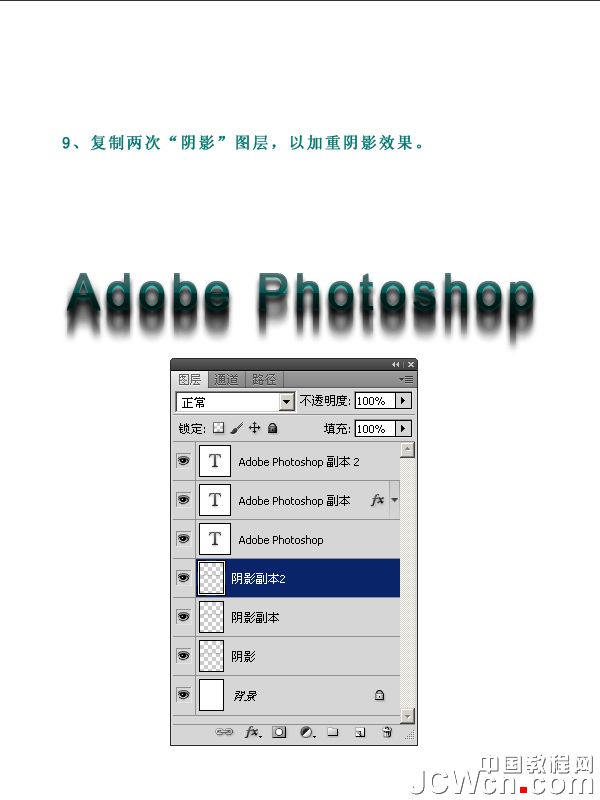
9、复制两次“阴影”图层,以加重阴影效果。


1、果断将前景色设置为R/G/B=164/240/238,然后输入文字,我用了48号的Arial字体,然后觉得细了点,就勾选了加粗。这字体是系统都有的,不用费心去网上找了。

2、复制文字图层,得到一个文字图层的副本。对副本图层添加图层样式,首先设置投影,具体参数看图识字。

3、继续对副本添加渐变叠加:打开渐变编辑器,设置渐变参数,该渐变条一共用到四种颜色,颜色值与色标的位置,从左到右分别如下图。

4、接下来,将副本图层按键盘上的方向键,向下移动2个像素。

5、将下面的那个原始文字图层再复制一个,得到副本2,拖到所有图层的最上方,不会托的用手按:Ctrl+Shift+] 再把字体颜色更改成黑色。降低不透明度50%。

6、主题部分基本收工,接下来就是阴影了。按Ctrl 键,依次单击3个文字图层,按Ctrl+Alt+E将这3个图层合并到一个新层,命名为“阴影”,将“阴影”移动到3个文字图层的最下方,也就是背景层的上放。

7、接下来滤镜出场,想想还是“动感模糊”比较合适,选中“阴影”图层,将前景色设置为黑色,按Alt+Shift+Delete,将“阴影”图层颜色替换为黑色。
接下来执行:滤镜——模糊——动感模糊。角度90,距离50。

8、使用70直径的柔角橡皮擦工具,擦掉阴影的上半部。

9、复制两次“阴影”图层,以加重阴影效果。

很赞哦!()
大图广告(830*140)



