移动端HTML5开发神器之vconsole详解
这篇文章主要介绍了移动端HTML5开发神器之vconsole详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
在开发移动端时,不像开发PC端那么方便,有控制台,可以查看各种网络请求,以及打印的日志。

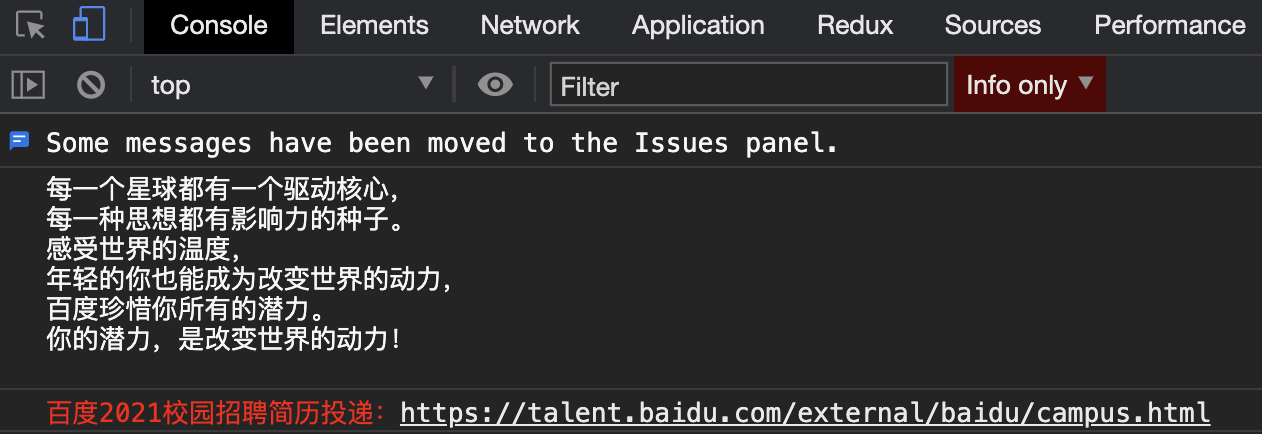
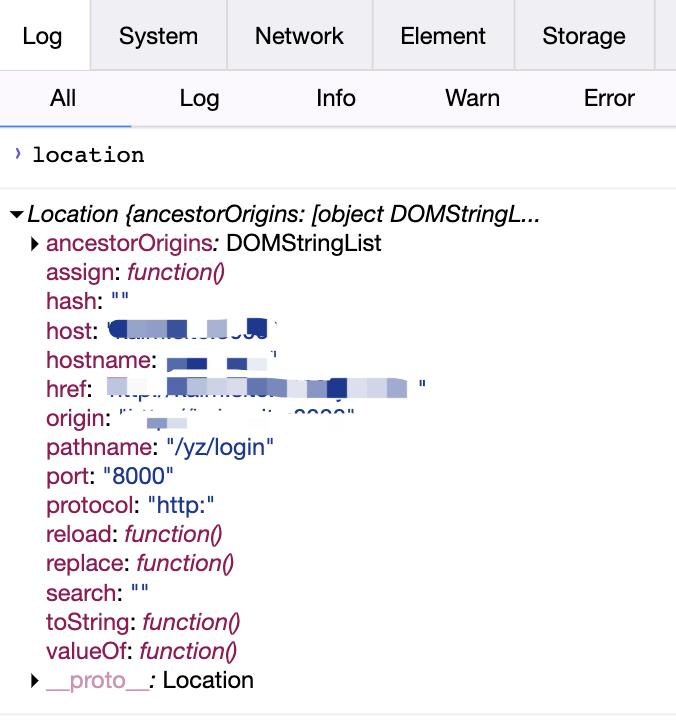
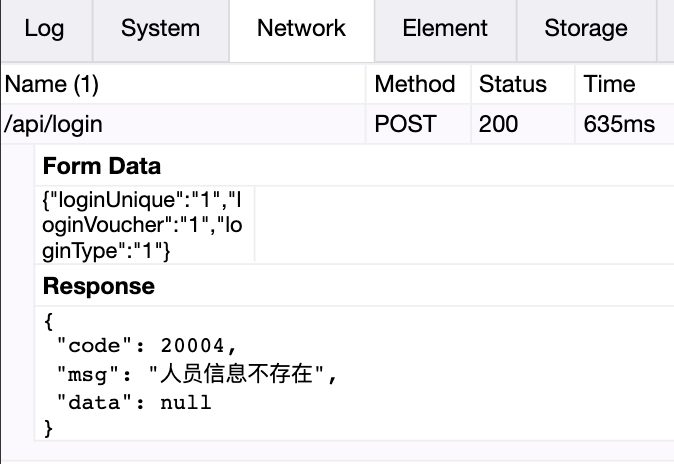
那么Tencent团队就开发出了一款工具,模拟PC端的控制台,可以查看打印日志以及网络请求,甚至还有Localstorage等信息。


使用方法:
// 在入口文件main.js中引入即可,记得安装依赖 import VConsole from "vconsole"; new VConsole();
到此这篇关于移动端HTML5开发神器之vconsole详解的文章就介绍到这了,更多相关HTML5开发神器vconsole内容请搜索 以前的文章或继续浏览下面的相关文章,希望大家以后多多支持 !
很赞哦!()
大图广告(830*140)



