您当前所在位置:首页 > 平面设计 > photoshop教程 > 矢量手绘
矢量手绘
ps设计立体风格的Bbox寄存器图标的教程
想要设计一个Bbox寄存器图标,该怎么设计呢?可以使用的软件有很多,今天我们就来看看使用ps设计立体Bbox寄存器图标的教程,需要的朋友可以参考下
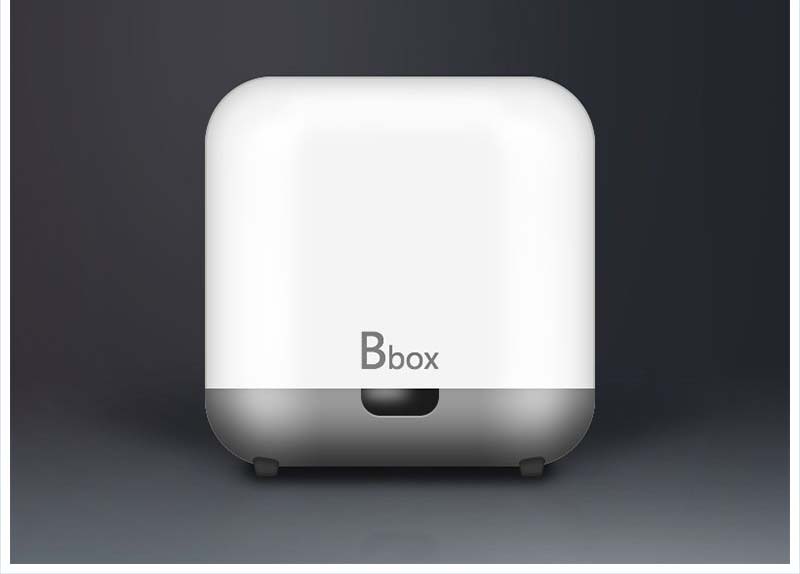
闲时绘制了一个Bbox寄存器的拟物图标,把过程写出来分享给大家,希望对新手设计师的成长有帮助。本篇主旨的是要学会逐步去分解结构,进行形状组建来绘制图标。那我们开始吧。先看看效果图:

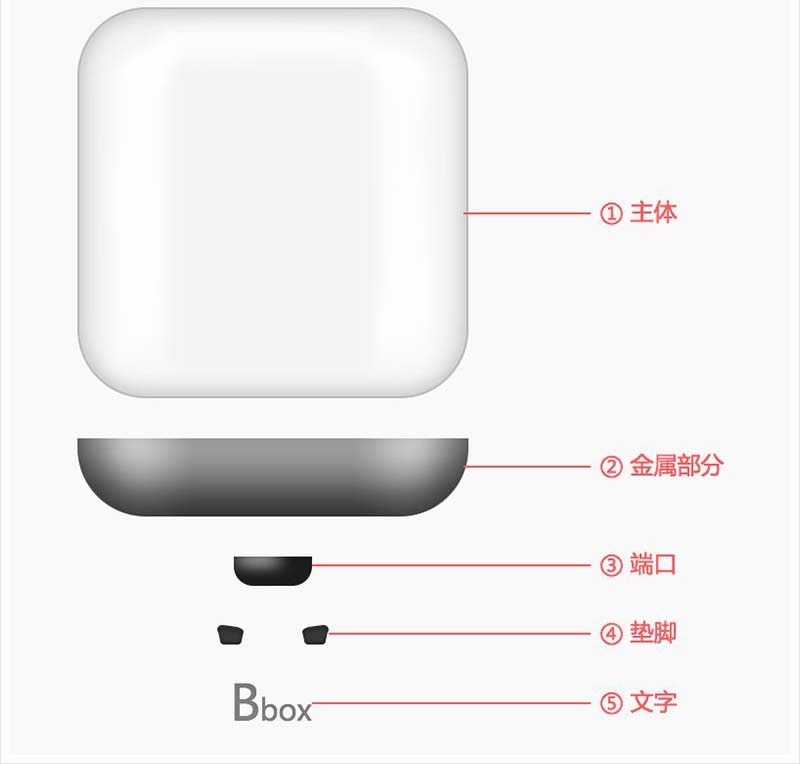
首先把它分为五个部分来制作:1、主体;2、金属部分;3、端口;4、垫脚;5、文字。

一、主体的绘制
1:建一个800x800px的画布,背景色为#f9f9f9。
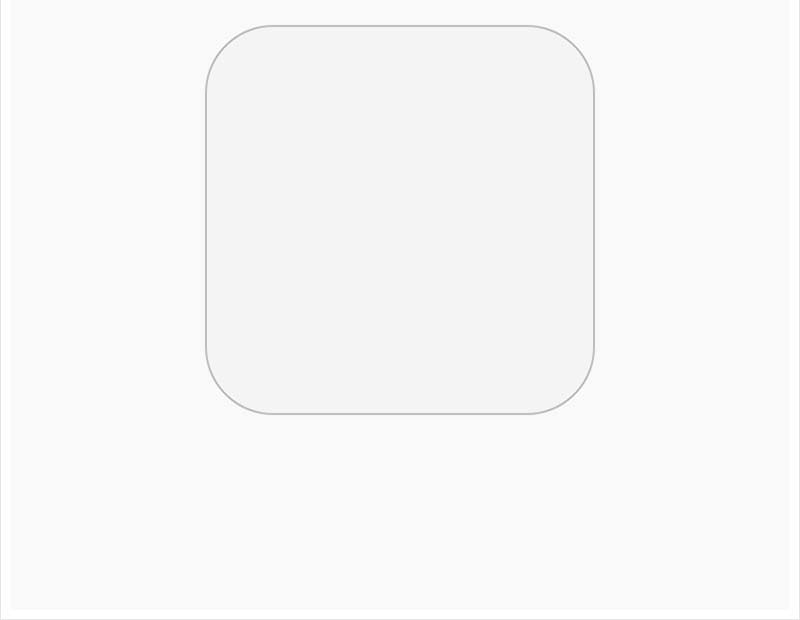
2:绘制一个400x400px圆角半径为70px的圆角矩形,命名为“主体”,将填充色设置为#f4f4f4,描边宽度为2px,颜色为#BBBBBB。

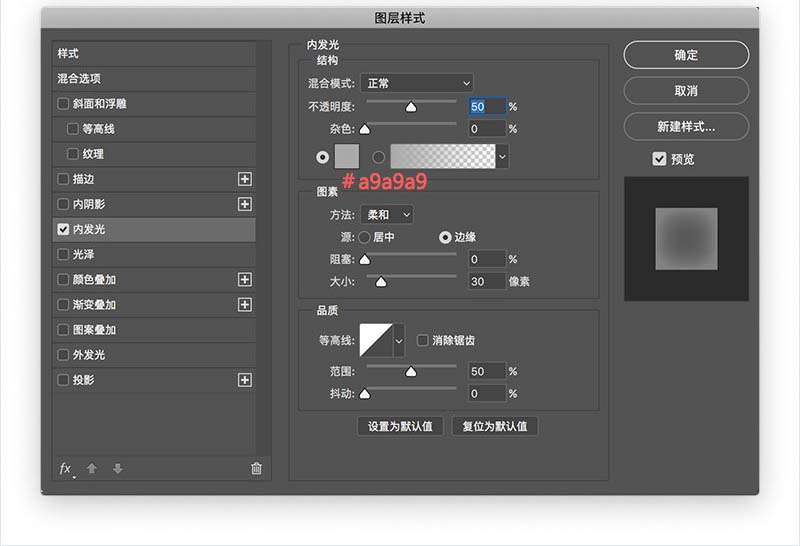
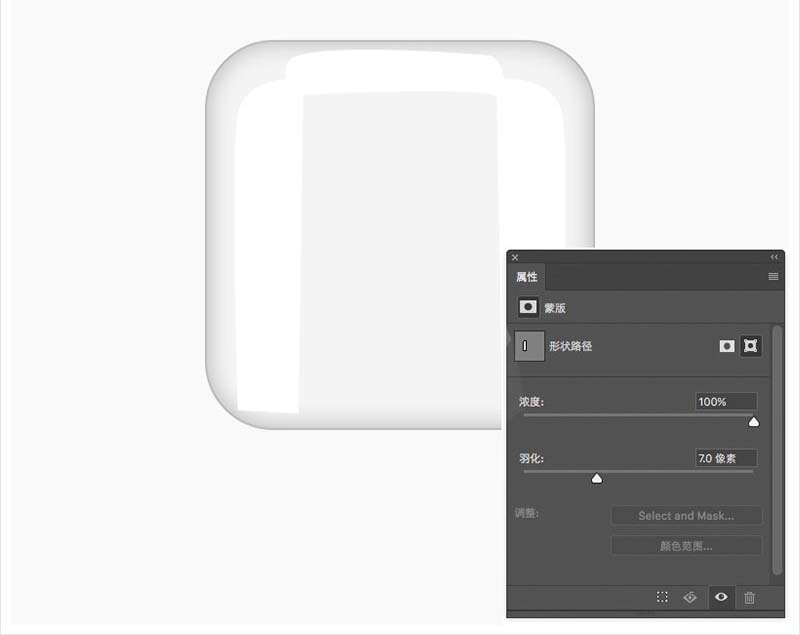
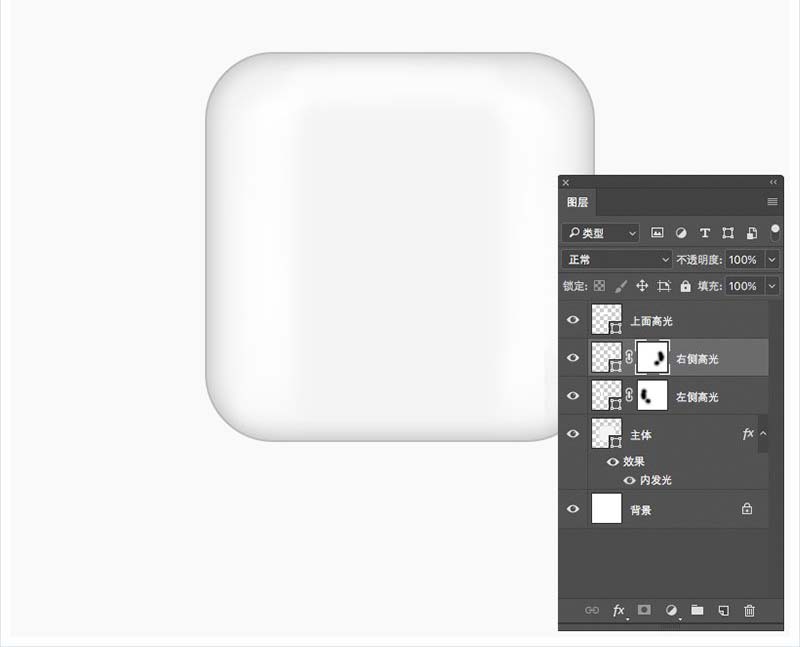
3:给主体图层添加内发光,然后在左右以及上部添加高光。(用钢笔绘制出白色形状,在属性里将羽化值改为7,再添加图层蒙板,用柔边圆画笔选择黑色涂抹边缘,使其更缓和。)降低上部高光的不透明度到60%。



至此主体部分就先告一段落,接下来我们绘制金属部分。
二、金属部分
1:绘制一个400x80px的圆角矩形命名为“金属”,圆角半径分别为:0,0,70,70,颜色为#cecece,命名为金属部分。将其与“主体”图层底边居中对齐。

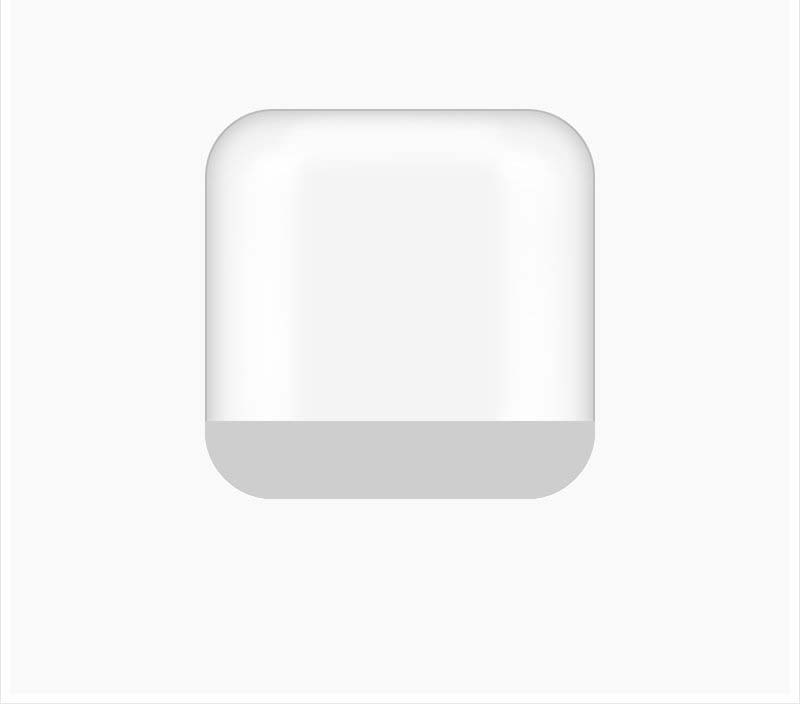
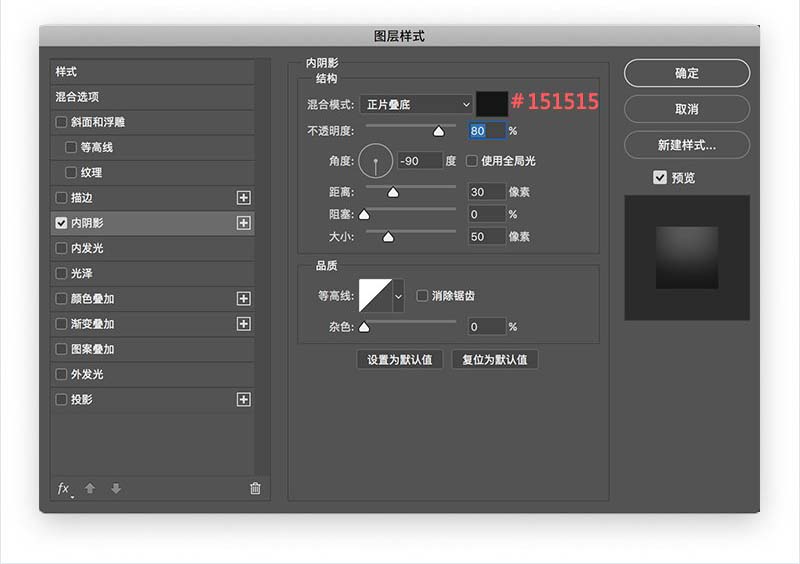
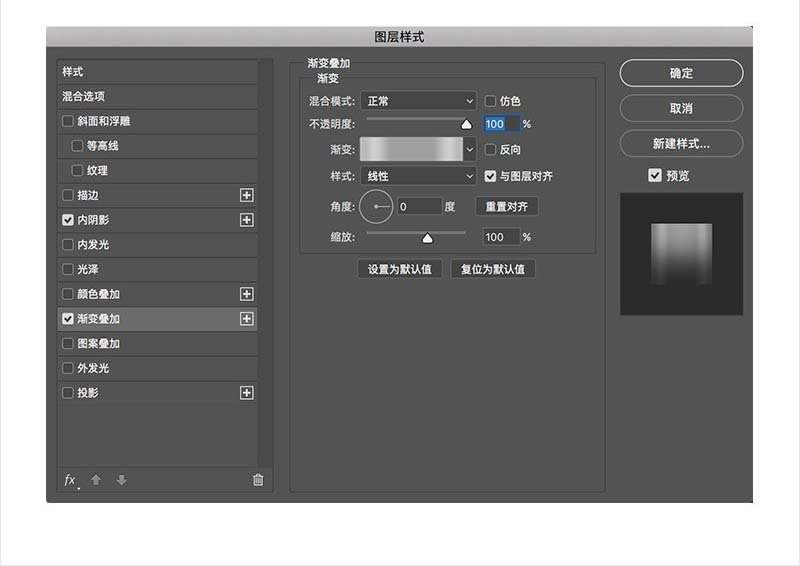
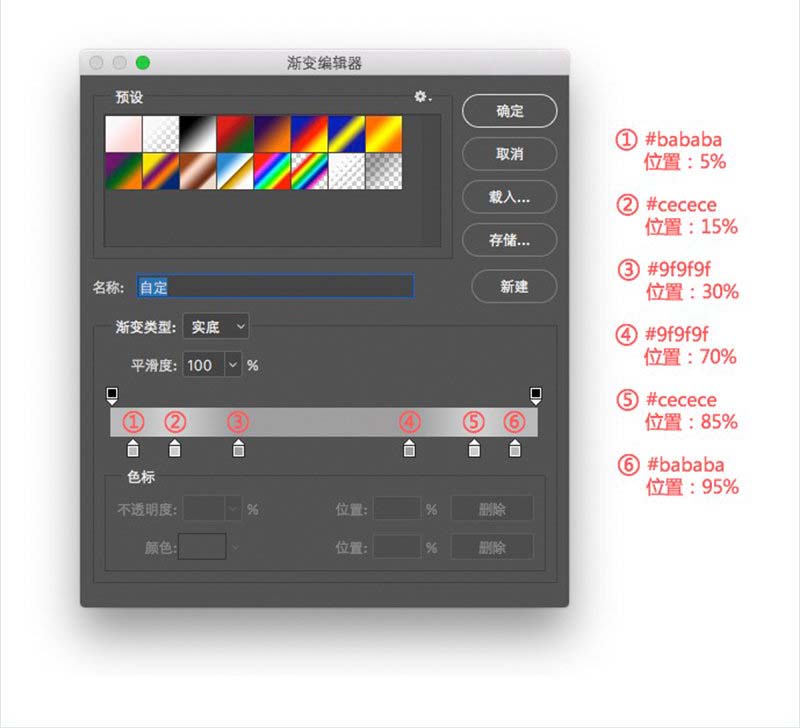
2:为其添加内阴影以及渐变叠加。



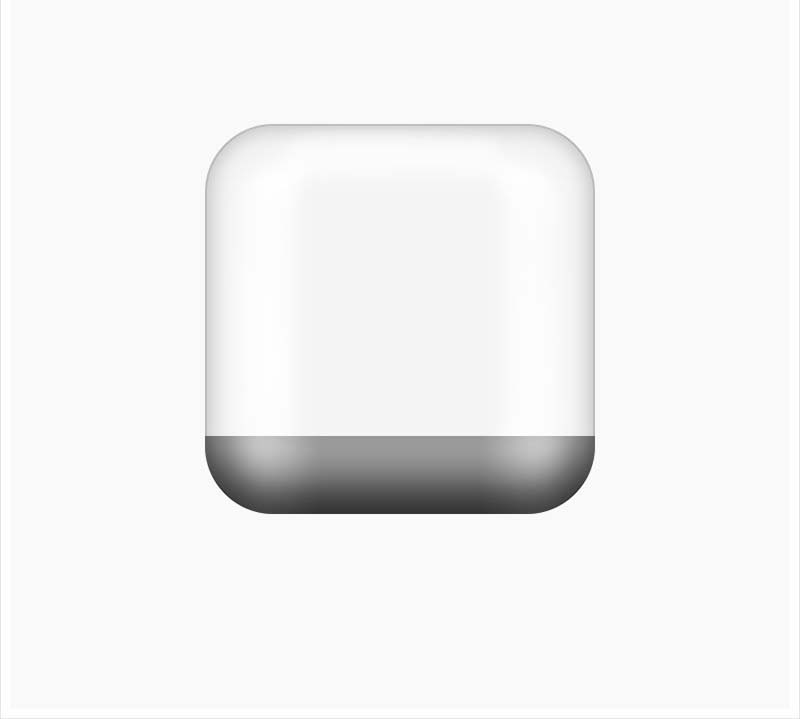
此时的效果应该是这样的:

三、端口
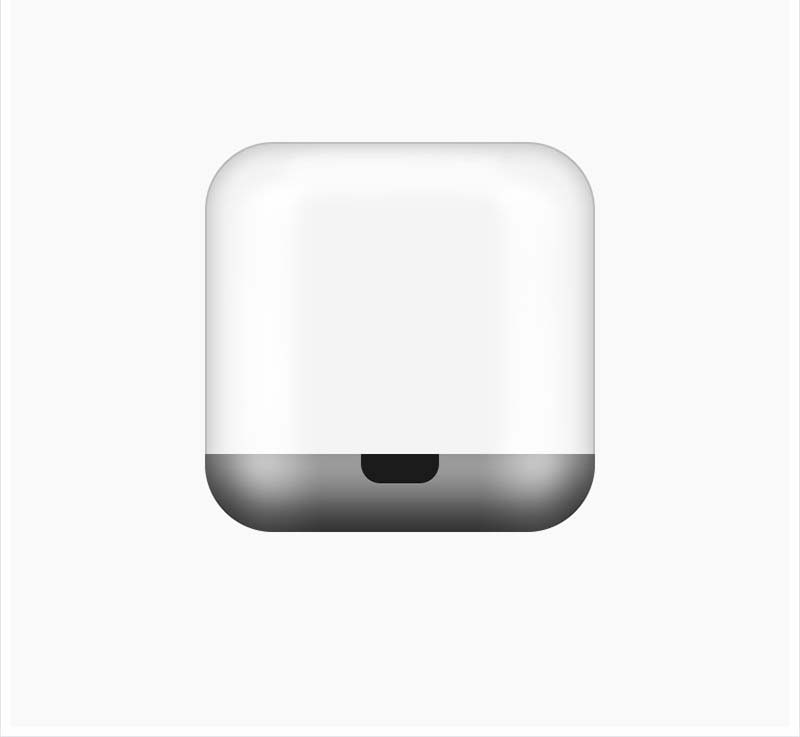
1:绘制一个80x30px的圆角矩形命名为“端口”,圆角半径分别是:0,0,20,20,颜色填充:#1b1b1b。将其与金属部分顶边居中对齐。

很赞哦!()
大图广告(830*140)



