Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
CSS单标签实现复杂的棋盘布局
【CSS/HTML】这篇文章主要介绍了CSS单标签实现复杂的棋盘布局的相关资料,需要的朋友可以参考下
css布局CSSbox-shadow -
详解CSS中postion和opacity及cursor的特性
【CSS】background-postion接收多个值在浏览器中已经兼容,我们可以用background-position来代替calc()函数,从而去实现左方向或右方向的定位,这篇文章主要介绍了详解CSS中postion和opacity及cursor的特性,需要的朋友可以参考下
cssopacitycursor特性csspostion和opacity -
CSS浮动引起的高度塌陷问题

【CSS】本文主要介绍了CSS浮动引起的高度塌陷问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS浮动高度塌陷CSS高度塌陷 -
纯CSS打字动画的实现示例

【CSS】本文主要介绍了纯CSS打字动画的实现示例,逐个显示一段文本中的字符,模拟出一种打字的效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS打字动画CSS打字 -
CSS自定义滚动条样式案例详解
【CSS/HTML】这篇文章主要介绍了CSS自定义滚动条样式案例详解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下
CSS自定义滚动条CSS自定义滚动条样式 -
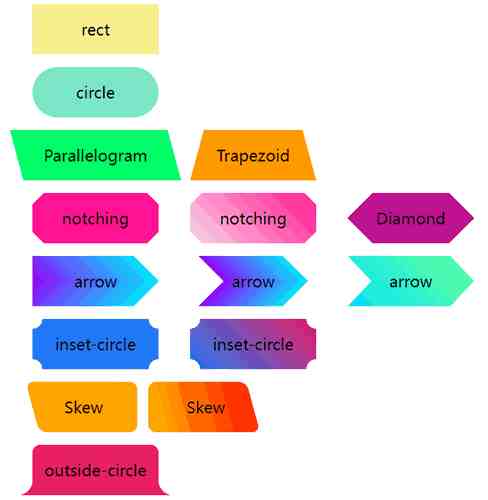
使用 CSS 轻松实现一些高频出现的奇形怪状按钮

【CSS】本文基于一些高频出现在设计稿中的,使用 CSS 实现稍微有点难度和技巧性的按钮,讲解使用 CSS 如何尽可能的实现它们,让我们一起看看使用 CSS 轻松实现一些高频出现的奇形怪状按钮,感兴趣的朋友跟随小编一起看看吧
CSS奇形怪状按钮CSS按钮 -
vue修改滚动条样式的方法
【JavaScript】这篇文章主要介绍了vue修改滚动条样式,首先要知道,修改滚动条样式,利用伪元素-webkit-scrollbar。下面来看看文章内容的具体实现吧
vue修改滚动条样式vue修改滚动条 -
vue2+elementui进行hover提示的使用
【JavaScript】本文主要介绍了vue2+elementui进行hover提示的使用,主要分为外部和内部,具有一定的参考价值,感兴趣的可以了解一下
elementhover提示elementhover -
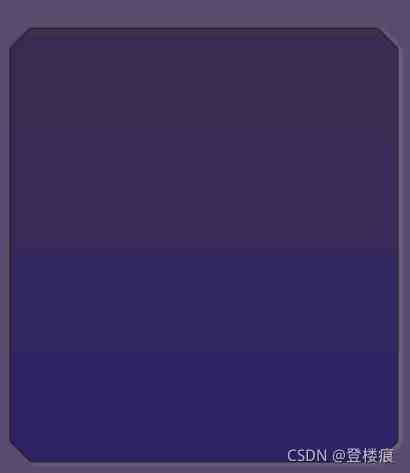
CSS实现切角+边框+投影+内容背景色渐变效果

【CSS】这篇文章主要介绍了CSS实现切角+边框+投影+内容背景色渐变效果,单纯用css实现切角+边框+投影+内容背景色渐变所有效果,因为UI没给背景切图,寻思这个理论上用css就能实现,具体实例代码跟随小编一起看看吧
css背景色渐变css内容背景色渐变 -
纯CSS如何禁止用户复制网页的内容

【CSS】本文主要介绍了纯CSS如何禁止用户复制网页的内容,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
CSS禁止用户复制禁止复制 -
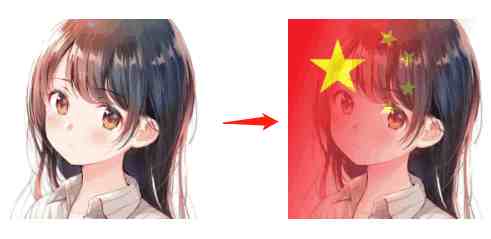
CSS 一行代码实现头像与国旗的融合

【CSS】在 CSS 中使用 mask 遮罩,一行代码实现头像与国旗的融合效果,那么,将一张国旗图片与我们的头像,快速得到想要的头像,使用 CSS 如何简单实现呢?感兴趣的朋友跟随小编一起看看吧
CSS头像与国旗融合CSS头像国旗 -
Vue常用指令v-if与v-show的区别浅析
【JavaScript】v-if和v-show的区别是前端面试中常问的基础知识点,v-if、v-show顾名思义就是用来判断视图层展示效果的,下面这篇文章主要给大家介绍了关于Vue常用指令v-if与v-show区别的相关资料,需要的朋友可以参考下
vue中v-if和v-show的区别v_if和v_showvue的v-if

