Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
nodejs结合Socket.IO实现websocket即时通讯
【JavaScript】websocket 是一种网络通信协议,一般用来进行实时通信会使用到。本文主要介绍了nodejs结合Socket.IO实现websocket即时通讯 ,感兴趣的可以了解一下
nodewebsocket即时通讯node即时通讯 -
websocket+Vuex实现一个实时聊天软件
【JavaScript】这篇文章主要利用websocked 建立长连接,利用Vuex全局通信的特性,以及watch,computed函数监听消息变化,并驱动页面变化实现实时聊天,感兴趣的可以了解一下
websocketVuex实时聊天Vuex实时聊天 -
vue中利用mqtt服务端实现即时通讯的步骤记录
【JavaScript】前些日子了解到mqtt这样一个协议,可以在web上达到即时通讯的效果,所以下面这篇文章主要给大家介绍了关于vue中如何利用mqtt服务端实现即时通讯的相关资料,需要的朋友可以参考下
基于mqtt的即时通讯vuemqtt代码mqtt应用实例 -
vue实现集成腾讯TIM即时通讯
【JavaScript】最近在做商城类的项目,需要使用到客服系统,用户选择的腾讯IM即时通信,所以本文主要介绍了vue实现集成腾讯TIM即时通讯,感兴趣的可以了解一下
vue即时通讯vue腾讯TIM即时通讯 -
如何在uniapp项目中使用mqtt
【JavaScript】本文给大家分享uniapp中引入mqtt的全过程,在uniapp项目根目录下分别运行安装mqtt和uuid的命令行,因为后面会用uuid生成mqtt的clientId,文中给大家介绍mqtt和uuid安装过程,感兴趣的朋友跟随小编一起学习下吧
uniapp使用mqttuniapp项目使用mqtt -
JavaScript中layim之整合右键菜单的示例代码
【JavaScript】这篇文章主要介绍了JavaScript中layim之整合右键菜单的示例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
layim整合右键菜单jslayim右键菜单 -
workerman结合laravel开发在线聊天应用的示例代码
【PHP编程】聊天功能是很常见的一种功能,Workerman是一款开源高性能异步PHP socket即时通讯框架。这篇文章主要介绍了workerman结合laravel开发在线聊天应用,感兴趣的小伙伴们可以参考一下
workermanlaravel在线聊天laravel在线聊天workermanlaravel -
html5 http的轮询和Websocket原理

【html5】这篇文章主要介绍了html5 http的轮询和Websocket原理的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
html5http轮询Websocket -
一铭桌面操作系统Emind Desktop 4.0 SP1安装使用初体验

【Linux】一铭软件发布了桌面操作系统Emind Desktop 4.0,基于用户的真实需求进行完善,并在用户使用习惯、安装操作、系统界面、安全防御等多个方面进行了优化和升级,下面分享一铭桌面操作系统的安装使用体验来了解下
Emind桌面操作系统eminddesktop4.0下载 -
iOS 正则表达式判断纯数字及匹配11位手机号码的方法
【正则表达式】这篇文章主要介绍了iOS 正则表达式判断纯数字及匹配11位手机号码的方法,判断手机号码是否正确的方法很多,我是用正则表达式来完成匹配的,具体方法,大家参考下本文
正则表达式匹配手机号 -
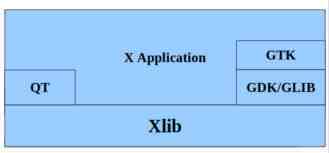
linux GTK、KDE、Gnome、XWindows 图形界面区别介绍

【Linux】这篇文章主要介绍了GTK、KDE、Gnome、XWindows 图形界面,需要的朋友可以参考下
GTKKDEGnomeXWindows -
从Chrome App看微信小程序的发展前景
【其它综合】App的了解也许对我们对小程序的发张和前景的分析带来一定的帮助。接下来本教程给大家分享从Chrome App看微信小程序,感兴趣的朋友可以参考下
chromeapp微信小程序

