Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
python中的脚本性能分析
【python】这篇文章主要介绍了python中的脚本性能分析,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
python性能分析脚本性能分析python脚本性能分析 -
浅谈音视频 pts dts基本概念及理解
【其它综合】本文主要介绍了音视频ptsdts基本概念及理解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
音视频ptsdts -
Elasticsearch 在地理信息空间索引的探索和演进问题分析
【相关技巧】本文梳理了Elasticsearch对于数值索引实现方案的升级和优化思考,从2015年至今数值索引的方案经历了多个版本的迭代,实现思路从最初的字符串模拟到KD-Tree,技术越来越复杂,能力越来越强大,应用场景也越来越丰富,感兴趣的朋友跟随小编一起看看吧
Elasticsearch地理空间索引Elasticsearch地理空间Elasticsearch数据分析 -
常用照片尺寸有哪几个? 照片标准尺寸/像素对照表汇总

【平面其它】常用照片尺寸有哪几个?我们经常说一寸照片,二寸照片,这些照片的尺寸是怎么计算的?下面我们就来看看照片标准尺寸/像素对照表汇总
常用照片尺寸照片标准尺寸 -
vue项目中使用rem替换px的实现示例
【JavaScript】移动端页面适配,rem和vw适配方案,本文主要介绍了vue项目中使用rem替换px的实现示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vuerem替换pxvuerem转化为px -
ps怎么设计店招? ps商铺招牌logo的设计方法

【标志logo】ps怎么设计店招?想要设计一款店招,该怎么设计店铺的招牌logo呢?下面我们就来看看ps商铺招牌logo的设计方法,需要的朋友可以参考下
ps店招logo -
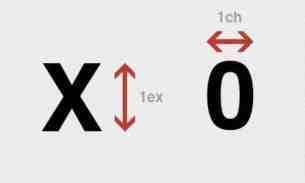
浅析CSS中单位px、rem、em、vh、vw之间的区别
【CSS】这篇文章主要介绍了CSS中单位px、rem、em、vh、vw之间的区别,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
pxrememvhvw -
html5借用repeating-linear-gradient实现一把刻度尺(ruler)

【html5】这篇文章主要介绍了html5借用repeating-linear-gradient实现一把刻度尺,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html5repeating-linear-gradient刻度尺 -
浅谈CSS中的尺寸单位

【CSS】这篇文章主要介绍了浅谈CSS中的尺寸单位的相关资料,浏览器的兼容性越来越好,移动端基本是清一色的webkit,经常会用到css的不同尺寸/长度单位,这里做个整理。感兴趣的小伙伴们可以参考一下
CSS尺寸单位 -
如何用photoshop修改证件照尺寸?PS改变证件照尺寸的两种方法介绍

【照片处理】最近,很多网友问小编如何用photoshop修改证件照尺寸?今天小编就给大家介绍PS改变证件照尺寸的两种方法,以及对应照片的尺寸,方法简单实用,感兴趣的朋友欢迎前来一起分享学习
photoshop证件照尺寸 -
html5理解head
【html5】这篇文章主要介绍了html5理解head,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
html5headhtml5标准的head -
正则表达式中环视的简单应用示例【基于java】
【正则表达式】这篇文章主要介绍了正则表达式中环视的简单应用,简单分析了环视的概念与功能,并基于java给出了正则表达式环视的具体使用技巧,需要的朋友可以参考下
正则表达式环视

