Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
一篇文章带你学会css变量(推荐!)
【CSS】css全局变量定义方法很简朴,其实就是在根元素上先定义声明,下面这篇文章主要给大家介绍了关于如何通过一篇文章带你学会css变量的相关资料,文中通过实例代码介绍的非常具体,需要的朋友可以参考下
css声明变量css局部变量css全局变量 -
Javascript Bootstrap的网格系统,导航栏和轮播详解
【JavaScript】这篇文章主要为大家介绍了JavascriptBootstrap的网格系统,导航栏和轮播,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
JavascriptBootstrapJavascript网格系统Javascript导航栏Javascript轮播 -
Bootstrap网页布局网格的实现
【JavaScript】栅格就是网格,本文详细的介绍了Bootstrap网页布局网格的原理和实现,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Bootstrap网格布局Bootstrap网格系统Bootstrap网格系统布局网页 -
浅谈移动端中的视口(viewport)的具体使用

【CSS】这篇文章主要介绍了浅谈移动端中的视口(viewport)的具体使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
移动端视口viewport -
vue-cli中实现响应式布局的方法
【JavaScript】这篇文章主要介绍了vue-cli中实现响应式布局的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
vue-cli响应式布局 -
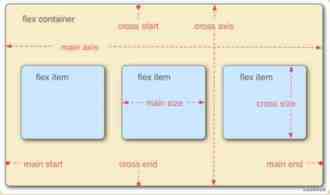
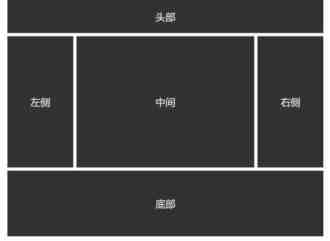
CSS弹性布局FLEX,媒体查询及移动端点击事件的实现

【CSS】这篇文章主要介绍了CSS弹性布局FLEX,媒体查询及移动端点击事件的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS弹性布局css媒体查询 -
纯Css实现Div高度根据自适应宽度(百分比)调整

【CSS】这篇文章主要介绍了纯Css实现Div高度根据自适应宽度(百分比)调整,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CssDiv高度自适应宽度 -
如何利用vw+rem进行移动端布局
【CSS】这篇文章主要介绍了如何利用vw+rem进行移动端布局,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
vwrem移动端布局 -
移动端前端适配方案(总结)

【CSS】这篇文章主要介绍了移动端前端适配方案(总结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
移动端前端适配 -
通过CSS向JS传参的方法

【CSS】CSS中有很多媒体查询的用法,例如设备尺寸判别,是否支持鼠标行为,是否是黑暗模式,是否是省电模式等。今天小编给大家介绍通过CSS向JS传参的方法,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧
css传参css向js传参 -
CSS网页响应式布局实现自动适配Pc/Pad/Phone设备

【CSS】这篇文章主要介绍了CSS网页响应式布局实现自动适配Pc/Pad/Phone设备,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS网页响应式布局自动适配 -
白话分析自适应跟响应式的区别详解

【心得技巧】这篇文章主要介绍了白话分析自适应跟响应式的区别详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
自适应响应式

