Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
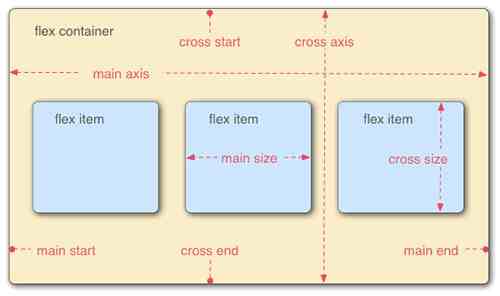
Flex布局实现div内部子元素垂直居中的示例

【CSS】这篇文章主要介绍了Flex布局实现div内部子元素垂直居中的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Flexdiv内部子元素垂直居中 -
实现css文字垂直居中的8种方法
【CSS/HTML】CSS可以轻易实现文字的水平居中,但有时我们需要文字垂直居中,除了表格可以实现这种CSS文字垂直居中以外,还有其它几种方法可以做到
css文字垂直居中css垂直居中css居中 -
实现css文字垂直居中的8种方法
【CSS/HTML】CSS可以轻易实现文字的水平居中,但有时我们需要文字垂直居中,除了表格可以实现这种CSS文字垂直居中以外,还有其它几种方法可以做到
css文字垂直居中css垂直居中css居中 -
table td 图片水平垂直居中实现代码
【心得技巧】设置img在表格table中的单元格td中水平垂直居中,想必很多的朋友都想实现此效果吧,接下来为大家详细介绍下实现代码,感兴趣的你可不要错过了哈或许对你有所帮助
图片水平垂直居中

