Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
关于HTML5的img标签
【CSS/HTML】这篇文章主要介绍了关于HTML5的img标签,<img>标签用于向网页中添加相关图片,从技术上讲,图像并不会插进 HTML 页面中,而是链接到 HTML 页面上,需要的朋友可以参考下
HTML5标签img标签 -
鸿蒙 HarmonyOS 3 Beta版最新一批测试开启招募 截止 10 月 13 日 9:00

【鸿蒙系统】鸿蒙 HarmonyOS 3 Beta版最新一批测试开启招募,本次招募的首批 2000 用户预计 10 月中旬推送版本,报名方法请看下文介绍
鸿蒙HarmonyOS3 -
InDesign怎么自定义基线网格? ID基线网格调整方法

【Indesign】InDesign怎么自定义基线网格?InDesign中的基线是可以自定义设置的,该怎么设置呢?下面我们就来看看ID基线网格调整方法,详细请看下文介绍
InDesignID基线网格 -
在Docker中更快地构建Maven项目
【服务器】本文主要介绍了在Docker中更快地构建Maven项目,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Docker构建Maven项目Docker构建Maven -
vue项目实现对某个区域绘制水印
【JavaScript】这篇文章主要为大家详细介绍了vue项目实现对某个区域绘制水印,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue某个区域绘制水印vue区域绘制水印vue绘制水印 -
怎么让设计更高级? 一些不受关注的小细节设计提升作品高级感的技巧

【平面其它】怎么让设计更高级?都一样是做设计的,一样的素材一样的文案,为什么有的设计很高级,有的很拉胯呢?在素材一样的大前提下,细节就能决定成败,下面我们就来分享一些不受关注的小细节设计提升作品高级感的技巧
设计技巧设计高级感 -
详解JavaScript引擎V8执行流程
【JavaScript】本文主要讲解的是V8的技术,是V8的入门篇,主要目的是了解V8的内部机制,希望对前端,快应用,浏览器,以及nodejs同学有些帮助。这里不涉及到如何编写优秀的前端,只是对JS内部引擎技术的讲解
JS引擎V8执行流程 -
JS Canvas接口和动画效果大全
【JavaScript】这篇文章主要介绍了JS Canvas接口和动画效果大全,对Canvas感兴趣的同学,可以参考下
JSCanvasCanvas动画效果 -
老生常谈 使用 CSS 实现三角形的技巧(多种方法)

【CSS】这篇文章主要介绍了老生常谈 使用 CSS 实现三角形的技巧(多种方法),本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css实现三角形技巧css实现三角形 -
js基于canvas实现时钟组件
【JavaScript】这篇文章主要介绍了js基于canvas实现时钟组件的方法,帮助大家更好的理解和使用JavaScript,感兴趣的朋友可以了解下
jscanvasjs实现时钟canvas实现时钟组件 -
关于docker安全之Docker-TLS加密通讯问题

【服务器】这篇文章主要介绍了docker安全之Docker-TLS加密通讯,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
dockerTLS加密通讯dockerTLS加密 -
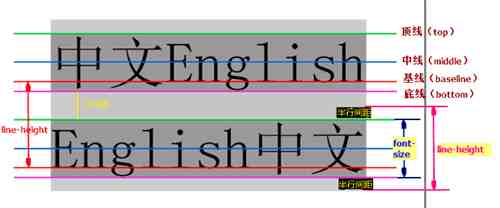
详解CSS line-height和height

【CSS】这篇文章主要介绍了CSS line-height和height的相关资料,帮助大家更好的制作css特效,美化自身网页,感兴趣的朋友可以了解下
CSSline-heightCSSheight

