Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
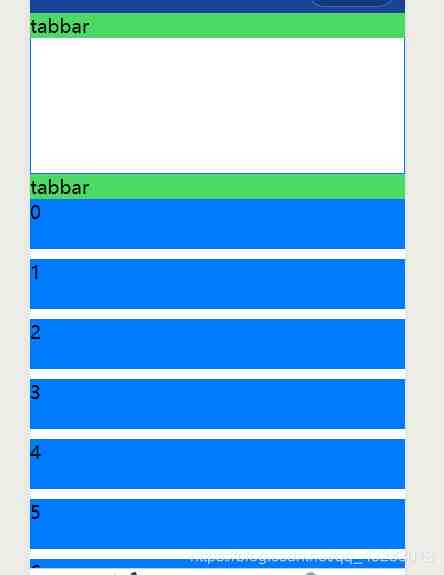
微信小程序实现吸顶效果的方法实例
【JavaScript】在微信小程序的开发中,经常会有列表分类标签随着界面滚动吸顶的效果,下面这篇文章主要给大家介绍了关于微信小程序实现吸顶效果的相关资料,需要的朋友可以参考下
小程序吸顶效果小程序吸顶教程微信小程序滚动吸顶 -
用position:sticky完美解决小程序吸顶问题的实现方法

【CSS】这篇文章主要介绍了用position:sticky完美解决小程序吸顶问题的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
position:sticky小程序吸顶

