Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
Vue实现大屏页面的屏幕自适应
【JavaScript】这篇文章主要为大家详细介绍了Vue实现大屏页面的屏幕自适应,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue大屏页面自适应vue页面自适应vue屏幕自适应 -
vue基于echarts实现立体柱形图
【JavaScript】这篇文章主要为大家详细介绍了vue基于echarts实现立体柱形图,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vueecharts立体柱形图vue立体柱形图vue柱形图 -
CSS实现背景图片屏幕自适应的实现

【CSS】这篇文章主要介绍了CSS实现背景图片屏幕自适应的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS背景图片屏幕自适应 -
CSS 屏幕大小自适应的实现示例
【CSS】这篇文章主要介绍了CSS 屏幕大小自适应的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS屏幕自适应自适应屏幕 -
css使用@media响应式适配各种屏幕的方法示例
【CSS】这篇文章主要介绍了css使用@media响应式适配各种屏幕的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
@media响应式适配 -
浅谈移动端适配大法
【心得技巧】这篇文章主要介绍了浅谈移动端适配大法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
移动端适配 -
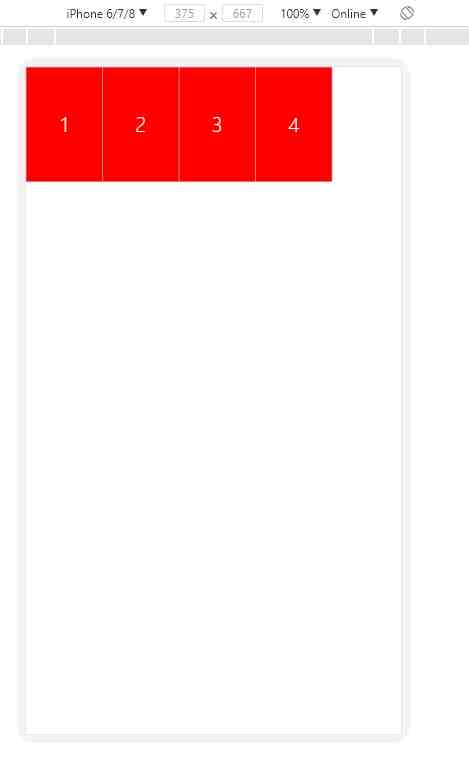
css flex 弹性布局详解

【CSS】这篇文章主要介绍了css flex 弹性布局详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
弹性盒子布局flex弹性布局flex

