Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
cdr虚拟段删除工具怎么用? cdr使用虚拟段删除线条的技巧

【CorelDraw教程】cdr虚拟段删除工具怎么用?cdr绘制图形的时候,会有很多多余的线条,想要删除线条,该怎么删除呢?下面我们就来看看cdr使用虚拟段删除线条的技巧
cdr虚拟段删除工具线条 -
使用three.js实现炫酷的酸性风格3D页面效果
【JavaScript】本文内容主要介绍,通过使用React+three.js技术栈,加载3D模型、添加3D文字、增加动画、点击交互等,配合样式设计,实现充满设计感的酸性风格页面
three.js酸性风格3D页面three.js3D页面 -
新人如何快速掌握黄金分割构图法? 金分割构图法多案例解读

【平面其它】新人如何快速掌握黄金分割构图法?看到结构漂亮的图片,很多朋友都能想到黄金分割,即使不熟悉的朋友也知道黄金分割构图,什么是黄金分割构图?怎么掌握这个知识点呢?下面我们就来分享金分割构图法多案例解读
金分割黄金分割构图 -
纯html+css实现Element loading效果

【HTML/Xhtml】本文主要介绍了纯html+css实现Element loading效果,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
htmlcssloading效果 -
JS Canvas接口和动画效果大全
【JavaScript】这篇文章主要介绍了JS Canvas接口和动画效果大全,对Canvas感兴趣的同学,可以参考下
JSCanvasCanvas动画效果 -
详解如何在Canvas中添加事件的方法

【html5】这篇文章主要介绍了详解如何在Canvas中添加事件的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Canvas添加事件 -
如何在Canvas中添加事件的方法示例

【html5】这篇文章主要介绍了如何在Canvas中添加事件的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Canvas添加事件 -
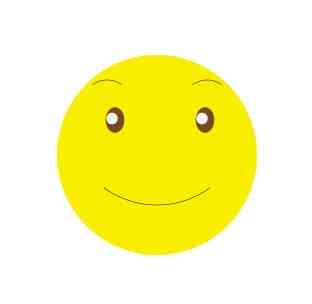
详解如何用canvas画一个微笑的表情

【html5】这篇文章主要介绍了详解如何用canvas画一个微笑的表情的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas画微笑的表情canvas绘制表情 -
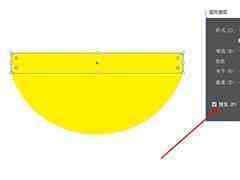
AI怎么绘制上弧线效果的图案?

【Illustrator】AI怎么绘制上弧线效果的图案?刚刚我们讲了下弧线效果的绘制方法,下面我们就来看看使用ai画上弧线效果的教程,很简单,需要的朋友可以参考下
AI弧线 -
AI怎么绘制下弧线效果?

【Illustrator】AI怎么绘制下弧线效果?ai中想要绘制一个下弧线的图形,该怎么绘制呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下
AI弧线 -
Illustrator绘制一个漂亮的iPhone x叮当猫手机壳教程

【Illustrator】本教程将教脚本之家的Illustrator教程学习者们使用Illustrator绘制一个非常漂亮的iPhone x叮当猫手机壳,教程一步步讲解的非常详细,绘制的手机壳效果逼真又好看,感兴趣的朋友欢迎前来一起分享学习
IllustratoriPhonex叮当猫手机壳 -
ai怎么绘制曲率圆的图形?

【Illustrator】ai怎么绘制曲率圆的图形?ai中想要绘制一个图形,就是曲率圆,该怎么绘制这个图形呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下
ai曲率圆

