Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
cdr怎么绘制有线耳机矢量图? cdr耳塞图形的绘制方法

【CorelDraw教程】cdr怎么绘制有线耳机矢量图?经常使用耳机听歌,想要绘制有线耳机,该怎么绘制呢?下面我们就来看看cdr耳塞图形的绘制方法
cdr耳机耳塞 -
cdr垂直分散排列间距如何设置? cdr按指定距离分散排列图形的技巧

【CorelDraw教程】cdr垂直分散排列间距如何设置?cdr绘制的图形想要竖排排列,帮调整相同的间距,该怎么设置呢?下面我们就来看看cdr按指定距离分散排列图形的技巧
cdr垂直排列指定间距 -
cdr怎么画迅速去污图标? cdr去污logo简笔画效果的设计方法

【CorelDraw教程】cdr怎么画迅速去污图标?经常使用cdr设计一些简单的矢量图,想要制作一款快速去污的图标,该怎么设计这款图标呢?下面我们就来看看cdr去污logo简笔画效果的设计方法
cdr去污图标logo设计 -
cdr怎么画简笔画的奖杯? Coreldraw画黑白奖杯矢量图的技巧

【CorelDraw教程】cdr怎么画简笔画的奖杯?cdr中想要绘制简笔画的奖杯图形,该怎么绘制这个奖杯logo呢?下面我们就来看看Coreldraw画黑白奖杯矢量图的技巧,详细请看下文介绍
cdr奖杯简笔画 -
html5笛卡尔心形曲线的实现

【html5】本文主要介绍了html5笛卡尔心形曲线的实现,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
html5笛卡尔心形曲线html5笛卡尔心形笛卡尔心形曲线 -
html5笛卡尔心形曲线的实现

【html5】本文主要介绍了html5笛卡尔心形曲线的实现,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
html5笛卡尔心形曲线html5笛卡尔心形笛卡尔心形曲线 -
jQuery点击出现爱心特效
【JavaScript】这篇文章主要为大家详细介绍了jQuery点击出现爱心特效,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
jQuery点击出现爱心jQuery点击爱心jQuery出现爱心 -
CSS中Single Div 绘图技巧的实现

【CSS】本文就将介绍一些使用单标签绘图的技巧,并且使用这些技巧,借用单个标签去实现一些复杂图形,本文通过实例代码给大家介绍的非常详细,需要的朋友参考下吧
csssinglediv绘图 -
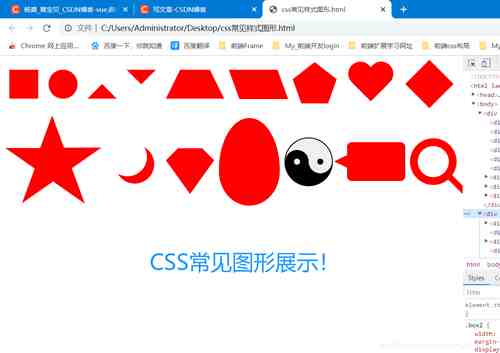
css样式常见图形效果展示的实例代码

【CSS】这篇文章主要介绍了css样式常见图形效果展示的实例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css样式图形效果展示css图形效果展示 -
CSS心形加载的动画源码的实现

【CSS】这篇文章主要介绍了CSS心形加载的动画源码的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS心形加载动画 -
CSS画心形的三种方法

【CSS】这篇文章主要介绍了CSS画心形的三种方法,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧
css画心形 -
ai椭圆工具怎么快速绘制心形?

【Illustrator】ai椭圆工具怎么快速绘制心形?ai中绘制心形的方法很多,今天我们就来看看使用椭圆工具绘制心形的两种方法,很简单,需要的朋友可以参考下
ai椭圆心形

