Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
怎样用JavaScript实现观察者模式
【JavaScript】这篇文章主要介绍了怎样用JavaScript实现观察者模式,想学习设计模式的同学,可以参考一下
Javascript设计模式Javascript观察者模式 -
CSS实现两个元素相融效果(粘滞效果)

【CSS】这篇文章主要介绍了CSS实现两个元素相融效果(粘滞效果),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS元素相融粘滞效果 -
AmazeUI折叠式卡片布局,整合内容列表、表格组件实现

【html5】这篇文章主要介绍了AmazeUI折叠式卡片布局,整合内容列表、表格组件实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
AmazeUI折叠式卡片布局内容列表 -
AmazeUI在模态框中嵌入表单形成模态输入框

【html5】这篇文章主要介绍了AmazeUI在模态框中嵌入表单形成模态输入框,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
AmazeUI模态框模态输入框 -
AmazeUI的下载配置与Helloworld的实现

【html5】这篇文章主要介绍了AmazeUI的下载配置与Helloworld的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
AmazeUI下载配置 -
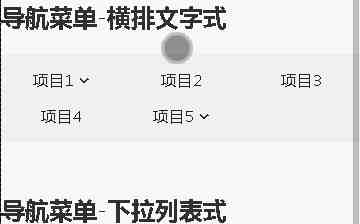
AmazeUI中各种的导航式菜单与解决方法

【html5】这篇文章主要介绍了AmazeUI中各种的导航式菜单与解决方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
AmazeUI导航式菜单AmazeUI菜单 -
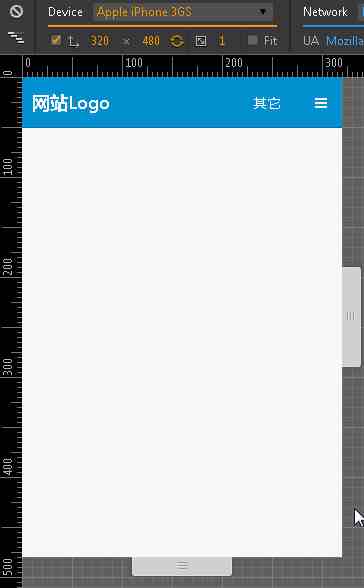
AmazeUI 手机版页面的顶部导航条Header与侧边导航栏offCanvas的示例代码

【html5】这篇文章主要介绍了AmazeUI 手机版页面的顶部导航条Header与侧边导航栏offCanvas,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
AmazeUI顶部导航条HeaderAmazeUI侧边导航栏offCanvas -
移动端专用的meta标签设置大全
【HTML/Xhtml】不知道有没有人觉得,html的meta标签描述的头部信息特别多,下面这篇文章主要给大家分享介绍了关于移动端专用的meta设置的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考借鉴,下面随着小编来一起学习学习吧
移动端专用meta -
canvas实现飞机打怪兽射击小游戏的示例代码

【html5】这篇文章主要介绍了canvas实现飞机打怪兽射击小游戏的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas飞机打怪兽射击小游戏 -
HTML5 常见面试题之PC端和移动端区别介绍
【html5】小编个人觉得PC端的定位就是用户视觉浏览路线,可以显示较多的内容,而移动互联网终端的定位就是便携。下面是小编给大家带来的html5面试题pc端和移动端区别介绍,感兴趣的朋友参考下
h5移动端面试题移动端pc端 -
CSS百分比padding制作图片自适应布局
【CSS/HTML】css知识点:当padding/margin取形式为百分比的值时,无论是left/right,还是top/bottom,都是以父元素的width为参照物的!
padding自适应padding百分比paddingtop百分比 -
CSS百分比padding制作图片自适应布局
【CSS/HTML】css知识点:当padding/margin取形式为百分比的值时,无论是left/right,还是top/bottom,都是以父元素的width为参照物的!
padding自适应padding百分比paddingtop百分比

