Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
MongoDB中查询(find操作符)具体指南
【MongoDB】MongoDB是领先的NoSQL数据库之一,以其快速的性能,灵活的模式,可伸缩性和强盛的索引功能而著名,下面这篇文章主要给大家介绍了关于MongoDB中查询(find操作符)的相关资料,需要的朋友可以参考下
mongodb查询findmongodb查询命令mongodb find -
Python利用GDAL模块实现读取栅格数据并对指定数据加以筛选掩膜
【python】这篇文章主要为大家具体介绍了如何基于Python语言中gdal模块,对远感影像数据入行栅格读取与计算,同时基于QA波段对像元加以筛选、掩膜的操作,需要的可以参考一下
Python GDAL读取栅格数据Python GDAL读取数据Python GDALPython读取栅格数据 -
MongoDB 聚合查询详解
【MongoDB】这篇文章主要介绍了MongoDB聚合查询详解的相关资料,需要的朋友可以参考下
MongoDB聚合查询mongodb聚合查询性能mongodb聚合查询优化 -
关于mapboxgl加载tiff的问题
【其它综合】这篇文章主要介绍了mapboxgl加载tiff,先使用geotiff.js解析tiff数据,再配合使用canvas绘制图片导出base64格式数据,然后就可以使用添加到mapboxgl图层了,本文结合实例代码给大家介绍的非常详细,需要的朋友可以参考下
mapboxgl加载tiffmapboxgl加载mapboxgl地图 -
前端使用svg图片改色实现示例
【其它综合】这篇文章主要为大家介绍了前端使用svg实现图片改色的示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
前端svg图片改色svg图片改色 -
vue实现两列水平时间轴的示例代码
【JavaScript】本文主要介绍了vue实现两列水平时间轴的示例代码,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue两列水平时间轴vue水平时间轴 -
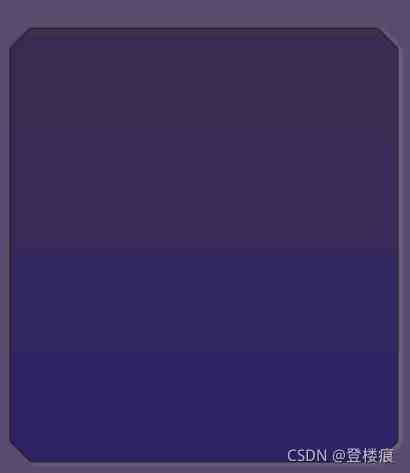
CSS实现切角+边框+投影+内容背景色渐变效果

【CSS】这篇文章主要介绍了CSS实现切角+边框+投影+内容背景色渐变效果,单纯用css实现切角+边框+投影+内容背景色渐变所有效果,因为UI没给背景切图,寻思这个理论上用css就能实现,具体实例代码跟随小编一起看看吧
css背景色渐变css内容背景色渐变 -
Canvas如何做个雪花屏版404的实现

【html5】本文主要介绍了Canvas如何做个雪花屏版404的实现,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Canvas雪花屏版404花屏 -
怎么让设计更高级? 一些不受关注的小细节设计提升作品高级感的技巧

【平面其它】怎么让设计更高级?都一样是做设计的,一样的素材一样的文案,为什么有的设计很高级,有的很拉胯呢?在素材一样的大前提下,细节就能决定成败,下面我们就来分享一些不受关注的小细节设计提升作品高级感的技巧
设计技巧设计高级感 -
CSS 实现Chrome标签栏的技巧

【CSS】这篇文章主要介绍了CSS 实现Chrome标签栏的技巧,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSSChrome标签栏CSS标签栏 -
如何利用Javascript生成平滑曲线详解
【JavaScript】相信大家都遇到过,在各种图表框架中经常会有将一段折线平滑的需求,不仅能给用户带来一种柔和的感觉,还能美化界面,让折线看起来没那么生硬,这篇文章主要给大家介绍了关于如何利用Javascript生成平滑曲线的相关资料,需要的朋友可以参考下
js生成平滑曲线如何做平滑的曲线图js平滑曲线 -
ps制作被烧红的立体金属字 红通通的金属字体

【文字特效】PS金属字教程之制作被烧红的立体金属字,红通通的金属字体,本教程主要用到铜版雕刻及剪切蒙版的使用,让我们来看一下
金属字立体

