Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
关于CSS渲染:CSS是如何绘制颜色的
【CSS/HTML】这篇文章主要介绍了关于CSS渲染:CSS是如何绘制颜色的,最常见的颜色相关的属性就是color和background-color,需要的朋友可以参考下
CSSCSS渲染绘制颜色 -
fireworks渐变在哪? fireworks制作一个渐变字效果的技巧

【Fireworks教程】fireworks渐变在哪?想要设计一款多彩的艺术字,该怎么做渐变艺术字呢?下面我们就来看看fireworks制作一个渐变字效果的技巧,详细请看下文介绍
fireworks渐变字 -
Fireworks怎么新建蒙版? Fireworks创建灰度蒙版的技巧

【Fireworks教程】Fireworks怎么新建蒙版?Fireworks中想要创建蒙版处理图形,做边缘模糊效果,该怎么操作呢?下面我们就来看看Fireworks创建灰度蒙版的技巧
Fireworks灰度蒙版新建蒙版 -
Fireworks图片怎么添加放射模糊效果? Fireworks模糊滤镜的使用技巧

【Fireworks教程】Fireworks图片怎么添加放射模糊效果?Fireworks中想要添加放射模糊效果,这个效果在哪来呢?下面我们就来看看Fireworks模糊滤镜的使用技巧
Fireworks模糊效果 -
cdr2018怎么关闭对称? cdr图形关闭对称功能的技巧

【CorelDraw教程】cdr2018怎么关闭对称?cdr绘制的图形是对称的,我们当然可以关闭对称,该怎么操作呢?下面我们就来看看cdr图形关闭对称功能的技巧
cdr关闭对称 -
Vue 级联下拉框的设计与实现
【JavaScript】在前端开发中,级联选择框是经常用到的,这样不仅可以增加用户输入的友好性,还能减少前后端交互的数据量。本文就介绍一下使用Vue实现级联下拉框,感兴趣的可以了解一下
Vue级联下拉框Vue下拉框 -
JavaScript canvas实现带有阴影的图形和文字
【JavaScript】这篇文章主要为大家详细介绍了JavaScript canvas实现带有阴影的图形和文字,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js阴影图形文字canvas阴影图形canvas阴影文字 -
ps怎么设计放射状图标? ps放射性防护的画法

【标志logo】ps怎么设计放射状图标?ps中想要设计一款放射状的图标,该怎么设计呢?下面我们就来看看ps放射性防护的画法,需要的朋友可以参考下
https://jingyan.baidu.com/album/2fb0ba4069ce7441f3ec5f14.htm -
使用canvas来完成线性渐变和径向渐变的功能的方法示例

【html5】这篇文章主要介绍了使用canvas来完成线性渐变和径向渐变的功能的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas线性渐变径向渐变 -
使用html5 canvas绘制圆环动效

【html5】这篇文章主要介绍了使用html5 canvas绘制圆环动效,需要的朋友可以参考下
html5canvas圆环 -
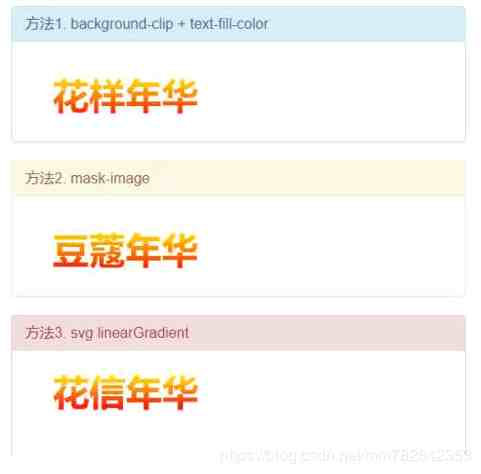
css实现文字颜色渐变的三种方法

【CSS】在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文字,今天小编给大家带来了css实现文字颜色渐变的三种方法,一起看看吧
css文字渐变css文字颜色渐变 -
ps滤镜怎么设计放射线效果的文字?

【文字特效】ps滤镜怎么设计放射线效果的文字?ps中想要设计艺术字,该怎么设计放射线效果的艺术字呢?下面我们就来看看ps设计放射线效果文字的教程,需要的朋友可以参考下
ps滤镜文字

