Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
JS实现旋转木马轮播案例
【JavaScript】这篇文章主要为大家详细介绍了JS实现旋转木马轮播案例,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js旋转木马轮播js旋转轮播js木马轮播 -
Vue组件实现旋转木马动画
【JavaScript】这篇文章主要为大家详细介绍了Vue组件实现旋转木马动画效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue旋转木马动画vue旋转木马vue旋转动画 -
vue实现旋转木马动画
【JavaScript】这篇文章主要为大家详细介绍了vue实现旋转木马动画,图片数量无限制,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue旋转木马 -
使用JSX实现Carousel轮播组件的方法(前端组件化)
【JavaScript】做这个轮播图的组件,我们先从一个最简单的 DOM 操作入手。使用 DOM 操作把整个轮播图的功能先实现出来,然后在一步一步去考虑怎么把它设计成一个组件系统
JSX实现Carousel轮播组件JSX实现轮播组件 -
创建与框架无关的JavaScript插件
【JavaScript】这篇文章主要介绍了创建与框架无关的JavaScript插件,帮助大家更好的理解和使用JavaScript,感兴趣的朋友可以了解下
创建JavaScript插件创建与框架无关的JavaScript插件 -
html5简介及新增功能介绍

【html5】这篇文章主要介绍了html5简介及新增功能介绍,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
html5简介html5新增功能 -
HTML5+css3:3D旋转木马效果相册

【html5】这篇文章主要介绍了HTML5+css3:3D旋转木马效果相册,主要运用了perspective和tranlateY这两个知识点,有需要的可以了解一下。
html5旋转木马,3d旋转木马相册,旋转木马轮播效果 -
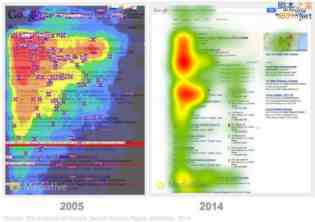
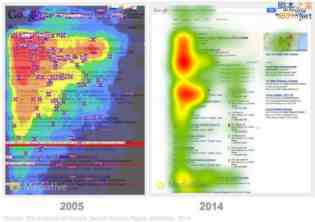
搜索页眼球轨迹变化:黄金三角消失

【建站经验】十年前,眼球跟踪搜索结果页面发现眼球轨迹呈现黄金三角,然而最新研究发现这已发生变化,现在人们的眼球轨迹变得更垂直更分散。
搜索页眼球轨迹 -
搜索页眼球轨迹变化:黄金三角消失

【建站经验】十年前,眼球跟踪搜索结果页面发现眼球轨迹呈现黄金三角,然而最新研究发现这已发生变化,现在人们的眼球轨迹变得更垂直更分散。
搜索页眼球轨迹

