Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
使用three.js实现炫酷的酸性风格3D页面效果
【JavaScript】本文内容主要介绍,通过使用React+three.js技术栈,加载3D模型、添加3D文字、增加动画、点击交互等,配合样式设计,实现充满设计感的酸性风格页面
three.js酸性风格3D页面three.js3D页面 -
详解Vue实现直播功能
【JavaScript】这篇文章主要介绍了Vue实现直播功能,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
Vue实现直播Vue直播功能 -
纯CSS实现页面中的列表收拉效果

【CSS】这篇文章主要介绍了纯CSS实现页面中的列表收拉效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css页面列表收拉css列表收拉 -
vue-video-player 断点续播的实现
【JavaScript】这篇文章主要介绍了vue-video-player 断点续播的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
vuevideoplayer断点续播vuevideoplayer续播 -
一文掌握CSS 属性display:flow-root声明

【CSS】这篇文章主要介绍了CSS 属性display:flow-root声明的相关知识,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
cssdisplay:flow-root -
移动端前端适配方案(总结)

【CSS】这篇文章主要介绍了移动端前端适配方案(总结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
移动端前端适配 -
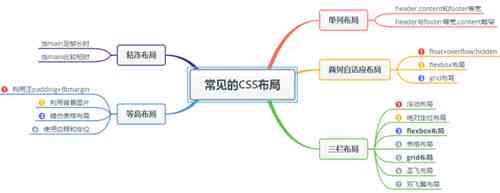
几种常见的CSS布局(小结)

【CSS】这篇文章主要介绍了几种常见的CSS布局的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS布局 -
AI绘制一个彩色的呼啦圈教程

【Illustrator】本教程教脚本之家的Illustrator教程学习者们如何使用AI绘制一个彩色的呼啦圈?教程简单粗暴,只要几步即可完成一个呼啦圈的绘制,效果很漂亮,感兴趣的朋友欢迎前来一起分享学习
AI彩色呼啦圈 -
2018年值得设计师学习的六大视觉设计趋势总结

【平面其它】本教程将给脚本之家的各位平面设计学习者带来2018年值得设计师学习的六大视觉设计趋势总结,文章分别给大家整理了关于这六大视觉设计趋势的概念简述,以及运用案例,感兴趣的朋友欢迎前来一起分享学习
设计师视觉设计 -
CSS重要属性之float学习心得(分享)

【CSS】下面小编就为大家带来一篇CSS重要属性之float学习心得(分享)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSSfloat -
年终盘点 亚洲电商的10大“巨星”

【网络赚钱】这篇文章主要盘点亚洲电商的10大“巨星”,不要太耀眼!,大家知道亚洲电商的10大“巨星”有哪些吗?本文就带领大家了解亚洲电商的10大“巨星”,感兴趣的小伙伴们可以参考一下
亚洲电商10大巨星 -
响应式设计的现状与趋势

【建站经验】从2012年开始到2014年,各大家对Web设计的趋势预测中,都提到响应式设计;2015年网页设计趋势预测中,响应式仍在继续。
响应式设计

