Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
Vue在echarts tooltip中添加点击事件案例详解
【JavaScript】本文主要介绍了Vue项目中在echarts tooltip添加点击事件的案例详解,代码具有一定的价值,感兴趣的小伙伴可以来学习一下
Vue 添加点击事件Vue echarts tooltip 添加点击事件 -
原生JS实现可拖拽登录框
【JavaScript】这篇文章主要为大家详细介绍了原生JS实现可拖拽登录框,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js拖拽登录框 -
ECharts鼠标事件的处理方法详解
【JavaScript】最近一直在使用echarts,当然也被其中的各种属性整的有些头大,这篇文章主要给大家介绍了关于ECharts鼠标事件处理的相关资料,需要的朋友可以参考下
echarts鼠标事件echarts鼠标悬停echarts点击线的点击事件 -
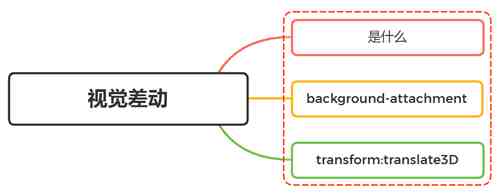
CSS完成视差滚动效果

【CSS】这篇文章主要介绍了CSS如何完成视差滚动效果,帮助大家更好的理解和学习使用CSS,感兴趣的朋友可以了解下
CSS视差滚动CSS滚动效果 -
react项目如何运行在微信公众号
【JavaScript】这篇文章主要介绍了react项目如何运行在微信公众号,帮助大家更好的理解和学习使用react,感兴趣的朋友可以了解下
react运行在公众号react项目运行 -
浅谈CSS 伪元素&伪类的妙用

【CSS】这篇文章主要介绍了浅谈CSS 伪元素&伪类的妙用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS伪元素伪类 -
html5 移动端视频video的android兼容(去除播放控件、全屏)

【html5】这篇文章主要介绍了html5 移动端视频video的android兼容,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html5移动端视频videoandroid兼容 -
Html5 video标签视频的最佳实践

【html5】这篇文章主要介绍了Html5 video标签视频的最佳实践,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5video -
用纯CSS实现镂空效果的示例代码

【CSS】这篇文章主要介绍了用纯CSS实现镂空效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS镂空 -
浅谈HTML5中dialog元素尝鲜
【html5】对话框是web项目中用于用户交互的重要部分,这篇文章主要介绍了浅谈HTML5中dialog元素尝鲜
HTML5dialog -
Html5页面中的返回实现的方法

【html5】这篇文章主要介绍了Html5页面中的返回实现的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Html5页面返回Html5实现页面返回 -
ps怎么使用矢量细节描绘的方法画微距小草?

【照片处理】ps怎么使用矢量细节描绘的方法画微距小草?ps中想绘制一个小草,但是手残党总是画不好,该怎么办呢?我们可以使用适量细节来绘制微距小草,下面我们就来看看详细的教程,需要的朋友可以参考下
ps矢量小草

