Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
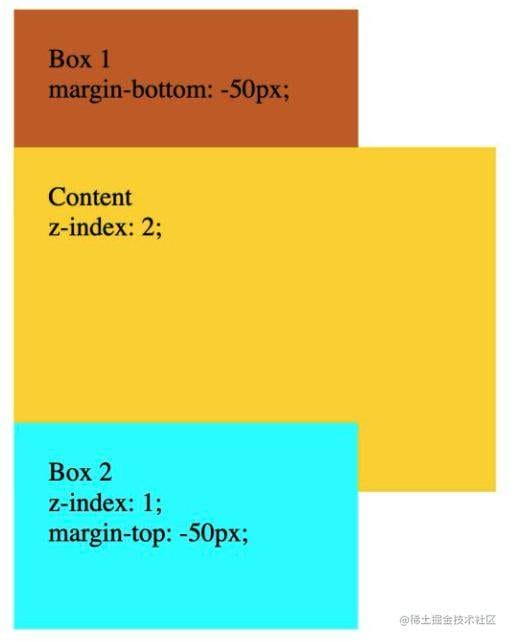
浅谈为什么我的 z-index 又不生效了

【CSS】z-index 似乎是一个很简单的属性,你给它设置哪个值,元素就会位于 z 轴的哪个位置。但它实际上并没有我们想象的这么简单,这个属性背后是一系列决定元素所在层级的规则,感兴趣的可以了解一下
z-index不生效z-index失效 -
css中有哪些方式可以隐藏页面元素及区别
【CSS】在平常的样式排版中,我们经常遇到将某个模块隐藏的场景,本文主要介绍了css中有哪些方式可以隐藏页面元素及区别,具有一定的参考价值,感兴趣的可以了解一下
css隐藏页面元素css隐藏元素 -
html中相对位置与绝对位置的具体使用

【HTML/Xhtml】描述一个地区的位置有两种方法:相对位置和绝对位置。本文主要介绍了html中相对位置与绝对位置的具体使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html相对位置绝对位置 -
Web面试常问回流reflow与重绘repaint原理及区别
【JavaScript】本文主要为大家讲解了浏览器的渲染机制回流与重绘的原理,有需要的朋友可以借鉴参考下,希望可以有所帮助,祝大家多多进步早日升职加薪
web面试回流与重绘区别reflow与repaint -
vue项目中使用rem替换px的实现示例
【JavaScript】移动端页面适配,rem和vw适配方案,本文主要介绍了vue项目中使用rem替换px的实现示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vuerem替换pxvuerem转化为px -
JavaScript实现动态表格效果
【JavaScript】这篇文章主要为大家详细介绍了JavaScript实现动态表格效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js动态表格 -
浅谈Rx响应式编程
【JavaScript】在学习Rx编程的过程中,理解Observable这个概念至关重要,常规学习过程中,通常需要进行多次碰壁才能逐渐开悟。这个有点像小时候学骑自行车,必须摔几次才能掌握一样。当然如果有办法能言传,则可以少走一些弯路,尽快领悟Rx的精妙
Rx响应式编程 -
CSS filter 有什么神奇用途

【CSS】CSS filter属性将模糊或颜色偏移等图形效果应用于元素形成滤镜,滤镜通常用于调整图像,背景和边框的渲染。本文给大家分享CSS filter 有什么神奇用途,感兴趣的朋友跟随小编一起看看吧
CSSfilter神奇用途CSSfilter -
详解Angular父子组件通讯
【JavaScript】本文介绍了Angular父子组件是如何通讯的,对此感兴趣的同学,可以参考下,并且亲自实验一下。
Angular父子组件Angular组件通讯 -
详解CSS开发过程中的20个快速提升技巧
【CSS/HTML】本文涵盖了20个CSS技巧,可以解决许多工作中常见的问题, 让你也成为一个CSS高手。
css技巧 -
详解CSS开发过程中的20个快速提升技巧
【CSS/HTML】本文涵盖了20个CSS技巧,可以解决许多工作中常见的问题, 让你也成为一个CSS高手。
css技巧 -
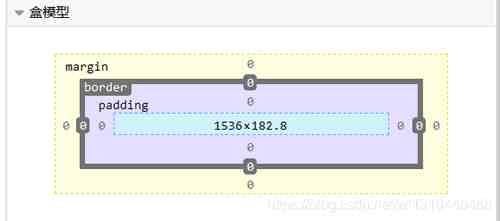
看完不迷糊的 CSS 盒子模型介绍

【CSS】这篇文章主要介绍了看完不迷糊的 CSS 盒子模型介绍,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS盒子模型

