Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
利用CSS中的 outline-offset 属性实现加号

【CSS】这篇文章主要介绍了利用CSS中的 outline-offset 属性实现加号,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
outline-offset属性cssoutline-offset -
css 多列布局解决方案

【CSS】这篇文章主要介绍了css 多列布局解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css多列布局 -
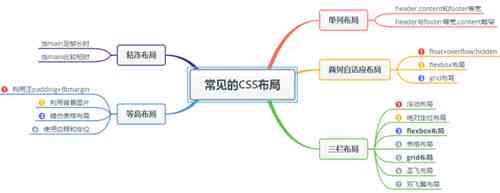
几种常见的CSS布局(小结)

【CSS】这篇文章主要介绍了几种常见的CSS布局的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS布局 -
css等高布局常用几种方式

【CSS】这篇文章主要介绍了css等高布局常用几种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css等高布局 -
css多种方式实现等高布局的示例代码

【CSS】本文讲的等高布局是在不手动设置元素高度的情况下,使用纯css实现各个元素高度都相当的效果,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css等高布局 -
css设置多列等高布局的方法示例

【CSS】这篇文章主要介绍了css设置多列等高布局的方法示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css多列等高布局 -
前端应该掌握的CSS实现多列等高布局技巧

【CSS】我们在写页面的时候,有的时候会遇到多栏布局,这篇文章主要介绍了前端应该掌握的CSS实现多列等高布局技巧,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS多列等高布局 -
CSS左侧固定宽 右侧自适应的实现代码(兼容所有浏览器)
【CSS】下面小编就为大家带来一篇CSS左侧固定宽 右侧自适应的实现代码(兼容所有浏览器)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS固定宽自适应 -
浅析CSS等高布局的6种方式

【CSS】下面小编就为大家带来一篇浅析CSS等高布局的6种方式。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS等高布局 -
css——之三行三列等高布局图文教程
【CSS/HTML】http://www.alistapart.com/articles/holygrail这个翻译的页面版权归greengnn所有,转载请注明出处第一步:创建一个结构xhtml开始于header, footer, and container <div id="header"></div><div id="container"></div><div id="footer"></div> CSS先定义container,给...
css——之三行三列等高布局图文教程 -
CSS中的table-cell属性使用实例教程

【CSS】table-cell属性在处理行内的等高元素排列方面非常有效,下面我们就来看一下CSS中的table-cell属性使用实例教程,需要的朋友可以参考下
CSStable-cell

