Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
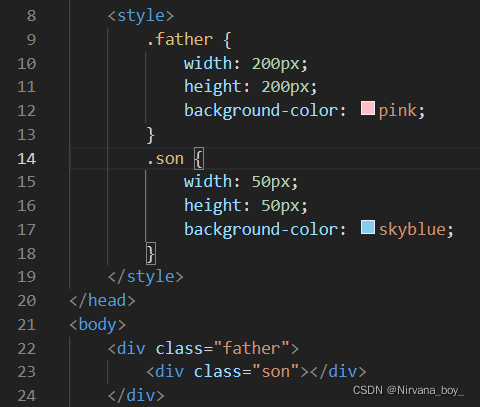
CSS子盒子水平和垂直居中的五种方法

【CSS】本文主要介绍了CSS子盒子水平和垂直居中的五种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS子盒子水平居中CSS子盒子垂直居中 -
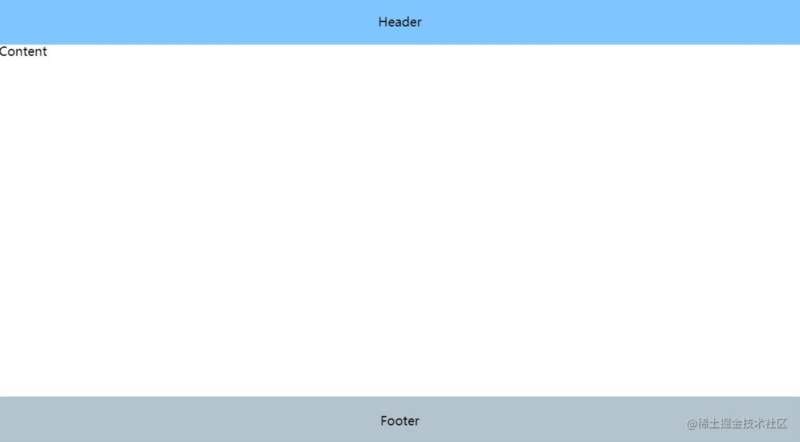
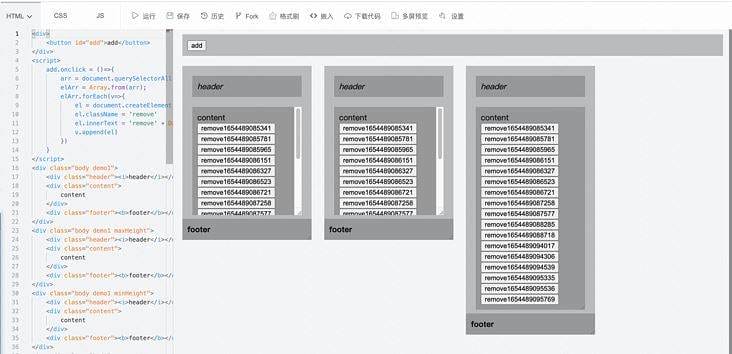
css让页脚保持在底部位置的四种方案

【CSS】本文主要介绍了css让页脚保持在底部位置的四种方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css页脚保持底部css页脚在底部 -
使用CSS定位HTML元素的实现方法

【CSS】在页面上定位内容时,可以使用一些属性来帮助您操纵元素的位置,本文主要介绍了使用CSS定位HTML元素的实现方法,主要有五种类型,感兴趣的可以了解一下
CSS定位HTML元素定位HTML元素 -
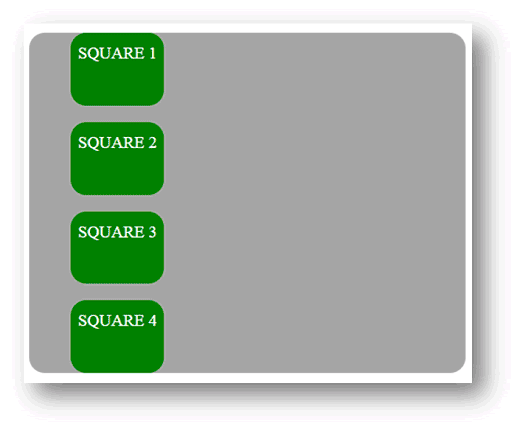
css如何把元素固定在容器底部的四种方式

【CSS】本文主要介绍了css如何把元素固定在容器底部的四种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css元素固定底部css元素固定容器底部 -
html中相对位置与绝对位置的具体使用

【HTML/Xhtml】描述一个地区的位置有两种方法:相对位置和绝对位置。本文主要介绍了html中相对位置与绝对位置的具体使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html相对位置绝对位置 -
CSS实现五种常用的2D转换

【CSS】CSS 中的2D转换允许我们在二维空间中执行一些基本的变换操作,例如移动、旋转、缩放或扭曲等,本文主要介绍了CSS常用的五个变换:translate()、rotate()、scale()、skew()、matrix(),快来跟随小编一起学习吧
CSS2D转换 -
JS实现消灭星星案例
【JavaScript】这篇文章主要为大家详细介绍了JS实现消灭星星案例,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js消灭星星 -
纯 CSS 自定义多行省略的问题(从原理到实现)

【CSS】这篇文章主要介绍了纯 CSS 自定义多行省略的问题(从原理到实现),本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS自定义多行省略CSS自定义多行省略 -
vue实现两列水平时间轴的示例代码
【JavaScript】本文主要介绍了vue实现两列水平时间轴的示例代码,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue两列水平时间轴vue水平时间轴 -
JavaScript仿京东放大镜效果
【JavaScript】这篇文章主要为大家详细介绍了JavaScript仿京东放大镜效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js京东放大镜 -
jquery实现呼吸轮播效果
【JavaScript】这篇文章主要为大家详细介绍了jquery实现呼吸轮播效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
jquery呼吸轮播 -
jquery实现百叶窗效果(利用li的定位)
【JavaScript】这篇文章主要为大家详细介绍了jquery实现百叶窗效果,利用li的定位,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
jquery百叶窗

