Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
element el-table表格的二次封装实现(附表格高度自适应)
【JavaScript】这篇文章主要介绍了element el-table表格的二次封装实现(附表格高度自适应),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
elementel-table二次封装elementel-table封装 -
html5视频自动横过来自适应页面且点击播放功能的实现

【html5】这篇文章主要介绍了h5视频自动横过来自适应页面且点击播放,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
H5视频自适应页面H5视频自动横屏播放 -
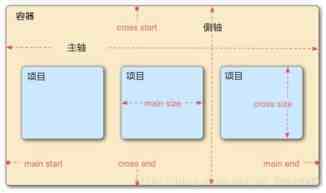
Flex布局做出自适应页面(语法和案例)

【CSS】这篇文章主要介绍了Flex布局做出自适应页面,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Flex布局自适应页面 -
详解CSS Sprite雪碧图的应用

【CSS】这篇文章主要介绍了详解CSS Sprite雪碧图的应用,CSS雪碧图该方法是将多个小图标和背景图像合并到一张图片上,非常具有实用价值,需要的朋友可以参考下
CSSSprite雪碧图 -
图片溢出div问题的快速解决方法推荐

【CSS】图片溢出div问题怎么解决?下面小编就为大家带来一篇图片溢出div问题的快速解决方法推荐。希望对大家有所帮助。一起跟随小编过来看看吧
图片溢出div -
怎么制作移动网站

【建站经验】现在很多站长都想做自己网站的移动网站,那具体怎么做呢?下文给出了详细的介绍分享给大家
移动网站 -
怎么制作移动网站

【建站经验】现在很多站长都想做自己网站的移动网站,那具体怎么做呢?下文给出了详细的介绍分享给大家
移动网站 -
非常好的CSS基本布局16例
【CSS/HTML】单行单列 单行单列1:采用float浮在左上角,固定宽度。 #content { float: left; padding: 10px; margin: 20px; background: #FFF; border: 5px solid #666; width: 400px; /* ie5win fudge begins */ voice-family: "\\"}\\""; voice-family:inherit; width: 370px; }html>body #content { width: 370px; /* ie...
非常好的CSS基本布局16例

