Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
纯 CSS 自定义多行省略的问题(从原理到实现)

【CSS】这篇文章主要介绍了纯 CSS 自定义多行省略的问题(从原理到实现),本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS自定义多行省略CSS自定义多行省略 -
vue+echart实现双柱状图
【JavaScript】这篇文章主要为大家详细介绍了vue+echart实现双柱状图,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vueecharts条形柱状图vue条形柱状图vue柱状图 -
HTML iframe标签用法案例详解
【CSS/HTML】这篇文章主要介绍了HTML iframe标签用法案例详解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下
htmliframehtmliframe标签 -
HTML iframe标签用法案例详解
【CSS/HTML】这篇文章主要介绍了HTML iframe标签用法案例详解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下
htmliframehtmliframe标签 -
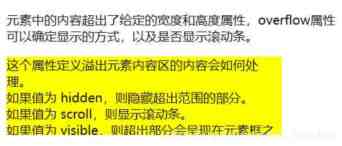
详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)

【CSS】overflow:hidden是当元素内的内容溢出的时候使它隐藏溢出的部分,即超出部分隐藏。本文介绍了几种用法,具有一定的参考价值,感兴趣的可以了解一下
overflow:hidden溢出隐藏清除浮动外边距塌陷 -
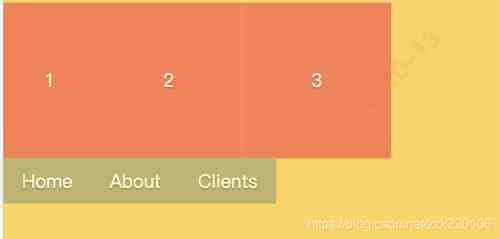
css display table 自适应高度、宽度问题的解决

【CSS】这篇文章主要介绍了css display table 自适应高度、宽度问题的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
cssdisplaytable自适应 -
element el-table表格的二次封装实现(附表格高度自适应)
【JavaScript】这篇文章主要介绍了element el-table表格的二次封装实现(附表格高度自适应),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
elementel-table二次封装elementel-table封装 -
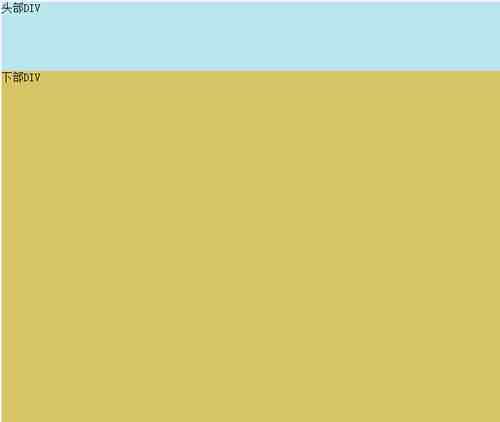
div自适应高度自动填充剩余高度

【CSS】这篇文章主要介绍了div自适应高度自动填充剩余高度,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
div自适应高度自动填充剩余高度 -
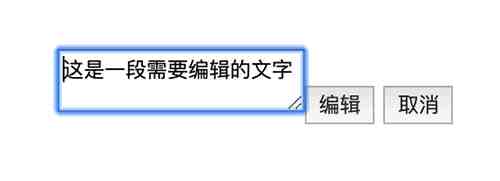
HTML5 textarea高度自适应的两种方案

【html5】这篇文章主要介绍了HTML5 textarea高度自适应的两种方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML5textarea高度自适应 -
css overflow: hidden 的用法(溢出隐藏及清除浮动)

【CSS】overflow:hidden是经常用到的一个css属性,它有两种常用用法:溢出隐藏和清除浮动,这里就为大家介绍一下,需要的朋友可以参考下
overflowhidden溢出隐藏清除浮动 -
使用postMessage让 iframe自适应高度的方法示例

【html5】这篇文章主要介绍了使用postMessage让 iframe自适应高度的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
postMessageiframe自适应高度iframe自适应高度 -
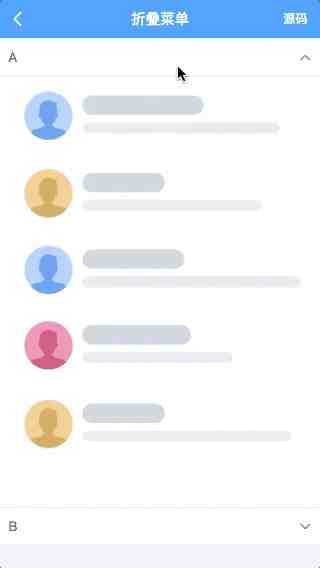
html5写一个BUI折叠菜单插件的实现方法

【html5】这篇文章主要介绍了html5写一个BUI折叠菜单插件的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html5BUI折叠菜单

