Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
cdr怎么画简笔画效果的烟斗图形? cdr烟斗的画法

【CorelDraw教程】cdr怎么画简笔画效果的烟斗图形?cdr中绘制矢量图很简单,想要画一个烟斗,该怎么绘制呢?下面我们就来看看cdr烟斗的画法
cdr简笔画烟斗 -
cdr怎么绘制有线耳机矢量图? cdr耳塞图形的绘制方法

【CorelDraw教程】cdr怎么绘制有线耳机矢量图?经常使用耳机听歌,想要绘制有线耳机,该怎么绘制呢?下面我们就来看看cdr耳塞图形的绘制方法
cdr耳机耳塞 -
mapboxgl 中插值表达式的应用场景分析
【其它综合】interpolate是mapboxgl地图样式中用于插值的表达式,能对颜色和数字进行插值,这篇文章就把 mapboxgl 中interpolate插值工具的常见应用场景介绍一下,感兴趣的朋友一起看看吧
mapboxgl 插值表达式mapboxgl地图 -
Canvas实现贝赛尔曲线轨迹动画的示例代码

【html5】这篇文章主要介绍了Canvas实现贝赛尔曲线轨迹动画的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Canvas贝赛尔曲线轨迹 -
canvas三角函数模拟水波效果的示例代码

【html5】这篇文章主要介绍了canvas三角函数模拟水波效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas三角函数水波效果 -
如何用好PS中的钢笔工具 Photoshop钢笔工具的使用介绍

【Windows系列】其实【钢笔工具】没有想象中的难,只是你没有足够的了解它。下边小编就为大家详细的介绍一下钢笔工具的使用方法,需要的朋友可以参考下
Photoshop钢笔工具 -
html5 Canvas画图教程(11)—使用lineTo/arc/bezierCurveTo画椭圆形
【html5】canvas中根本没有画椭圆的方法,我们要用其他方法来模拟,我们首先要明确画一个椭圆需要那些参数,基本的几何知识告诉我们,椭圆需要圆心坐标,宽度,高度——或者还有旋转角度,接下来将介绍使用lineTo画椭圆,使用arc画圆,然后把他缩放成一个椭圆,使用贝赛尔曲线bezie
canvas画椭圆形arc -
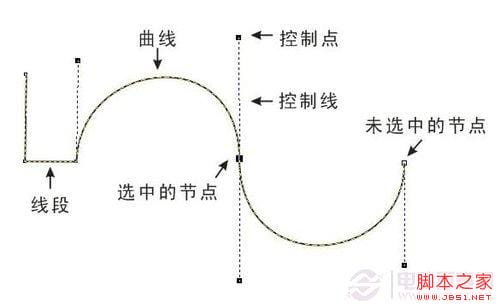
html5 Canvas画图教程(8)—canvas里画曲线之bezierCurveTo方法

【html5】arc,arcTo以及quadraticCurveTo.他们都有一个共同点,就是他们画的曲线都只能偏向一边,今天讲的bezierCurveTo与他们最大的不同点就是有两个控制点,即可以画出S形的曲线了,感兴趣的朋友可以了解下哦
Canvas画曲线 -
Photoshop鼠绘需要掌握的工具使用方法

【矢量手绘】新年到了~外面天气比较寒冷不宜外出,所以这几天准备给大家讲述一点个人对PS的看法和体会。希望大家能够有所收获哦。有些网友反映前些天写的个“零基础鼠绘教程”还是有点难度,所以呢就准备了一些系统化的教程,希望能给大家带来一点帮助.。1.、啥叫
工具掌握需要像素曲线厘米可以图片软件所以 -
Photoshop绘制漂亮的眼睛

【矢量手绘】本教程主要是讲解矢量画中人物眼睛的画法,一些看似简单的东西制作起来却不是那么容易的,作者制作的时候过程写得非常详细,细节也制作的非常好值得学习! 最终效果 一、先选择曲线类工具(我个人比较喜欢用“贝赛尔工具”),绘制出
眼睛漂亮&rdquo选择如下效果绘制轮廓填充 -
Photoshop教程:绘制矢量插画MM的眼睛

【矢量手绘】应喜欢插画的朋友之要求,在这里将我画矢量MM的眼睛的过程列出。其中加入了我很喜欢用的绘图小技巧 ,希望对朋友们能有所帮助。最终效果:一、先选择曲线类工具(我个人比较喜欢用“贝赛尔工具”),绘制出人物的头部轮廓。画脸部时,要在遵循人物脸
眼睛插画矢量教程&rdquo效果选择如下绘制

