Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
fireworks渐变在哪? fireworks制作一个渐变字效果的技巧

【Fireworks教程】fireworks渐变在哪?想要设计一款多彩的艺术字,该怎么做渐变艺术字呢?下面我们就来看看fireworks制作一个渐变字效果的技巧,详细请看下文介绍
fireworks渐变字 -
如何抠出室内母子?用PS钢笔工具和RGB通道抠出室内母子教程

【ps抠图教程】抠图的方式五花八门,咱得找到适合图片的工具,也得是咱们自己可以拿捏的工具,今天就用PS里的钢笔工具和RGB通道抠出人物,一起来学习吧
PSPS抠图教程钢笔工具RGB通道室内母子 -
如何抠出篮子中的猫咪?用PS抠出趴在篮子中的两只小橘猫教程

【ps抠图教程】抠图的方法有很多种,但是使用的场景确实不一样的,一定要根据场景选择合适的抠图工具,像我们今天要抠出的小猫图像如果用到钢笔工具有些地方就很难抠出,所以我们用到了通道工具
PSPS教程抠出小猫 -
css实现弹窗上下左右居中且背景透明锁定窗口效果

【CSS】这篇文章主要介绍了css实现弹窗上下左右居中且背景透明锁定窗口效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css弹窗居中css背景透明锁定窗口 -
深入理解CSS background-blend-mode的作用机制

【CSS】这篇文章主要介绍了深入理解CSS background-blend-mode的作用机制,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作乬一定的参考借鉴价值,需要的朋友可以参考下
CSSbackground-blend-mode -
Win10 20H1预览版18947全新开始菜单有哪些变化?

【Windows系列】Win10 20H1预览版18947全新“开始”菜单上手体验?前两天微软错推了Win10 20H1预览版18947,这个版本带来了全新的开始菜单,下面我们就来上手体验一下,需要的朋友可以参考下
Win1020H1开始菜单 -
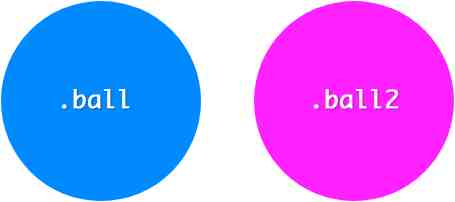
使用CSS Transitions实现圆形悬停效果的示例代码

【CSS】这篇文章主要介绍了使用CSS Transitions实现圆形悬停效果的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSSTransitions圆形悬停 -
使用HTML5原生对话框元素并轻松创建模态框组件

【html5】这篇文章主要介绍了使用HTML5原生对话框元素并轻松创建模态框组件的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML5原生对话框模态框组件 -
Fedora 21透明终端以及字体设置guake详解

【Fedora】今天小编为大家带来的是Fedora 21透明终端以及字体设置guake详解!希望对大家会有帮助,有需要的朋友一起去看看吧
Fedora21透明终端guake -
PS怎么给图片添加透明菱形水印?

【照片处理】PS怎么给图片添加透明菱形水印?自己设计了一个图,想要添加一些菱形的水印方式盗用,该怎么全屏添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下
水印PS -
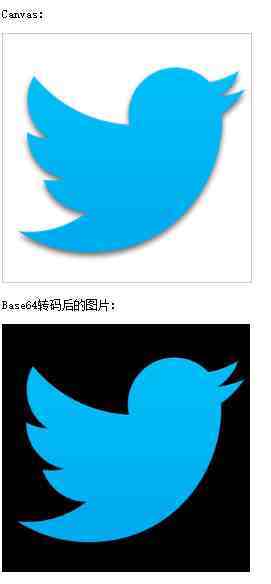
解决canvas转base64/jpeg时透明区域变成黑色背景的方法

【html5】最近在工作遇到一个问题,在将png图片转jpeg时,透明区域被填充成黑色,通过网上的介绍找到了解决的方法,现在总结下分享给同样遇到这个问题的朋友们,感兴趣的可以通过本文详细学习下。
canvas透明背景base64 -
必学:Photoshop原生自带的10个抠图技巧

【ps抠图教程】枯燥乏味的抠图,是平面设计的基础和基本功,很多朋友对它望而却步、避而远之,不要怕,只要你拿出耐心,操作要细心,你就一定会成功,下面小编为大家带来Photoshop原生自带的10个抠图技巧,一起来看看吧
抠图

