Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
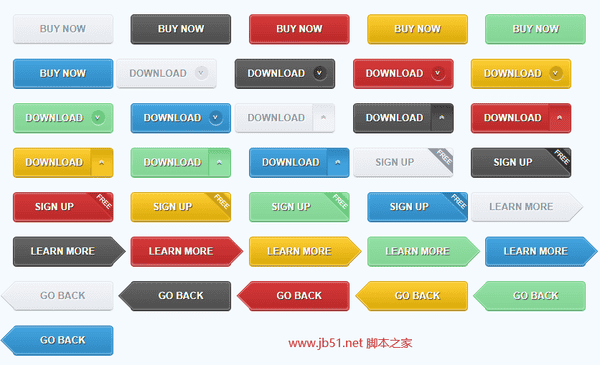
36种美丽的CSS3网页按钮Button样式(主要结合before与after)

CSS3Buttoncss3按钮
Warning: Illegal string offset 'id' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
【】这篇文章主要介绍了36种美丽的CSS3网页按钮Button样式,主要结合before与after,需要的朋友可以参考下 -
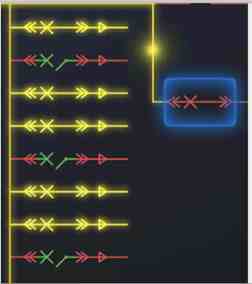
CSS3实现一根心爱的二踢脚示例代码

css3一根心爱的二踢脚css3二踢脚
Warning: Illegal string offset 'id' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
【】这篇文章主要介绍了CSS3实现一根心爱的二踢脚示例代码,这里主要是布局一个DIV元素,根据现实的二踢脚设置其宽高,并且利用css3的box-shadow属性添加阴影效果,需要的朋友可以参考下 -
关于matplotlib及相关cmap参数的取值方式
【python】这篇文章主要介绍了关于matplotlib及相关cmap参数的取值方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
matplotlibcmap参数取值matplotlib cmap参数取值 -
通过CSS实现逼真水滴动效
【CSS/HTML】哈喽哈喽!CSS真的好好玩啊,哈哈,反正我是爱了,空闲写着玩。画画不好的我乐了,下面就是一个用CSS3动画完成的模仿水珠的动效,其中主要就是会使用CSS设置阴影效果以及@keyframes关键帧和一些选择器的技术,快来学习吧
CSS实现水滴动效HTML+CSS实现水滴效果 -
Win11 Build 22000.51版本文件资源管理器“命令栏”和上下文菜单有什么新变化?

【Windows系列】微软 Windows 11 Build 22000.51 包括居中的“开始”菜单、任务栏,以及操作中心 / 任务栏弹出的新体验。除了这些大的改进之外,Windows 11 还为文件资源管理器提供了现代界面,下面一起看看到底怎么样吧
Win1122000.51资源管理器菜单 -
CSS filter 有什么神奇用途

【CSS】CSS filter属性将模糊或颜色偏移等图形效果应用于元素形成滤镜,滤镜通常用于调整图像,背景和边框的渲染。本文给大家分享CSS filter 有什么神奇用途,感兴趣的朋友跟随小编一起看看吧
CSSfilter神奇用途CSSfilter -
CSS 实现多彩、智能的阴影效果

【CSS】这篇文章主要介绍了CSS 实现多彩、智能的阴影效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css实现阴影css阴影 -
canvas多重阴影发光效果实现

【html5】这篇文章主要介绍了canvas多重阴影发光效果实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas多重阴影canvas阴影发光 -
JSP实现弹出登陆框以及阴影效果
【JSP编程】这篇文章主要为大家详细介绍了JSP实现弹出登陆框以及阴影效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
jsp弹出登陆框jsp阴影效果jsp弹出框 -
使用纯 CSS 实现滚动阴影效果

【CSS】这篇文章主要介绍了使用纯 CSS 实现滚动阴影效果,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS实现滚动阴影CSS滚动阴影 -
CSS 鼠标悬浮在图片上添加遮罩层效果的实现

【CSS】这篇文章主要介绍了CSS 鼠标悬浮在图片上添加遮罩层效果的实现,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS鼠标悬浮图片遮罩层CSS鼠标悬浮遮罩层CSS图片遮罩层 -
纯CSS实现图片百叶窗展示效果示例

【CSS】这篇文章主要介绍了纯CSS实现图片百叶窗展示效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS图片百叶窗百叶窗

