Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
HTML基础详解(下)
【CSS/HTML】本文主要介绍了HTML基础知识,HTML指的是超文本标记语言,它不是一种编程语言,而是一种标记语言。需要具体了解HTML的小伙伴可以参考一下这篇文章哦
HTML基础HTML基础详解 -
js与css的阻塞问题详析
【JavaScript】JS具有阻塞特性,当浏览器在执行js代码时,不能同时做其它事情,下面这篇文章主要给大家介绍了关于js与css阻塞问题的相关资料,需要的朋友可以参考下
jscss阻塞前端css阻塞js阻塞事件 -
解析从小程序开发者工具源码看原理实现
【JavaScript】小程序的架构设计与web技术还是有一定的差别,其吸取了web技术的一些优势,同时也摒弃web技术中体验等不好的地方。下面通过问题的形式来说说小程序架构中的一些设计点
小程序实现原理 -
前端从浏览器的渲染到性能优化
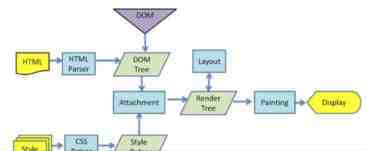
【CSS/HTML】摘要:本文主要讲谈及浏览器的渲染原理、流程以及相关的性能问题。对前端感兴趣的同学,可以参考下
前端性能前端渲染 -
js中延迟加载和预加载的具体使用
【JavaScript】这篇文章主要介绍了js中延迟加载和预加载的具体使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
js延迟加载预加载js延迟加载js预加载 -
浅谈CSS到底会不会阻塞页面渲染

【CSS】这篇文章主要介绍了浅谈CSS到底会不会阻塞页面渲染,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS阻塞页面渲染阻塞页面 -
浅谈网页基本性能优化规则小结
【心得技巧】这篇文章主要介绍了浅谈网页基本性能优化规则小结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
网页性能优化网页性能优化方法 -
浅谈雅虎前端优化的35条军规
【心得技巧】无论是在工作中,还是在面试中,web前端性能的优化都是很重要的,那么我们进行优化需要从哪些方面入手呢,这篇文章主要介绍了浅谈雅虎前端优化的35条军规,感兴趣的小伙伴们可以参考一下
雅虎前端军规雅虎军规35条雅虎军规 -
了解html页面的渲染过程以备学习前端的性能优化(续)

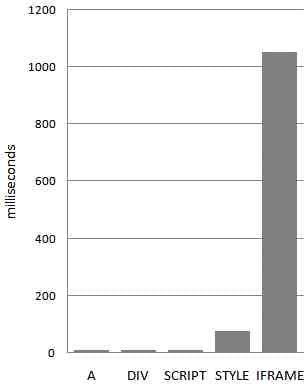
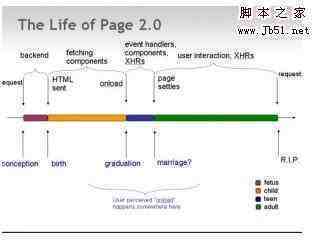
【HTML/Xhtml】上一篇关于浏览器的渲染过程只是通过一小段代码解释了一下,并没有通过浏览器测试,说服力不够,而且还有很多不完善的地方,今天在浏览器中测试了一下,并把测试的结果分享给大家,感兴趣的朋友可以了解下,希望可以帮助你们
渲染过程性能优化 -
了解html页面的渲染过程以备学习前端的性能优化
【HTML/Xhtml】最近在学习前端的性能优化,有必要了解一下页面的渲染流程,以便对症下药,找出性能的瓶颈所在,页面的渲染有以下特点:单线程事件轮询/定义明确、连续、操作有序等等感兴趣的朋友可以了解下
页面渲染性能优化 -
为什么要少用Iframe的几个原因分析

【心得技巧】iframes 提供了一个简单的方式把一个网站的内容嵌入到另一个网站中。但我们需要慎重的使用iframe。iframe的创建比其它包括scripts和css的 DOM 元素的创建慢了 1-2 个数量级
Iframe -
网页速度优化一览

【HTML/Xhtml】相信互联网已经越来越成为人们生活中不可或缺的一部分。ajax,flex等等富客户端的应用使得人们越加“幸福”地体验着许多原先只能在C/S实现的功能。比如Google机会已经把最基本的office应用都搬到了互联网上。当然便利的同时毫无疑问的也使页面的速度越来越慢。自己是做
速度优化

