Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
基于vue-router的matched实现面包屑功能
【JavaScript】本文主要介绍了基于vue-router的matched实现面包屑功能,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue-routermatched面包屑vue-router面包屑 -
vue面包屑组件的封装方法
【JavaScript】这篇文章主要为大家详细介绍了vue面包屑组件的封装方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue面包屑组件 -
vue3自己封装面包屑功能组件的几种方式
【JavaScript】网站中我们经常看到有个导航路径,可以直观地显示当前页面的路径,并快速返回之前的任意页面,这是一个非常实用的功能,也是在Web前端必备的导航UI之一,这篇文章主要给大家介绍了关于vue3自己封装面包屑功能组件的几种方式,需要的朋友可以参考下
vue3封装面包屑功能组件vue怎么封装组件vue面包屑导航 -
element动态路由面包屑的实现示例
【JavaScript】本文主要介绍了element动态路由面包屑的实现示例,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
element动态路由面包屑element面包屑 -
Vue+Element的后台管理框架的整合实践
【JavaScript】本文主要介绍了Vue+Element的后台管理框架,在框架上,领导要用AdminLTE这套模板,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
VueElement后台管理框架VueElement框架 -
怎么让设计更高级? 一些不受关注的小细节设计提升作品高级感的技巧

【平面其它】怎么让设计更高级?都一样是做设计的,一样的素材一样的文案,为什么有的设计很高级,有的很拉胯呢?在素材一样的大前提下,细节就能决定成败,下面我们就来分享一些不受关注的小细节设计提升作品高级感的技巧
设计技巧设计高级感 -
vue+elementui 实现新增和修改共用一个弹框的完整代码
【JavaScript】Element-Ul是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是Mint UI ,今天给大家普及vue+elementui 实现新增和修改共用一个弹框的完整代码,一起看看吧
vueelementui弹框 -
解决基于 keep-alive 的后台多级路由缓存问题
【JavaScript】这篇文章主要介绍了解决基于 keep-alive 的后台多级路由缓存问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
keep-alive多级路由缓存keep-alive缓存 -
Laravel框架实现多个视图共享相同数据的方法详解
【PHP编程】这篇文章主要介绍了Laravel框架实现多个视图共享相同数据的方法,涉及Laravel框架视图与控制器数据调用相关操作技巧,需要的朋友可以参考下
Laravel视图数据 -
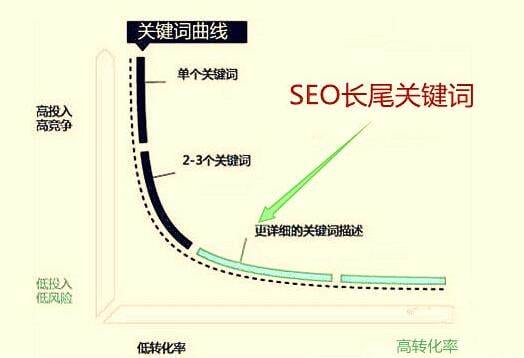
SEO优化:怎样做好长尾关键词优化流程?

【网站优化】今天我们来说说跟长尾关键词相关的内容,首先,了解长尾关键词特征?接着,还要了解长尾关键词的筛选、分类、布局、设置以及注意事项
长尾关键词关键词优化关键词 -
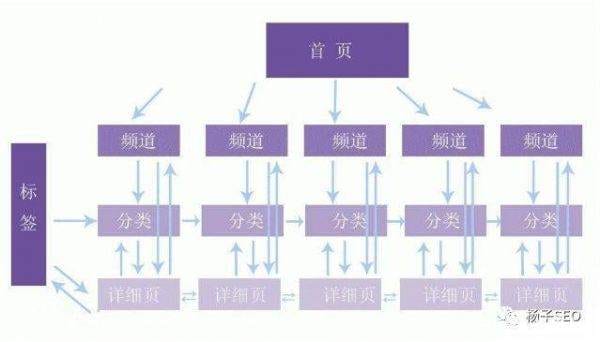
网站内部链接优化建设如何规划?浅析网站内部链接优化建设的几大要点

【网站优化】对于常见的中小型网站来说,内部链接的优化及规划就是为了尽量提升用户体验,那么,网站内部链接优化建设如何规划呢?对此,本文就为大家浅析网站内部链接优化建设的几大要点
内部链接链接优化优化建设 -
如何优化网上商城和产品页面(技巧分享)

【网站优化】给大家整理了一些关于商城类网站关于具体到每个产品页的优化技巧以及实战有效的方法。
网上商城产品页优化

